
কল্পনা করুন, আপনি আপনার নিজের হাতে গড়ে তুলছেন একটা ওয়েবসাইট, যেখানে আপনার কথা, আপনার সৃষ্টি, আপনার ব্যবসা সারা বিশ্বে ছড়িয়ে পড়ছে কেবল একটা ক্লিকেই। এটাই ওয়েব ডেভেলপমেন্ট-এর মায়াজাল। কোডের সুতোয় বোনা এ এক শিল্প, যেখানে প্রতিটি লাইন, প্রতিটি কমান্ড খুলে দেয় অসীম সম্ভাবনার দুয়ার।
আজ, ইন্টারনেট হয়ে উঠেছে আমাদের জীবনের অবিচ্ছেদ্য অংশ। প্রতি মুহূর্তে কোটি কোটি মানুষ ঢুকে পড়ছে এই ডিজিটাল জগতে। আর সেই জগতের ভিত্তি তৈরি করছেন ওয়েব ডেভেলপাররা। তাঁরাই সেই স্থপতি, যাঁরা কাঠ, বাঁশ, ইটের বদলে কোড দিয়ে গড়ে তুলছেন অপার ওয়েবসাইটের সাম্রাজ্য।
কিন্তু, কীভাবে শুরু করবেন আপনার জীবনে এই মায়াময় পথ? কেনইবা শিখবেন ওয়েব ডেভেলপমেন্ট? জানতে চান, এই ক্ষেত্রে ঢুকতে কী ধরনের প্রস্তুতি দরকার? তাহলে চলুন, একসঙ্গে পা রাখি এই অসাধারণ যাত্রায়। আজকের এই টিউনে আমি উন্মোচন করব ওয়েব ডেভেলপমেন্ট-এর গোপন কুঠুরি, জানাবো কেন এটি শিখা অপরিহার্য এবং শিখতে করতে কী কী লাগে। তাহলে আর দেরি কেন? আসুন, এই টিউনের মাধ্যমে ডিজিটাল দুনিয়ার রহস্য উন্মোচন করি, লাইন লাইন করে কোড লিখে গড়ে তুলি আপনার নিজস্বের ওয়েব সাম্রাজ্য!

আপনি প্রতিদিন যে ওয়েবসাইট, অ্যাপ, বা অনলাইন প্ল্যাটফর্ম ব্যবহার করেন, সেগুলো আকাশ থেকে পড়েনি। এগুলোর পেছনে রয়েছে ওয়েব ডেভেলপমেন্ট নামক এক মায়াময় কারিগরি। যেখানে কোডের ছন্দে গড়ে ওঠে ইন্টারনেটের এই বহুমুখী জগৎ। সহজ কথায় বলতে গেলে, ওয়েব ডেভেলপমেন্ট হলো ইন্টারনেটের জন্য ওয়েবসাইট, সফটওয়্যার, এবং অ্যাপ্লিকেশন তৈরির প্রক্রিয়া। এটি ডিজিটাল নির্মাণের এক মহাকবি, যা ভাবনা, নকশা, এবং কোডিংয়ের সমাহারে জন্ম দেয় আমাদের ডিজিটাল অভিজ্ঞতার।
ওয়েব ডেভেলপাররা এই কারিগরিবিদ্যায় বিভিন্ন স্তরে কাজ করেন। কেউ ফ্রন্ট-এন্ড হয়ে ওয়েবসাইটের দৃশ্যমান অংশ তৈরি করেন আবার কেউ ব্যাক-এন্ড হয়ে পর্দার আড়ালে ওয়েবসাইকে ডাটাবেস ও সার্ভারের সাথে যুদ্ধ করে ওয়েবসাইটের মেরুদণ্ড শক্তিশালী করেন। এই কারিগরি শুধু কারিগরিই নয়, এটি এক সৃষ্টিশীল যাত্রা। এখানে প্রযুক্তিবিদ্যার সঙ্গে মিশে থাকে শিল্পের ছোঁয়া। মানুষের চাহিদা বুঝে তৈরি হয় অভিজ্ঞতা। এক ক্লিকে, আপনার সৃষ্টি পৌঁছে যায় বিশ্বের কোণে কোণান্তরে, লাখ লাখ মানুষের জীবনে নিয়ে আসে সুবিধা, আনন্দ, এবং নতুন সম্ভাবনা।
তাই, যদি আপনার ভেতরে থাকে কোডিংয়ের মায়াজাল বুনার আগ্রহ, নতুন কিছু তৈরির উচ্ছ্বাস, এবং মানুষের জীবন সহজ করার ইচ্ছা, তাহলে ওয়েব ডেভেলপমেন্ট আপনার জন্য এক উজ্জ্বল পথ।
ইন্টারনেটের জগতের দুই অবিচ্ছেদ্য সহচর - ওয়েব ডেভেলপমেন্ট এবং ওয়েব ডিজাইন। দুটোই কাজ করে একই লক্ষ্য, একটি অবিন্যস্ত ডেটা থেকে গড়ে তোলে আকর্ষণীয় ও ব্যবহার উপযোগী ওয়েবসাইট। কিন্তু, তাদের কাজের ধরন, দৃষ্টিভঙ্গি, এবং দক্ষতা একেবারেই আলাদা।
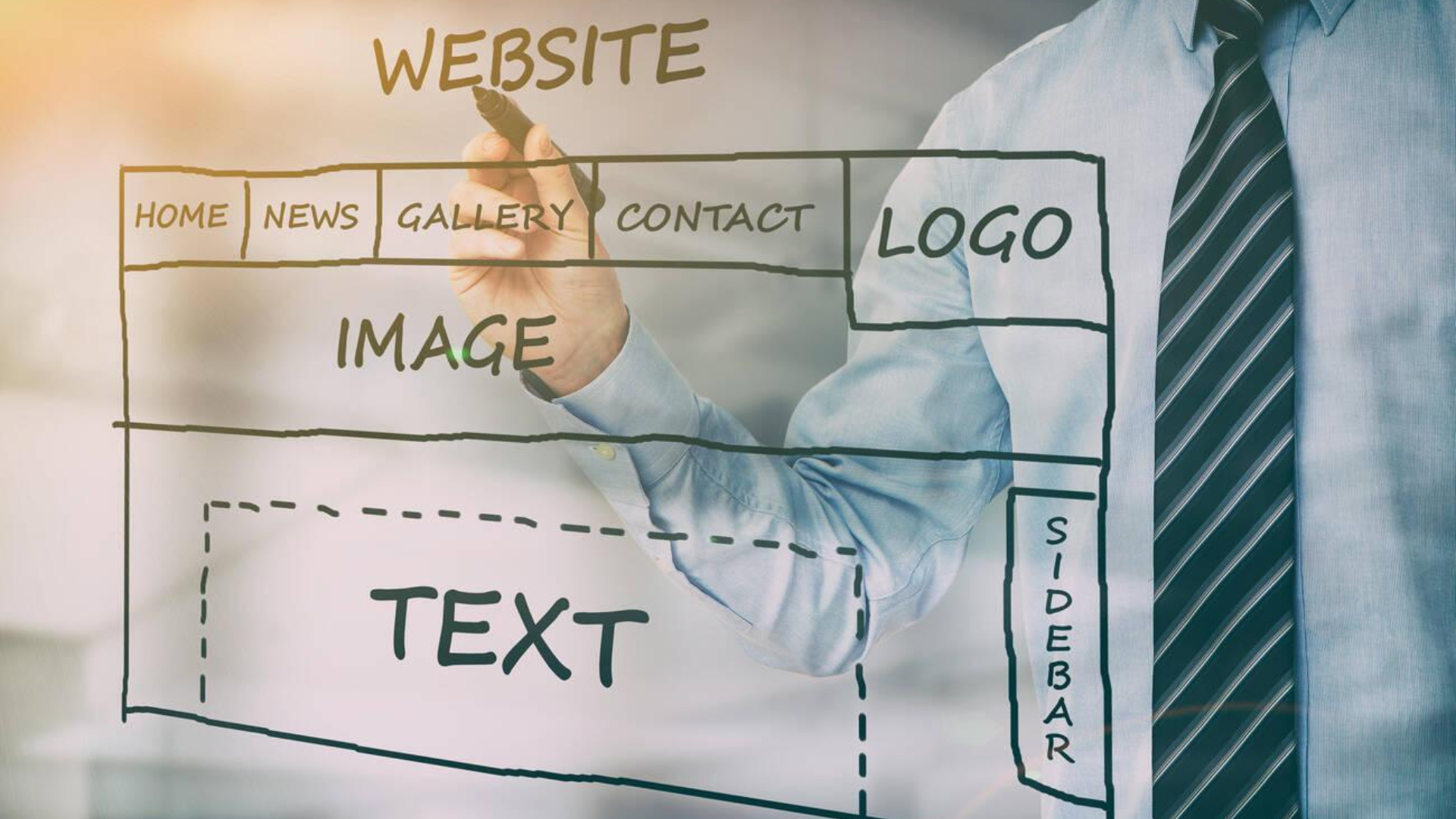
ওয়েব ডিজাইন হলো ওয়েবসাইটের চেহারার নির্মাতা। এখানে রাজত্ব করে শিল্পের, চোখের, এবং মানসিকতার সূক্ষ্ম মেলবন্ধন। ডিজাইনাররা টাইপোগ্রাফি, রঙ, ছবি, এবং লেআউটের ছন্দে বুনে তোলেন ওয়েবসাইটের নান্দনিকতা। তাদের নান্দনিকতার জন্যই একটি ওয়েবসাইট ব্যবহারকারীদের মনে গেঁথে যায় দীর্ঘস্থায়ী ছাপ।
অপরদিকে, ওয়েব ডেভেলপমেন্ট হলো ওয়েবসাইটের ইট, গাঁথনির কারিগর। একজন ডেভলপার এখানে কাজ করে কোডিং এবং প্রযুক্তিগত দক্ষতা দিয়ে। ডেভেলপাররা ডিজাইনের আঁকা স্বপ্নকে কোডের লাইনে লাইনে বাস্তবায়ন করেন, সার্ভার, ডাটাবেস, এবং ফ্রন্ট-এন্ডের মধ্যে স্থাপন করেন নিরবিচ্ছিন্ন যোগাযোগ।
এই দুই ভাইয়ের কাজের মধ্যে সহযোগিতার ছন্দই ওয়েবসাইটের সাফল্য নির্ধারণ করে। ডিজাইনার একটি সুন্দর, ব্যবহারকারী-বান্ধব ইন্টারফেস তৈরি করেন, আর ওয়েব ডেভেলপমেন্ট সেই ইন্টারফেসকে জীবন্ত করে তোলেন। ওয়েবসাইটের গতি, নিরাপত্তা, এবং কার্যকারিতা নিশ্চিত করে। তাই, পরেরবার কোনো চমকপ্রদ ওয়েবসাইট দেখে মুগ্ধ হওয়ার আগে মনে রাখবেন, পর্দার আড়ালে রয়েছে দুই দক্ষ হাতের সহযোগ, একজন শিল্পীর কল্পনা আর একজন প্রযুক্তিবিদের দক্ষতা, যারা একসাথে গড়ে তুলেছেন আপনার ডিজিটাল অভিজ্ঞতার এক অনন্য টুকরো।
আজকের ইন্টারনেট-নির্ভর পৃথিবীতে ওয়েব ডেভেলপমেন্ট শেখা মাত্র একটি দক্ষতা অর্জন নয়, এটি ভবিষ্যতের জন্য নিজেকে প্রস্তুত করার একটি মাধ্যম। এটি সেই master key যা দিয়ে আপনি শুধু ওয়েবসাইট-ই তৈরি করেন না, বরং ডিজিটাল অভিজ্ঞতা রচনা করেন। যে অভিজ্ঞতা মানুষকে তথ্যের সাগরে ডুব দিতে সাহায্য করে। এমনকি একটি ডিজিটাল ব্যবসাকে নতুন উচ্চতায় পৌঁছে দিতে পারে।
ওয়েব ডেভেলপমেন্ট শেখার সুবিধা বহুমাত্রিক। প্রথমত, এটি চাকরির বাজারে আপনাকে একজন চাহিদা সম্পন্ন মানুষ গড়ে তুলবে। বর্তমানে বিশ্বব্যাপী বিভিন্ন প্রতিষ্ঠান, স্টার্টআপ, এমনকি স্বাধীন উদ্যোক্তা – সবাই দক্ষ ওয়েব ডেভেলপারদের খুঁজছে। দ্বিতীয়ত, ওয়েব ডেভেলপমেন্ট আপনাকে সৃষ্টিশীল স্বাধীনতা দেবে যা আপনি নিজের ধারণা বাস্তবে রূপ দিতে পারবেন এবং ইন্টারেক্টিভ অ্যাপ্লিকেশন তৈরি করতে পারবেন, এমনকি গেমস ডেভেলপ করতেও পারবেন।
তৃতীয়ত, ওয়েব ডেভেলপমেন্ট একটি শক্ত ভবিষ্যৎ-এর নিরাপত্তা দেয়। যদিয়ও এই ক্ষেত্রে প্রযুক্তি দ্রুত পরিবর্তিত হয়, কিন্তু মৌলিক দক্ষতা – যেমন কোডিং, সমস্যা সমাধান, এবং নতুন জিনিস শেখার আগ্রহ – সবসময়ই মূল্যবান থাকবে। চতুর্থত, ওয়েব ডেভেলপমেন্ট আপনাকে বিশ্বের সাথে সংযুক্ত করে রাখবে। আপনি বিভিন্ন সংস্কৃতির মানুষের জন্য কাজ করতে পারবেন, বিশ্বব্যাপী প্রকল্পে অংশগ্রহণ করতে পারবেন, এমনকি দূর থেকেই টিমের সাথে কাজ করতে পারবেন।
ওয়েব ডেভেলপমেন্ট শেখা সহজ নয়। এটি শিখতে কঠোর পরিশ্রম, ধৈর্য, এবং ক্রমাগত শেখার আগ্রহ থাকা দরকার। কিন্তু একবার যখন আপনি এই দক্ষতা অর্জন করবেন, তখন আপনি দেখবেন যে আপনার হাতে রয়েছে ডিজিটাল যুগের সবচেয়ে শক্তিশালী সরঞ্জামগুলির একটি।
ওয়েব ডেভেলপমেন্ট জগতে প্রবেশ করতে চাইলে, কোন দক্ষতা অর্জন করবেন – এই প্রশ্নই ঘুরপাক খায় মনে। চিন্তার কোন কারন নেই, টিউনের এই পর্বে আপনারা জানতে পারবেন একজন ওয়েব ডেভেলপার হতে হলে কি কি দক্ষতা অর্জন করতে হবে?
প্রথমেই ভিত্তি তৈরি শিখুন। আর এই ভিত্তি তৈরির জন্য HTML এবং CSS হলো আপনার দুই অবিচ্ছেদ্য সঙ্গী। এই ভাষা দুটি দিয়ে ওয়েব পেজের একটি কঙ্কাল ও চামড়া গড়া শিখবেন। যদিয়ও HTML এবং CSS কে আমি ভাষা বলছি কিন্ত HTML এবং CSS আদও কোন ভাষা নয়। HTML (HyperText Markup Language) মুলত একটি মার্কআপ ল্যাংগুয়েজ এবং CSS (Cascading Stylesheet) হল HTML দিয়ে লেখা একটি নথির উপস্থাপনা বর্ণনা করার জন্য ব্যবহৃত হয়। মুলত HTML হলও ওয়েবসাইট এর কঙ্কাল এবং CSS চামড়া লাগাতে ব্যবহৃত হয়। এরপর JavaScript-এর হাত ধরে HTML এবং CSS দিয়ে বানানো সেই কঙ্কালকে নড়াচড়া করতে শিখুন। ইন্টারেক্টিভিটির জাদু ছড়িয়ে দিন আপনার সৃষ্টিতে।
এবার ডেটাবেসের দ্বারে পৌঁছান। MySQL বা PostgreSQL-এর মতো কোনো এক রিলেশনাল ডেটাবেস মাস্টার হন। এখানেই মুলত আপনের ওয়েব তথ্যের ভাণ্ডার সঞ্চিত থাকবে। এটাই আপনার ওয়েবসাইটের প্রাণশক্তি। এগুল সব মুলত ফ্রন্ট-এন্ডে শিল্পের অংশ। ফ্রন্ট-এন্ডে শিল্প আয়ত্ত করার পর, PHP বা Python-এর মতো সার্ভার-সাইড ভাষায় শেখা শুরু করুন। এগুলো আপনার ওয়েবসাইটকে ডাইনামিক করে তুলবে। ইউজারের অনুরোধে তথ্য প্রদান, ফর্ম সাবমিশন হ্যান্ডেল করা, এসবই সম্ভব হবে এই ভাষাগুলো দিয়ে।
এখন নিজেকে আরো তীক্ষ্ণ করতে Git-এর মতো ভার্সন কন্ট্রোল সিস্টেম শিখে কোডিংয়ের যাত্রাপথে সহজে ফিরে আসার পথ তৈরি করুন। ধীরে ধীরে API-এর জগতে প্রবেশ করুন, বিভিন্ন সার্ভিসের সাথে সংযোগ স্থাপন করে আপনার ওয়েবসাইটের ক্ষমতা বাড়ানো শিখুন। এরপরেই নিজেকে আরও শক্তিশালী করতে ফ্রেমওয়ার্ক-এর প্রতি বিশেষ দৃষ্টি দিন। Laravel, Django, React – এগুলো আপনার কোডিংয়ের গতি আরও বাড়িয়ে দিবে, জটিল কাজকে সহজ করবে।
তবে মনে রাখবেন, এই পথ অনেক দীর্ঘ। কিন্তু প্রতিটি ধাপেই অপার আনন্দ আছে। ওয়েব ডেভেলপমেন্ট শেখা শুধু ক্যারিয়ার গঠন নয়, এটি নিজেকে নতুন করে আবিষ্কার করার একটি দীর্ঘ যাত্রা।
বর্তমানে বাংলাদেশে আছে অসংখ্য কোডিং বুটক্যাম্প ও প্রশিক্ষণ কেন্দ্র। UY Lab, 10 Minute School, Creative IT, BITM, BKIICT-BCC সহ বাংলাদেশে এমন অসংখ্য প্রতিষ্ঠান আছে যারা ওয়েব ডেভেলপমেন্ট শেখায়। এসব প্রতিষ্ঠানে আপনি বেসিক থেকে শুরুকরে জটিল ফ্রেমওয়ার্ক পর্যন্ত সবকিছুই আয়ত্ত করতে পারবেন। এছাড়াও Coursera, W3School, freeCodeCam, Codecademy, MIT OpenCourseWare এর মত অনলাইন ওয়েবসাইট এর মাধ্যমেও আপনি কোর্সে করতে পারবেন। আর যদি আপনার ভেতর ওয়েব ডেভেলপমেন্ট এর বেসিক নলেজ থাকে তাহলে আপনের জন্য YouTube তো আছেই। তবে আমি বেক্তিগত ভাবে পরামর্শ দেব YouTube থেকে শখার। কারন এখানে আপনি আপনার নিজের সমস্যা নিজেই অনুসন্ধান করে সমাধান করতে পারবেন।
তবে মনে রাখবেন, প্রতিষ্ঠান নির্বাচন করার আগে নিজের চাহিদা ও লক্ষ্যের প্রতি লক্ষ্য রাখুন। কোর্সের কাঠামো, শিক্ষকদের অভিজ্ঞতা, প্লেসমেন্ট সহায়তা – সব বিষয়ই বিবেচনা করুন। ধারাবাহিক অনুশীলন, প্রকল্প গঠন, অনলাইন কমিউনিটিতে সক্রিয়তা – এসবই আপনাকে একজন দক্ষ ওয়েব ডেভেলপার হিসেবে গড়ে তুলবে।

এই টিউনটি এতক্ষণ পড়ে এখন হয়ত আপনার মনে প্রশ্ন জেগেছে, ওয়েব ডেভেলপমেন্ট শিখতে কতদিন সময় লাগে? সত্যি কথা বলতে, এর সোজা কোন উত্তর নেই। কারণ, এই জগতে অভিজ্ঞতা ও দক্ষতা অনেক বেশি গুরুত্বপূর্ণ। তবে, কিছু মাইলফলক দেখিয়ে আপনাকে দিতে পারি এই পথযাত্রার মানচিত্র।
প্রাথমিক ধাপে, ওয়েব ডেভেলপমেন্ট এর ভিত্তিগত বিষয় আয়ত্ত করতে 3-6 মাস সময় লাগতে পারে। এই সময়ে আপনি শিখবেন HTML, CSS, JavaScript এর মতো মৌলিক ভাষা, ডম কীভাবে কাজ করে, ওয়েবসাইটের কাঠামো ঠিক করা ইত্যাদি। এটা এক উত্তেজক প্রথম পদক্ষেপ, যেখানে আপনি নিজের হাতে কোডিং করে প্রথম ওয়েবপেজ তৈরি করার আনন্দ পাবেন।
কিন্তু মনে রাখবেন, এখানেই শেষ নয়! ওয়েব ডেভেলপমেন্ট এক দীর্ঘ রাস্তা যা আমি এই টিউনের উপরে ইতিমধ্যে আলোচনা করেছি। ফ্রেমওয়ার্ক, ডাটাবেস, ব্যাক-এন্ড ডেভেলপমেন্ট - প্রতিটি বিষয়ে দক্ষতা অর্জন করতে আপনাকে সময় দিতে হবে, অনুশীলন করতে হবে। এখানে সময়সীমা নির্ধারিত নয়, বরং নিজের লক্ষ্য ও প্রচেস্টার উপরই নির্ভর করবে আপনার যাত্রা। আমি একজন ফুলস্ট্যাক ওয়েব ডেভেলপার। আমার এই যাত্রা সম্পন্ন করতে প্রয় চার বছর সময় লেগেছে। তবে এই নয় যে আমার যাত্রা শেষ হয়ে গিয়েছে। আমি এখনও শিখছি এবং সুদূর ভবিষ্যতে আমাকে আরও শিখতে হবে। কারন প্রতিনিয়ত প্রযুক্তির উন্ননের ফলে আমাকে প্রযুক্তির সাথে তাল মিলিয়েই চলতে হচ্ছে এবং এই যাত্রাই টিকে থাকতে হলে আমকে শিখা চালিয়ে যেতে হবে।
তবে, চিন্তা করবেন না! এই রাস্তায় একাকী নন আপনি। অসংখ্য অনলাইন রিসোর্স, টিউটোরিয়াল, কোডিং কমিউনিটি আপনাকে সহায়তা করবে সাথে আমদের সকল সমস্যার সমাধান YouTube তো আছেই।
এতক্ষণ তো বক বক অনেক করলাম, এখন আসি আসল কথায় - ওয়েব ডেভেলপমেন্ট শিখে ইনকাম করার উপায় কি? কারণ দিন শেষে যদি পকেটে টাকাই না ঢোকে তাহলে এসব শিখে লাভ কি। তবে চিন্তা নেই, ওয়েব ডেভেলপারদের জন্য ইনকামের পথ প্রশস্ত, শুধু দরজা খোলার দরকার!
প্রথমেই আছে ফ্রিল্যান্সিং। অনলাইন প্লাটফর্মে নিজের প্রোফাইল তৈরি করে, বিভিন্ন প্রজেক্টের বিড দিন। ছোটো ওয়েবসাইট ডেভেলপমেন্ট থেকে জটিল অ্যাপ্লিকেশন কাস্টমাইজেশন - প্রতিটি কাজেই আপনার দক্ষতা কাজে লাগবে। প্রাথমিকভাবে প্রতিযোগিতা বেশি মনে হতে পারে, তবে ভালো পোর্টফোলিও ও গ্রাহকের সাথে সুসম্পর্ক গড়ে তুললে সফলতা আসবেই।
আরেকটা পথ হলো কোম্পানিতে চাকরি। স্টার্ট-আপ থেকে বড় মাল্টিন্যাশনাল কোম্পানি, সবখানেই ওয়েব ডেভেলপারদের চাহিদা রয়েছে। নিজের দক্ষতা ও অভিজ্ঞতা অনুযায়ি বিভিন্ন পদে আবেদন করতে পারেন। এখানে বেসামুক্তি, বেনিফিট, ইত্যাদির সুবিধা পাওয়া যায়, তবে নির্দিষ্ট রুটিন মেনে চলতে হয়। তবে কেন শুধু চাকরি বা ফ্রিল্যান্সিং? নেজেই নিজের স্টার্ট-আপ শুরু করে দেখুন! আপনার তৈরি কোনো ইউনিক অ্যাপ, ওয়েবসাইট বা টুল নিয়ে বাজারে আসুন। সফল হলে তো আয় বাড়বেই, নতুবা অভিজ্ঞতা আর নতুন কিছু শেখার সুযোগও পাবেন।
অনেকেরই মনে প্রশ্ন, "সম্পূর্ণ ওয়েব ডেভেলপমেন্ট শেখা কি শুধুই কম্পিউটার দিয়েই সম্ভব?" এই প্রশ্নের উত্তর হলো, "না!" আজকের প্রযুক্তির উন্নতির সাথে সাথে মোবাইল ডিভাইসগুলো ক্ষুদ্র কম্পিউটারে পরিণত হয়েছে। আর এই ক্ষুদ্র কম্পিউটারগুলোকে কাজে লাগিয়েই ওয়েব ডেভেলপমেন্ট দক্ষতা অর্জন করা সম্ভব।
মোবাইল দিয়ে ওয়েব ডেভেলপমেন্ট শেখার সবচেয়ে বড় সুবিধা হলো সুবিধাজনক অবস্থান। যেকোনো সময়ে, যেকোনো জায়গায় আপনি আপনার ফোনটি বের করে ওয়েব ডেভেলপমেন্ট টিউটোরিয়াল দেখতে পারেন, কোডিং অনুশীলন করতে পারেন। এই সুবিধা কম্পিউটারের উপর নির্ভরশীলতাকে কমিয়ে দেয় এবং শেখার গতি বাড়ায়।
মোবাইল অ্যাপের মাধ্যমেও ওয়েব ডেভেলপমেন্ট শেখা সম্ভব। বিভিন্ন কোডিং অ্যাপ, ইন্টারেক্টিভ কোর্স মতো শেখার পদ্ধতি আপনাকে মজার সঙ্গে ওয়েব ডেভেলপমেন্ট এর মূলনীতিগুলো বুঝতে সাহায্য করবে তবে অবশ্যই, মোবাইল দিয়ে ওয়েব ডেভেলপমেন্ট শেখার কিছু সীমাবদ্ধতাও রয়েছে। ছোট স্ক্রিন এবং কিবোর্ডে জটিল কোডিংয়ের জন্য কিছুটা - না না অনেকটাই অসুবিধা সৃষ্টি করতে পারে। তবে, মোবাইল শেখা শুরু করে পরবর্তীতে কম্পিউটারে উন্নত অনুশীলনের মাধ্যমে এই সীমাবদ্ধতাগুলো কাটিয়ে উঠা সম্ভব।
এখনো কি মনে রয়েছে সেই ডায়াল-আপ ইন্টারনেটের শব্দ, এক পৃষ্ঠা লোড হতে যে সময় লেগে যেতো? আজ, ওয়েব ডেভেলপমেন্টর কল্যাণে সেই অতীত মাত্র স্মৃতি। কিন্তু ভবিষ্যৎ? সেখানে কী অপেক্ষা করছে এই জগতের জন্য?
এক কথায়, অবিশ্বাস্য বিকাশ। ওয়েব ডেভেলপমেন্ট আর থাকবে না শুধু স্ট্যাটিক ওয়েবসাইটের কারখানা। আমরা দেখব আর্টিফিশিয়াল ইন্টেলিজেন্স চালিত ওয়েব অ্যাপ, যারা বুঝবে আপনার চাহিদা, আগাম জানবে আপনার পদক্ষেপ। ভাবুন, একটি ওয়েবসাইট আপনাকে ব্যক্তিগতভাবে স্বাগত জানাচ্ছে, আপনার পছন্দ অনুযায় সাজিয়ে নিচ্ছে নিজেকে! এই ধরুন কিসুদিন আগে মুক্তি পাওয়া ChatGPT এর কথা। একটি ওয়েবসাইট পুরো দুনিয়াতে আলোড়ন সৃষ্টি করে দিয়েছে। এমনি সুদূর ভবিষ্যতে, Virtual Reality, Augmented reality-র মায়াজালে জড়িয়ে যাবে ওয়েব ডেভেলপমেন্ট। ডিজিটাল অভিজ্ঞতা আর থাকবে না ফ্ল্যাট স্ক্রিনের বন্দী, আমরা হাঁটবো ত্রিমাত্রিক ওয়েবসাইটের পথে, অনুভব করবো ডিজিটাল জগতের স্পর্শ।
ওয়েব ডেভেলপমেন্ট শেখা হলো এক দীর্ঘ যাত্রা, কিন্তু এই যাত্রায় প্রতিটি পদক্ষেপই উত্তেজক। সময়সীমা নির্ধারণ না করে, প্রতিটি নতুন দক্ষতা অর্জনের আনন্দ উপভোগ করুন। মনে রাখবেন, ধৈর্য ও নিরলস প্রচেষ্টাই আপনাকে একজন দক্ষ ও সফল ওয়েব ডেভেলপার বানিয়ে তুলবে। .
আমি এম আর শাকিল। সহকারী নির্বাহী, রকমারি ডট কম, ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 3 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 26 টি টিউন ও 3 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 4 টিউনারকে ফলো করি।
প্রযুক্তির নতুন নতুন বিষয়াদি জানতে ও শিখতে আমার ভালো লাগে। যেটুকু শিখতে পারি তা অন্যদের সাথে শেয়ার করতেও ভালো লাগে। তাই আমি নিয়মিত প্রযুক্তি বিষয়ক ব্লগ টেকটিউনসে লেখালেখি করি। আমার লেখালেখির উদ্দেশ্য হলো প্রযুক্তির প্রতি মানুষের আগ্রহ ও জ্ঞান বৃদ্ধি করা। আশা করি আমার লেখাগুলো আপনাদের প্রযুক্তি সম্পর্কে নতুন কিছু...