
আসসালামু আলাইকুম। টেকটিউনস এর নতুন আরো একটি টিউনে আপনাকে স্বাগতম। আমি স্বপন আছি আপনাদের সাথে, আশাকরি সকলেই অনেক ভালো আছেন। বন্ধুরা আজকে আমরা জানবো একটি ওয়েবসাইটের জন্য লেজি লোড ইমেজ কি? কতটা গুরুত্বপূর্ণ? কেনো আপনি আপনার ওয়েবসাইটের জন্য লেজি লোড ইমেজ ব্যবহার করবেন। আর সেইসাথে কীভাবে আপনি ব্লগারে কিংবা ওয়ার্ডপ্রেস ওয়েবসাইটে লেজি লোড ইমেজ অ্যাক্টিভ করবেন।
Lazy loading Image একটি ওয়েবসাইটের জন্য অনেক গুরুত্বপূর্ণ একটি ফিচার যা মূলত প্লাগ-ইন কিংবা সেটিং অপশন অন করে Lazy Load Image System ওয়েবসাইটে অ্যাক্টিভ করে নিতে হয়। কোনো ওয়েবসাইটে এই Lazy loading Image ব্যবহার করলে যখন কোনো ভিউয়ারের উক্ত টিউনের ইমেজ গুলো দেখার প্রয়োজন হয়। শুধুমাত্র তখন প্রয়োজন অনুযায়ী সেই ইমেজ, ভিডিও বা লেখাগুলোকে লোড করে। যার কারণে অনেক বেশি ইমেজ আছে এমন টিউন গুলো খুব অল্প সময়ের মধ্যে লোড করতে পারে। যার ফলে উক্ত পেজের লোডিং স্পিড অনেক বাড়ানো যায়।
যখন আপনি একটি ওয়েবসাইটে Lazy loading Image ব্যবহার করবেন, তখন কেবলমাত্র কোনো টিউন বা পেজের প্রয়োজন অনুযায়ী ইমেজগুলি দেখার প্রয়োজন হলেই লোড হয়। তারপর ব্যবহারকারী যখন স্ক্রল করে সাইটের নীচের দিকে আসবে, তখন সেই টিউন বা পেজের বাকি ইমেজগুলি ডাইনামিকভাবে লোড হয় এবং দেখানো হয়। এটি ব্যবহারকারীর পেজ লোডিং টাইম অনেক অংশে কমিয়ে তোলার সাথে সাইটের ইউজার এক্সপেরিয়েন্স অনেক বাড়িয়ে তোলে।
সাধারণভাবে, HTML এবং JavaScript ব্যবহার করে লেজি লোড ইমেজ যেকোনো ওয়েবসাইটে ইমপ্লিমেন্ট করা যায়। Lazy Load Image ওয়েবসাইটে ব্যবহার করার অন্যতম উদ্দেশ্য হলো ওয়েবসাইটে ভিজিটর ধরে রাখা। কারণ একটি ওয়েবসাইটের পেজ লোডিং স্পিড অনেক কম হলে সেই ওয়েবসাইট থেকে ভিজিটর হারিয়ে যাবে। Lazy loading Image কয়েকটি ফিচার হলো -
সংক্ষেপে বলতে গেলে, Lazy Load Image ওয়েব পেজের ভিউয়ার্স পারফর্মেন্স এবং গুণগত মান অনেক উন্নত করতে সাহায্য করে এবং ব্যবহারকারীদের সাথে একটি Smooth ওয়েব ব্রাউজিং গড়ে তোলে।
ব্লগারে ওয়েবসাইটে Lazy loading Image অপশনটি আগে ছিল না। তবে কিছুদিন আগে গুগল তাদের ব্লগার ওয়েবসাইটে আরো উন্নতি করার জন্য সকল ব্লগারদের জন্য Lazy loading Image অপশনটি ব্লগার ওয়েবসাইটের জন্য এড করে দিয়েছে। আপনি চাইলে এখন ব্লগার ওয়েবসাইটেও Lazy loading Image ফিচারটি ব্যবহার করতে পারবেন।
১. ব্লগারে Lazy loading Image অপশনটি চালু করার জন্য সর্বপ্রথম আপনাদের ব্লগার ওয়েবসাইটের এডমিন ড্যাশবোর্ডে লগ-ইন করে নিন।

২. তারপর আপনারা ব্লগার ওয়েবসাইটে থ্রি-ডট মেনুবারে ক্লিক করুন।

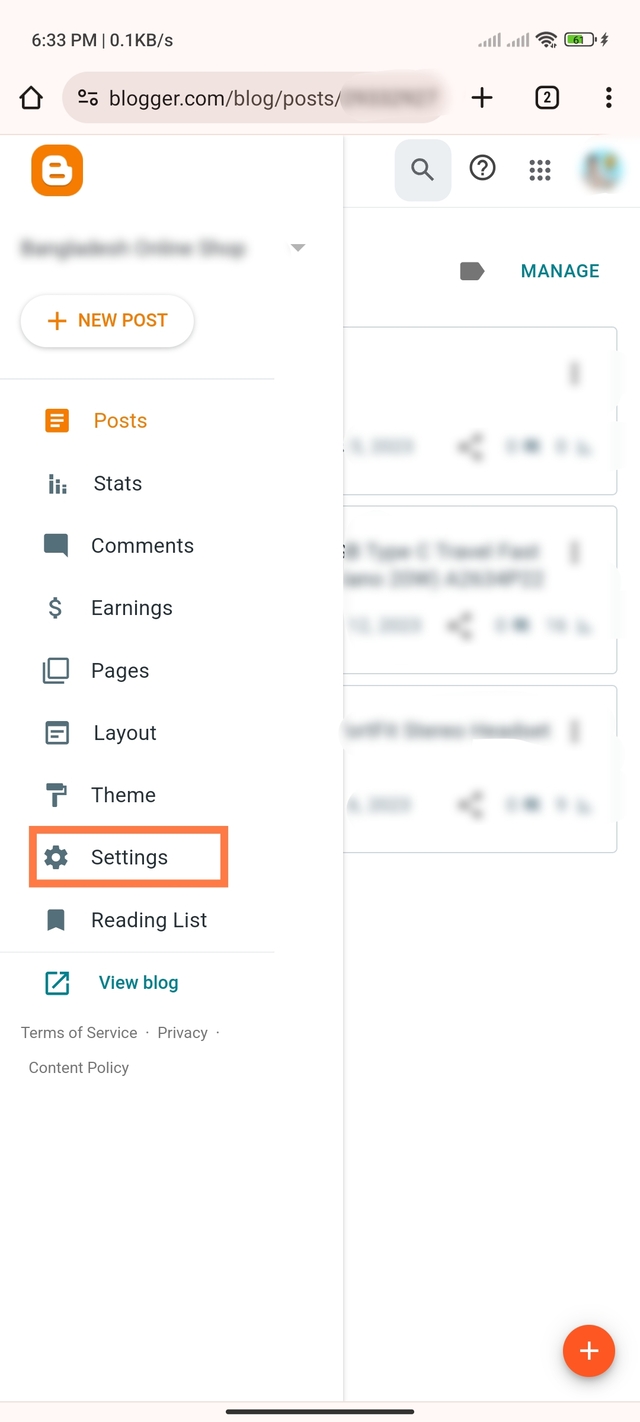
৩. এবার আপনারা একটু নিচে Settings অপশনে ক্লিক করবেন।

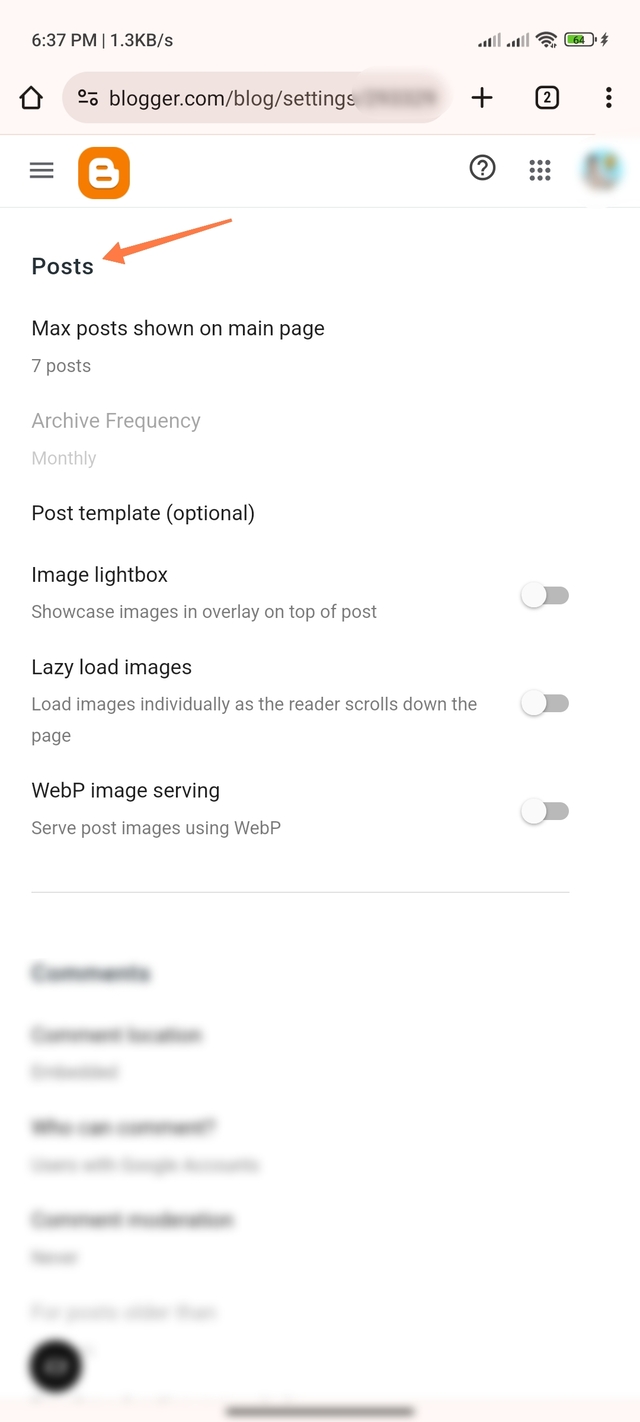
৪. তারপর আপনারা আবারো স্ক্রোল করে নিচে আসবেন। নিচে থেকে Posts অপশনটি খুঁজে বের করবেন।

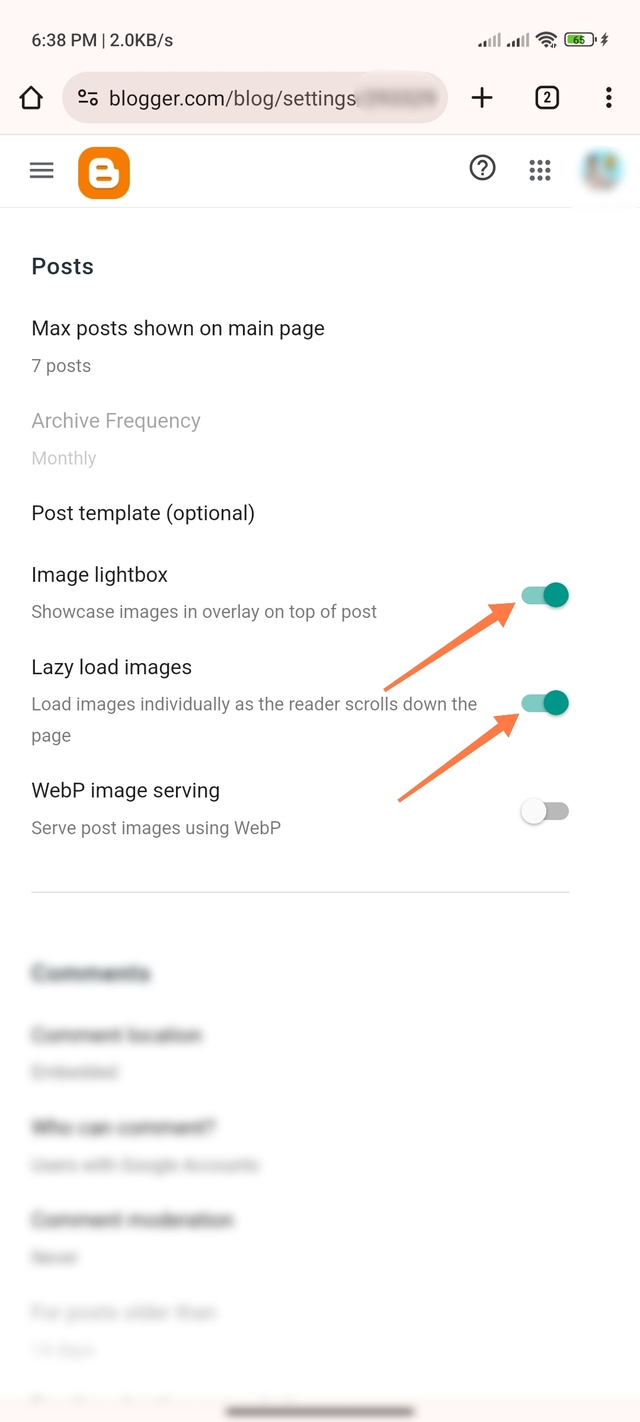
৫. এবার আপনারা এখানেই একটু নিচে ২ টি অপশন দেখতে পারবেন -
আপনাদের সবার হয়ত প্রথম Image Lightbox অপশনটি ব্লু মার্ক করাই থাকবে। এবার আপনারা শুধু নিচের Lazy Load Image অপশনটিতে ক্লিক করে এটিও উপরের মতো ব্লু মার্ক করে দিবেন।

বন্ধুরা ব্যাস আর কিছুই করা লাগবে না। এটি টিক মার্ক করা হয়ে গেলে ব্লগার আপনাদের সেটিং টি অটো সেভ করে নিবে। এবার আপনারা ব্লগারের সেটিং থেকে বেরিয়ে আসুন। আর নিজেদের ওয়েবসাইট স্পিড দেখুন কতটা ফার্স্ট হয়েছে। এভাবেই আপনারা খুব সহজেই আপনাদের ব্লগার ওয়েবসাইটে Lazy Load Image অপশনটি চালু করতে পারবেন। তো চলুন এবার আমরা আমাদের টিউনের দ্বিতীয় টপিকে চলে যাই।
ওয়ার্ডপ্রেস ওয়েবসাইটে Lazy Load Image অপশন বা ফিচারটি আপনি সহজেই চালু করতে পারবেন না। এর জন্য আপনাকে হয়ত কোডিং করতে হবে নয়তো প্লাগ-ইন ব্যবহার করতে হবে। তবেই আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে Lazy Load Image ফিচারটি চালু করতে পারবেন। তবে আমরা আজকে কোনো কোডিং নিয়ে আলোচনা কবো না কিংবা কোডিং দিয়ে Lazy Load Image চালু করবো না। আরা আজকে প্লাগ-ইন দিয়েই খুব সহজে আমাদের ওয়েবসাইটের জন্য Lazy Load Image ফিচারটি চালু করবো।
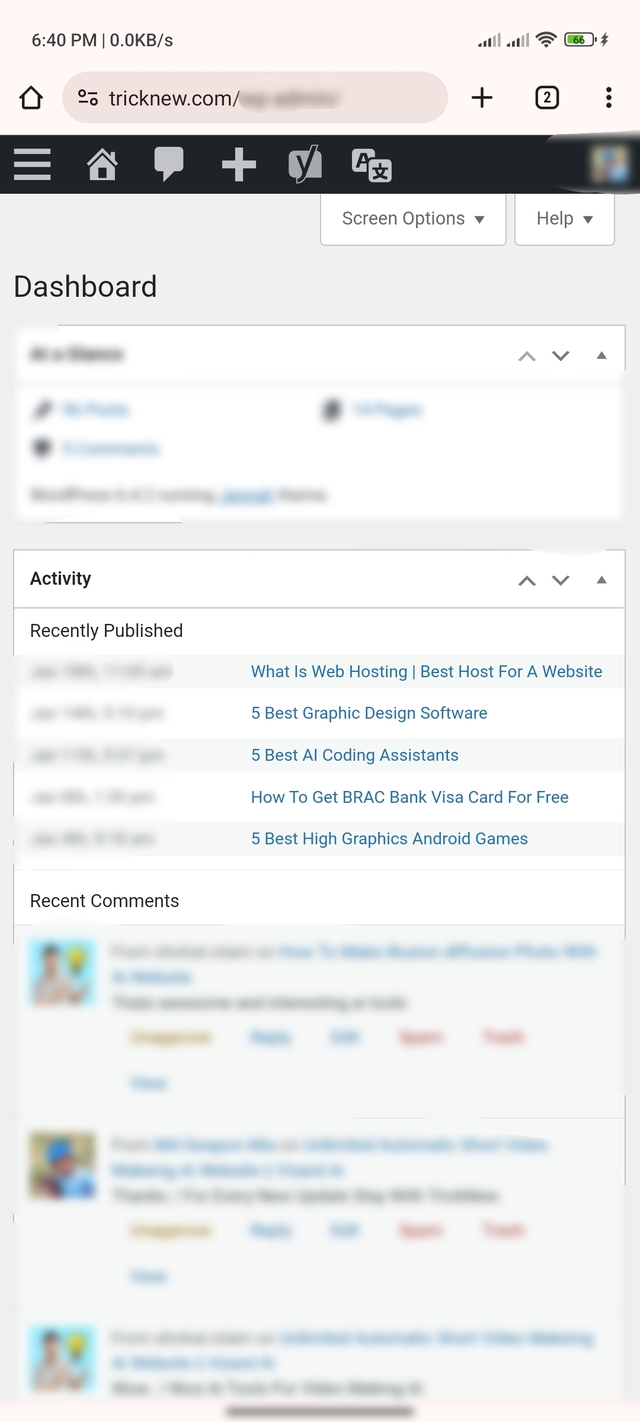
১. বন্ধুরা আপনারা আপনাদের ওয়ার্ডপ্রেস ওয়েবসাইটে Lazy Load Image অপশন বা ফিচারটি চালু করতে চাইলে সর্বপ্রথম আপনারা আপনাদের ওয়ার্ডপ্রেস ওয়েবসাইটের Wp Admin Dashboard লগ-ইন করুন।

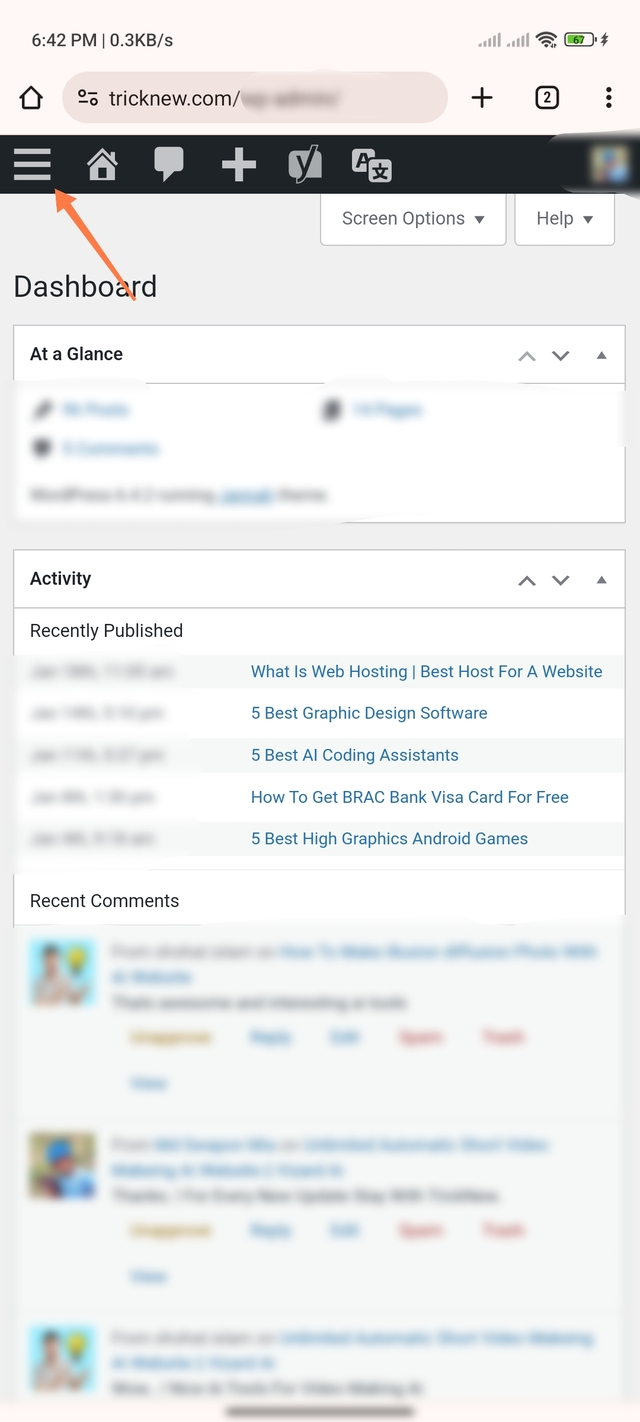
২. তারপর আপনারা বাম কোণের একদম উপরে থ্রি-ডট মেনুবারে ক্লিক করুন।

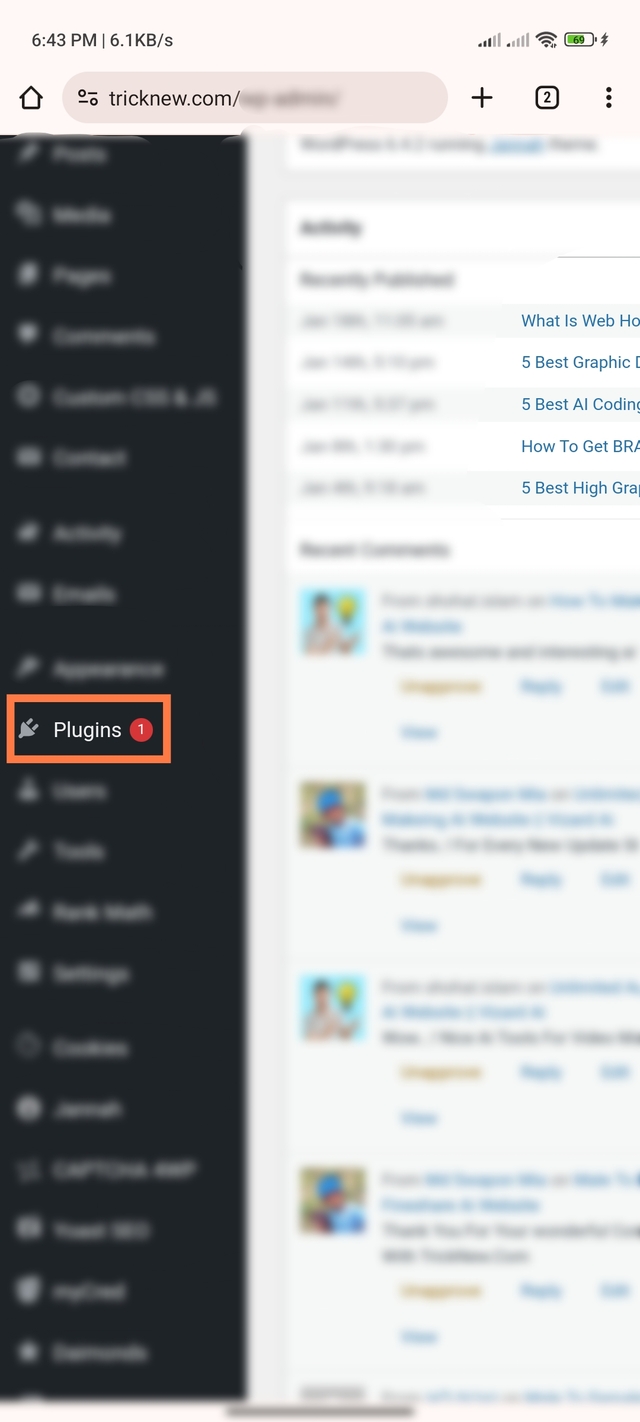
৩. এবার আপনারা একটু নিচে Plugins অপশনে ক্লিক করুন।

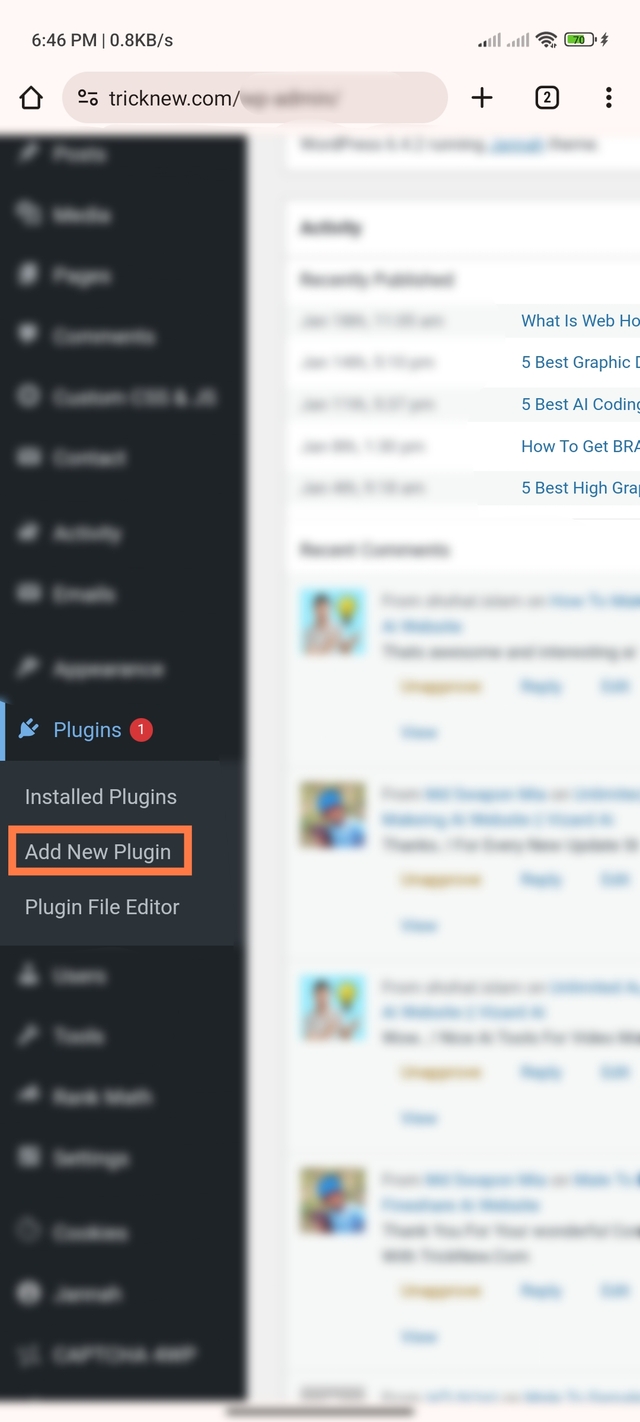
৪. তারপর সাবমেনু থেকে Add New অপশনে ক্লিক করুন।

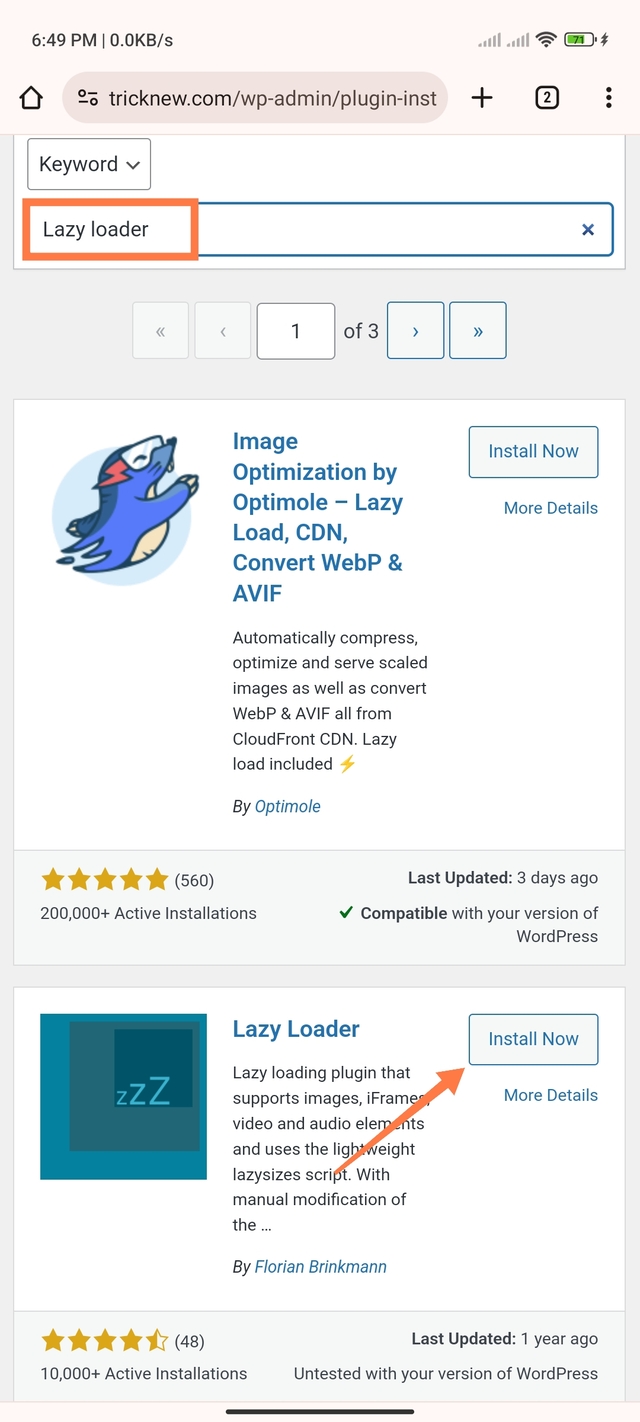
৫. এবার আপনারা একটু নিচে সার্চ প্লাগ-ইন অপশনে ক্লিক করবেন। বন্ধুরা, তার আগে জেনে নেই সেরা Lazy Load Image প্লাগ-ইন কোনগুলো। প্লাগ-ইন স্টোরে অনেক Lazy Load Image প্লাগ-ইন পাবেন তাদের মধ্য সেরা কয়েকটি Lazy Load Image প্লাগ-ইন হলো -
সার্চ অপশনে সার্চ এই প্লাগ-ইন গুলোর যেকোনো একটি সার্চ করে করবেন। তারপর প্লাগ-ইন টি ইন্সটল লেখায় ক্লিক করে ইন্সটল করে অ্যাক্টিভ করবেন। ব্যাস এখন আপনার ওয়েবসাইট স্পিড আগের তুলনায় অনেক গুন বেড়ে যাবে।

আমরা যারা ওয়েবসাইট নিয়ন্ত্রণ করি তারা বেশিরভাগ সময় ওয়েবসাইটের একটি সমস্যা ফেস করি তা হলো ওয়েবসাইট লোডিং স্পিড। ওয়েবসাইট লোডিং স্পিড মূলত ওয়েবসাইটের ডেটা লোডিং টাইমের উপর নির্ভর করে। আর আমাদের বেশিরভাগ ওয়েব ডাটা হলো ইমেজ, যার কারণে ওয়েবসাইট লোডিং হতে অনেক বেশি সময় লেগে যায়। আপনি যদি লেজি লোড ইমেজ অপশন টি এনাবেল করে রাখেন তাহলে আপনার ওয়েবসাইটের ইমেজগুলো অনেক দ্রুত লোড হবে। বিষয়টি অনেকটাই ইমেজ কম্প্রেস এর মতো হয়ে লোড হবে। যার কারণে ওয়েবসাইট লোডিং স্পিড আগের থেকে তুলনামূলক অনেকটাই বেড়ে যাবে।
তো বন্ধুরা এই ছিল আমাদের আজকের টিউন, কীভাবে ওয়ার্ডপ্রেস অথবা ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ অপশন চালু করবেন? আশাকরি টিউন টি আপনাদের একটু হলেও হেল্পফুল হবে। আজকের মতো এখানেই বিদায় নিচ্ছি, দেখা হবে পরবর্তী টিউনে নতুন কোন বিষয় নিয়ে। ততক্ষণ অবধি সবাই ভালো থাকবেন সুস্থ থাকবেন এবং টেকটিউনস এর সাথেই থাকবেন।
আমি স্বপন মিয়া। Sonic টিউনার, টেকটিউনস, গাইবান্ধা, রংপুর। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 2 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 108 টি টিউন ও 30 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 4 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
টেকনোলজি বিষয়ে জানতে শিখতে ও যেটুকু পারি তা অন্যর মাঝে তুলে ধরতে অনেক ভালো লাগে। এই ভালো লাগা থেকেই আমি নিয়মিত রাইটিং করি। আশা করি নতুন অনেক কিছুই জানতে ও শিখতে পারবেন।