
আসসালামু আলাইকুম । আশা করি ভাল আছেন । ওয়ার্ডপ্রেস / css/php/html জগতে আমি একেবারে শিশু । কিছুই জানিনা , জানার চেষ্টা করছি । যাহোক , খুব সংক্ষিপ্ত ভাবে আমি কয়েকটি বিষয় নিয়ে কথা বলব । যদি একজন ও উপকৃত হন , তাহলে আমার ভাল লাগবে ।
প্রথমে Domain এবং Hosting নেওয়ার কাজ সম্পন্ন করার পর , আমি cpanel এ লগ ইন করলাম । এবার MySQL এ database name, user name , password দিয়ে ১ টি database তৈরি করলাম । এবার FTP accouncts এ গিয়ে ftp user name , password তৈরি করলাম এবং দেখে নিলাম FTP accouncts directory হল public_html । এটি root folder .
এবার এখান থেকে wordpress latest version(zip file) download করলাম ।
এখান থেকে SmartFTP Client exe download করলাম ।
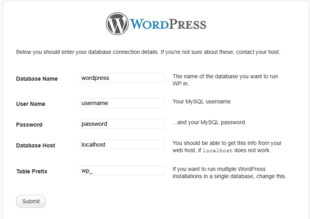
wordpress zip ফাইলটি unzip করলাম । SmartFTP client exe install দিয়ে এটি ওপেন করলাম । File-New connection এ গিয়ে FTP Host ,FTP username , FTP password দিয়ে লগ ইন করলাম ( Hosting কোম্পানি আপনাকে FTP Host , server , cpanel address ইত্যাদি মেইল এ জানিয়েছে ) । wordpress এর unzip করা ফোল্ডার থেকে সব ফোল্ডার / ফাইল public_html বরাবর আপলোড করে দিলাম । যথেষ্ট সময় লাগল । ব্যাস , এবার একটি browser এর address bar এ আমার সাইটের ঠিকানা লিখে go তে ক্লিক করলাম । database ইনফর্মেশন চাইলো । আমি পূর্বে তৈরি এ MySQL database name, user name , password এবং database Host ( host অবশ্যই localhost নয় , এটি আপনার hosting কোম্পানির Host ) দিয়ে submit করলাম ।

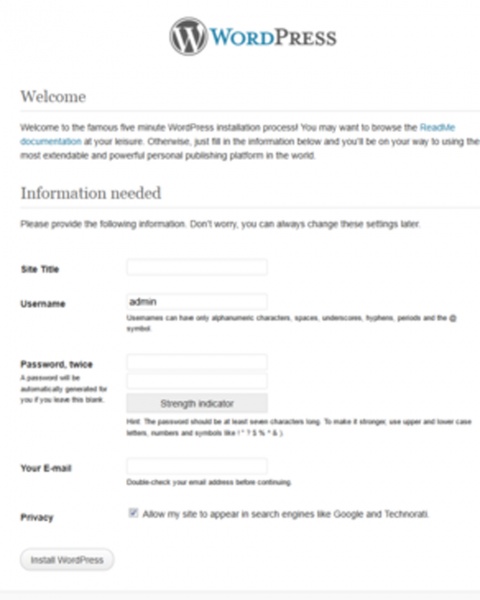
এবার আমার পছন্দমত user name , password , email দিয়ে install wordpress এ ক্লিক করলাম । (wordpress admin panel এ প্রবেশ করতে এই user name , password লাগবে )

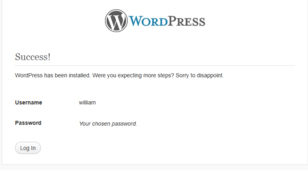
এবার আমাকে লগ ইন পেজ দিল । আমি user name , password দিয়ে wordpress admin panel এ প্রবেশ করলাম । ওয়েব সার্ভারে wordpress install এর কাজ এখানেই শেষ হল ।

এখানে আমি Twentyeleven থিম এর example দিলাম । তবে যেকোন থিমে footer এ অনাকাঙ্ক্ষিত লিখা আপনি মুছে দিতে পারেন বা সেই লেখার স্থলে অন্য লেখা দিতে পারেন । এর জন্য footer.php এডিট করতে হবে । এডিট করার পূর্বে ব্যাকআপ রাখুন । footer.php ওপেন করুন । এবার নিচের কোড রিমুভ করুন অথবা অন্য কোন নিজস্ব লেখা দেখাতে চাইলে ঐ লেখার স্থলে আপনার লিখা দিন ।
<div id="site-generator"><?php do_action( 'twentyeleven_credits' ); ?><a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyeleven' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'twentyeleven' ); ?>" rel="generator"><?php printf( __( 'Proudly powered by %s', 'twentyeleven' ), 'WordPress' ); ?></a></div>
<a href="" title=""> <abbr title=""> <acronym title=""> থেকে মুছে ফেলুন ।অনেক সময় আপনার সাইটের কমেন্ট বক্সের নিচে You may use these HTML tags and attributes: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong> এই ধরনের লিখা দেখা যায় । আপনি খুব সহজেই মুছে ফেলতে পারেন । এর জন্য আপনাকে comment.php edit করতে হবে । edit করার পূর্বে ব্যাকআপ রাখুন । comment.php তে <?php comment_form(); ?> এর পরিবর্তে <?php comment_form(array('comment_notes_after' => '')); ?> ব্যবহার করুন । সমাধান হয়ে যাবে ।
wordpress admin panel user name , password দিয়ে লগ ইন করুন । এবার নিচের মত সেটিং করুন ।
Setting- Discussion- Other comment settings- Enable threaded (nested) comments (৩ করে দিন ) । কাজ শেষ ।
আমাদের অনেকের ইচ্ছা হয় -Mobile Device এ আপনার সাইট "fullsite" দেখাতে । যেমন- আমাদের প্রিয় - টেকটিউনস Mobile Device এ "fullsite" দেখা যায় । এতে যেমন সাইটটি দেখতে সুন্দর লাগে , তেমনি কোন কোন মেনু বাদ যায় না । হুবহু Desktop এ যেরকম দেখায় , সেরকম দেখাবে । এর জন্য আপনাকে header.php edit করতে হবে । edit করার পূর্বে ব্যাকআপ রাখুন । header.php open করুন । আপনার থিম যদি responsive Design হয় তাহলে header.php তে আপনি নিচের মত কোডগুলো পাবেন ।
<meta name="viewport" content="width=device-width, initial-scale=1.0"> অথবা<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">অথবা <meta name="viewport" content="initial-scale=1, maximum-scale=1"> বা এই ধরনের কোন কোড । "viewport" এর কোড এর উপর নির্ভর করছে আপনি আপনার সাইট Mobile Device এ কিভাবে দেখাবেন বা আপনার সাইট responsive Design কিনা । যাহোক যদি উপরের কোড থাকে তাহলে তার পরিবর্তে<meta name="viewport" content="width=1024"> কোড ব্যবহার করুন । আর ঐ ধরনের কোন কোড না থাকলে সরাসরি header.php তে শুরুতে কোডটি যোগ করুন । আপনি" content="width=1024">/" content="width=980">/" content="width=720"> দিতে পারেন । তবে" content="width=1024">ভাল ।
আমি জাহিদ ইসলাম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 69 টি টিউন ও 617 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
এরকম পোস্ট করার জন্য আপনাকে অনেক অনেক ধন্যবাদ।সেই সাথে আগামীতে এরকম আরো বহু পোস্ট আমাদের মাঝে উপহার দিবেন আমি আশা রাখি। আমার প্রশ্ন হলঃ-
প্রথমে Domain এবং Hosting নেওয়ার কাজ সম্পন্ন করার পর । মানে Domain ও Hosting নেওয়ার পর এই দুটা কি ভাবে Add করতে হয় ? একটু বিস্তারিত জানাবেন Please
প্রশ্ন ২/ footer.php এর কিভাবে ব্যাকআপ রাখতে হয় ?