
আসসালামু আলাইকুম। টেকটিউনস এর নতুন আরো একটি টিউনে আপনাকে স্বাগতম। আমি স্বপন আছি আপনাদের সাথে, আশাকরি সকলেই অনেক ভালো আছেন। বন্ধুরা আজকে আমরা আবারো ফ্রিতেই নতুন একটি ওয়েবসাইট বানাবো। সেটি হলো কিউআর কোড জেনারেটর ওয়েবসাইট। কিউআর কোড একটি 2-ডিমেনশনাল বারকোড বা (2D barcode) যা ডাটা সংগ্রহণ এবং সম্প্রেষণের বা ছোট্ট করার জন্য ব্যবহার করা হয়। কিউআর কোড এ ডাটা হলো বিভিন্ন ধরনের ইনফরমেশন, যেমন URL, কোন টেক্সট, কোন মোবাইল নম্বর, ইমেল, ঠিকানা, এবং আরও অনেক কিছু। Qr code তৈরি করা এবং স্ক্যান করা খুব সহজ। এটি একটি ছোট বক্স এর মত একটি প্যাটার্ন হয়, বক্সটি ব্ল্যাক এবং ওয়াইট রং দিয়ে তৈরি হয়।
Qr code এর ডাটা একটি বৈশিষ্ট্যমূলক প্যাটার্নে এনকোড হয় যা স্ক্যানার বা ক্যামেরা দিয়ে স্ক্যান করলে সহজেই পড়া যায়। আপনি যদি একটি কিউআর কোড স্ক্যান করেন, তাহলে আপনি সেই কিউআর কোডে যে ইনফরমেশন আছে সেটি দেখতে পারবেন। এটি ডিজিটাল ডাটা শেয়ার করার একটি সহজ পদ্ধতিও, কিউআর কোড ব্যবহার করে ইউআরএল, কোন কোড, বা যেকোনো ইনফরমেশন খুব সহজেই শেয়ার করা যায়।
তো বন্ধুরা এত্তোক্ষন আমরা কিউআর কোড কি? Qr Code এর ব্যবহার সম্পর্কে বিস্তারিত জানলাম। তো চলুন এবার আমরা আমাদের টিউনের মেইন টপিকে চলে যাই, কিভাবে ব্লোগারে একদম ফ্রিতেই Qr Code Generator ওয়েবসাইট বানাবেন।
বন্ধুরা আমি আগের একটি টিউনে দেখিয়েছিলাম কিভাবে ব্লোগারে একটি ফ্রি ওয়েবসাইট বানাবেন। আপনারা সেই পোষ্টটি দেখে নিবেন। তারপর ব্লোগারে একটি ফ্রি ওয়েবসাইট বানাবেন।
১. এবার আপনারা আপনাদের ফ্রি ব্লোগার ওয়েবসাইটে প্রবেশ করুন।

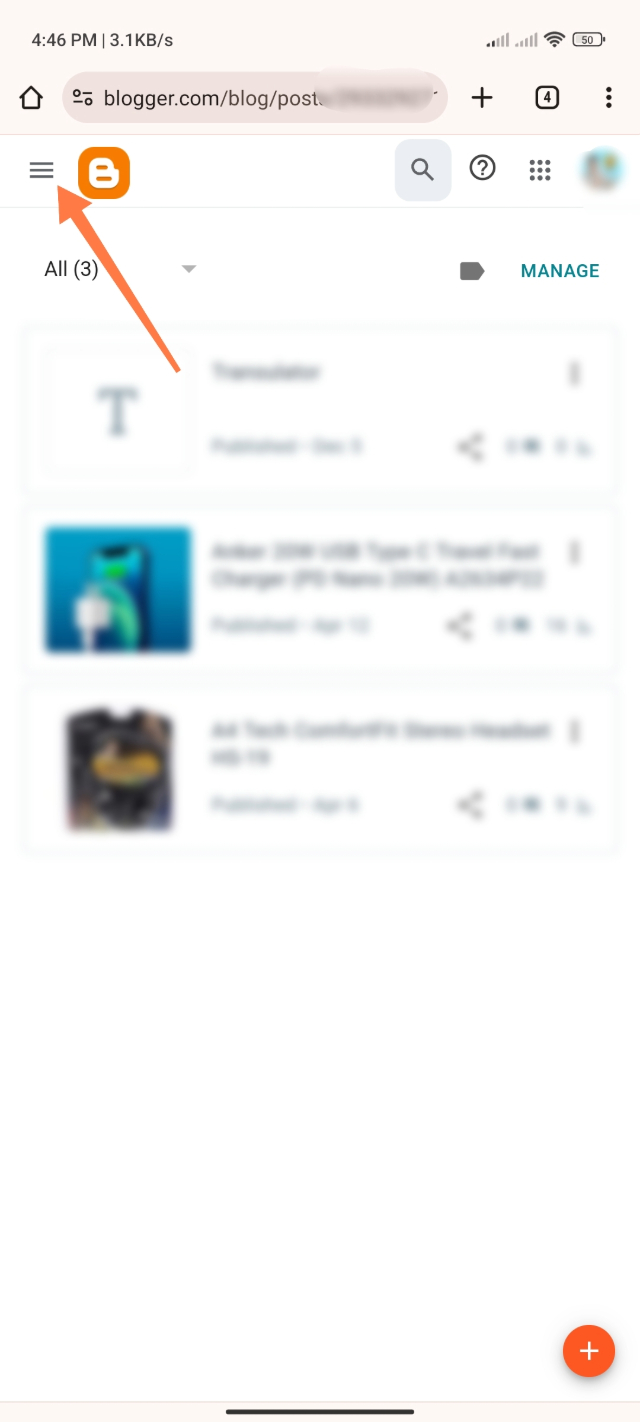
২. তারপর আপনারা বাম কোনের একদম উপরে থ্রি-ডট মেনুবারে ক্লিক করুন।

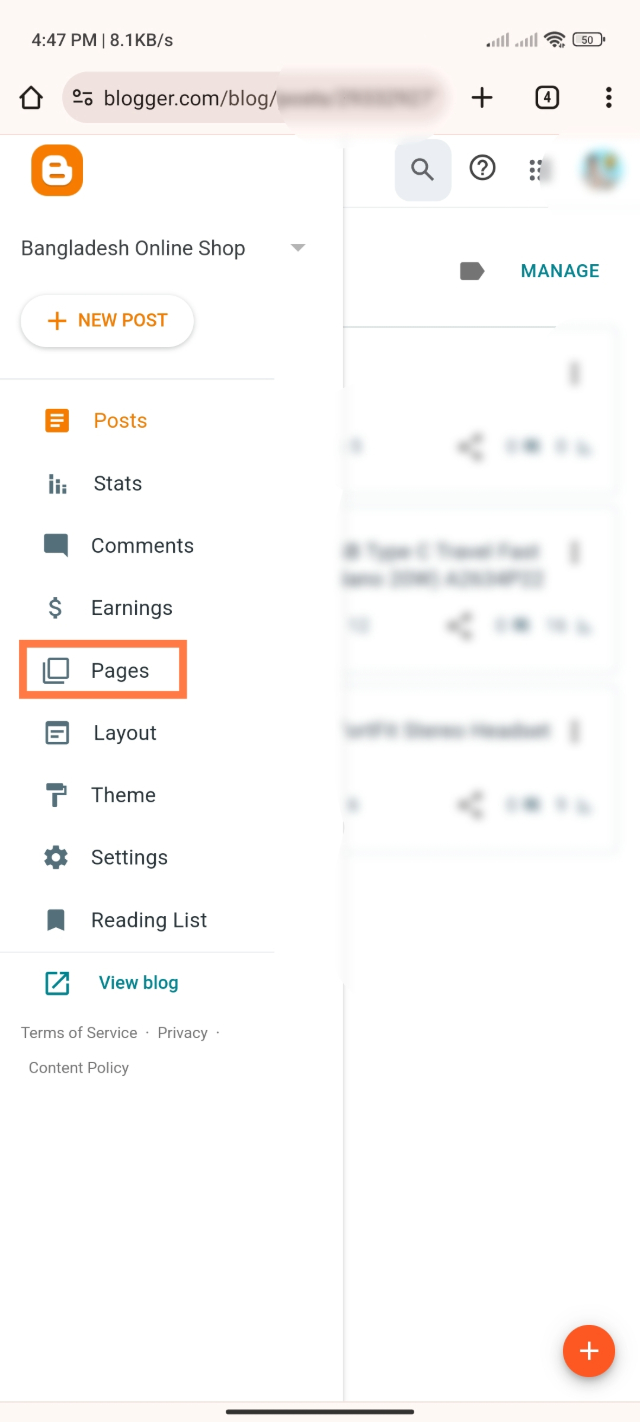
৩. এবার আপনারা একটু নিচ থেকে Page অপশন টিতে ক্লিক করুন।

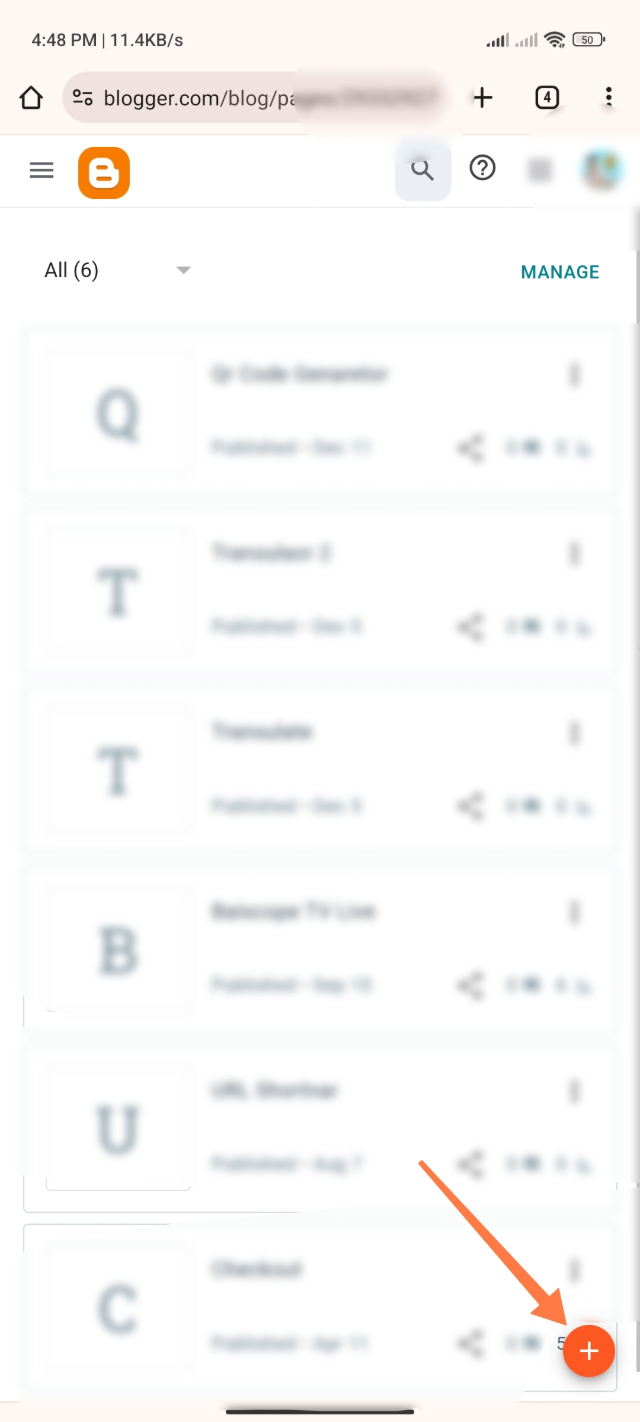
৪. তারপর আপনারা একদম নিচ থেকে (+) আইকনে ক্লিক করুন।

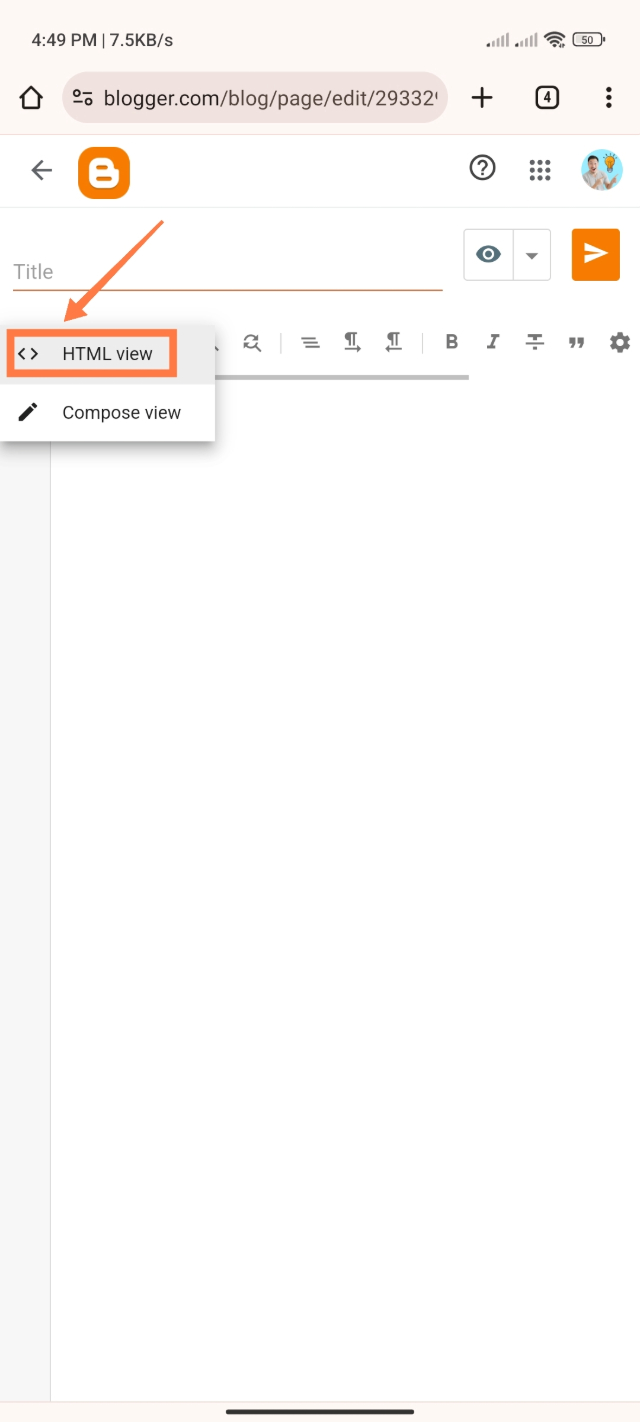
৫. এবার আপনারা টিউন অপশনের বক্সে ক্লিক করে HTML View করে নিন।

৬. তারপর আপনারা আমার দেওয়া html স্ক্রিপ্ট টি সম্পুর্ন কপি করে নিন।
<!DOCTYPE html>
<html>
<head>
<title>Dynamic QR Code Generator</title>
<script src="https://cdn.rawgit.com/davidshimjs/qrcodejs/gh-pages/qrcode.min.js"></script>
<style>
body {font-family: Arial, sans-serif;
margin: 20px;}
label {display: block;
margin-top: 10px;}
input {width: 100%;
padding: 5px;
margin-top: 5px;}
button {padding: 8px;
margin-top: 10px;
cursor: pointer;}
#qrcode {margin-top: 20px;}
</style>
</head>
<body>
<label for="text-input">Enter Text:</label>
<input type="text" id="text-input" />
<button onclick="generateQR()">Generate QR Code</button>
<div id="qrcode"></div>
<script>
function generateQR() {var textInput = document.getElementById("text-input").value;
var qrcode = new QRCode(document.getElementById("qrcode"), {text: textInput,
width: 128,
height: 128});}
// Initial QR code generation (empty)
generateQR();
</script>
</body>
</html>
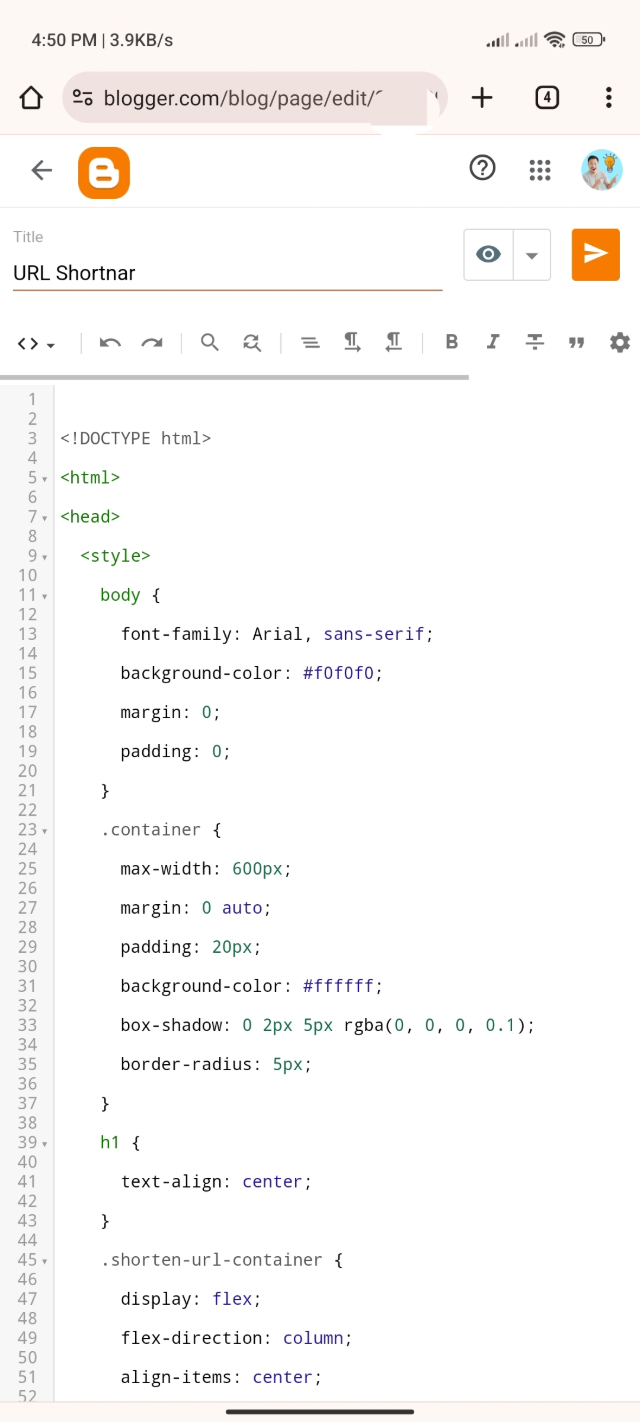
৭. স্ক্রিপ্ট টি কপি করা হয়ে গেলে আবারো আপনাদের ব্লোগার পেজটি ওপেন করুন। তারপর কোড টি এখানে পেষ্ট করে দিন।

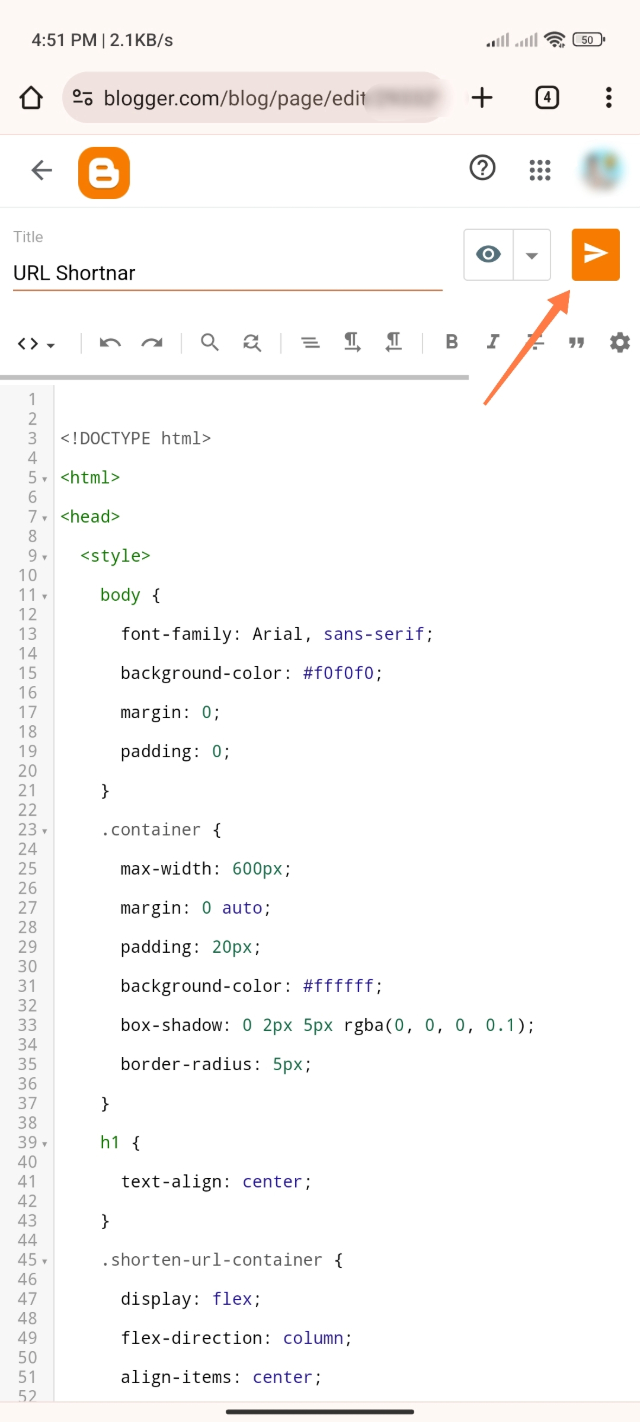
৮. কোডগুলো পেষ্ট করা হয়ে গেলে তীরের মতো আইকনে ক্লিক করে পেজটি পাবলিশ করে দিন।

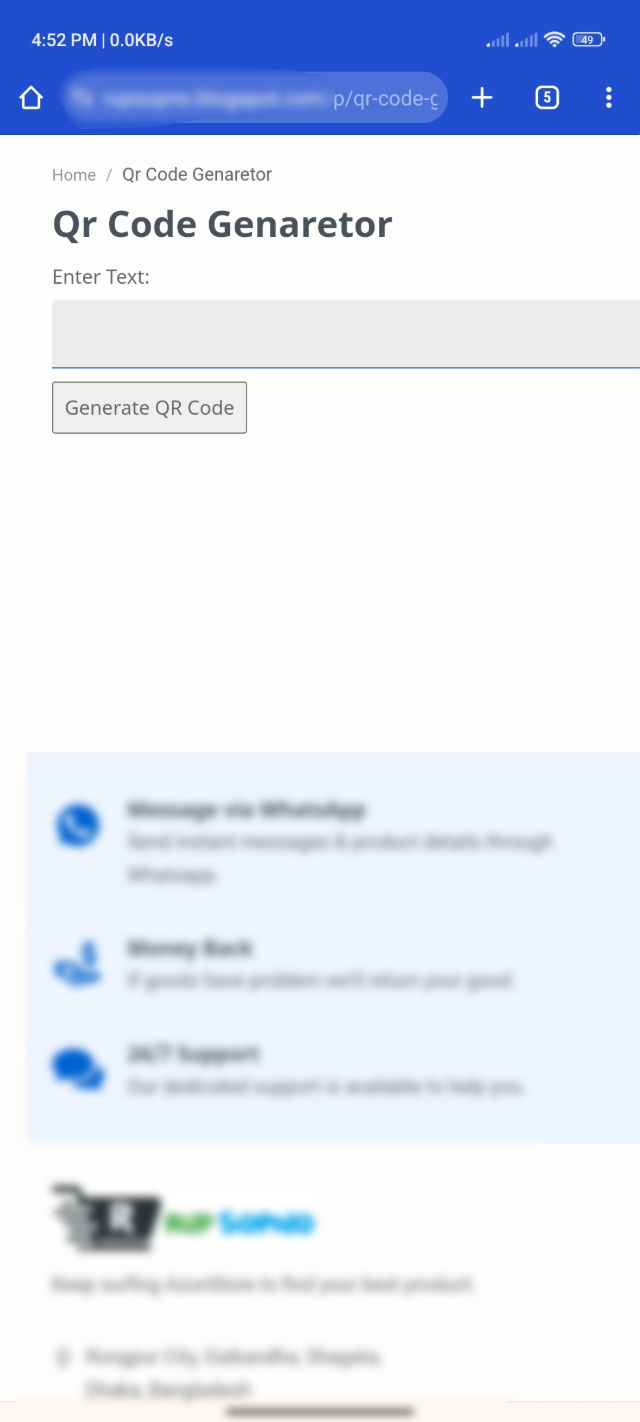
৯. তো বন্ধুরা চলুন এবার আমরা পেজটি ভিউ করে দেখি। তো বন্ধুরা দেখুন মাত্র ২ মিনিটে একদম ফ্রিতেই আমাদের একটি কিউআর কোড জেনারেট ওয়েবসাইট তৈরি হয়ে গেলো।

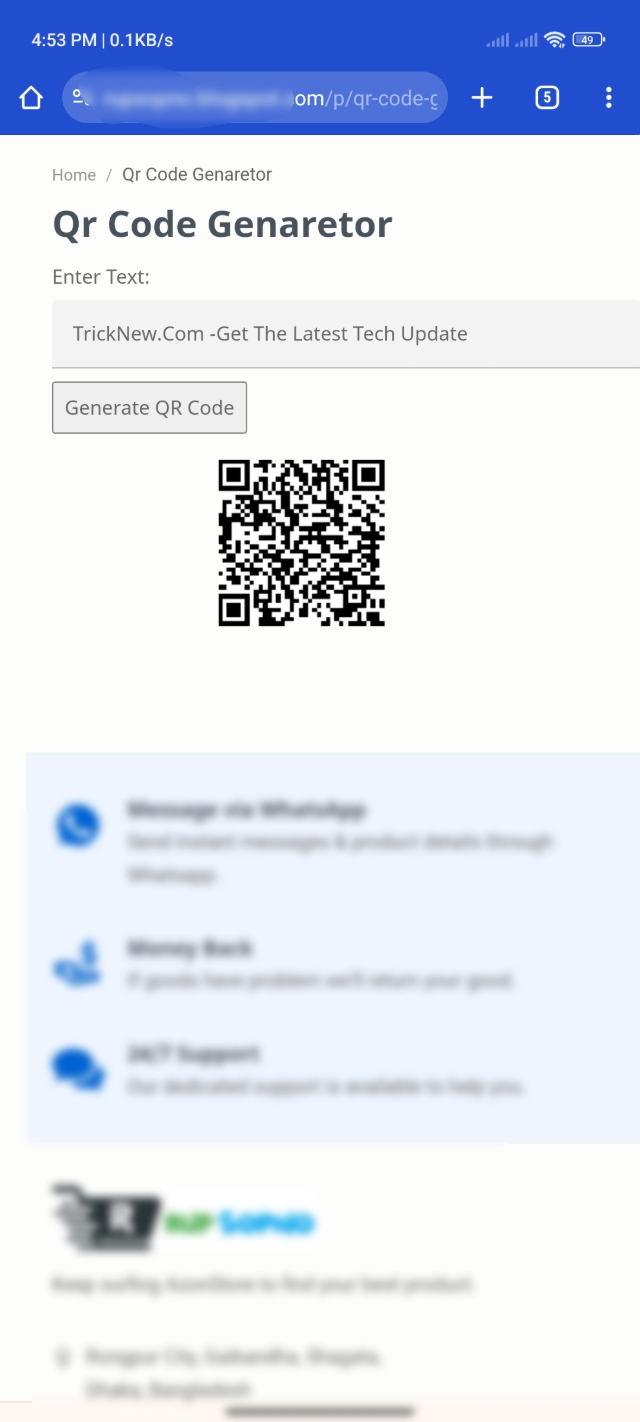
১০. তো চলুন এবার আমরা দেখে নেই। ওয়েবসাইট টি সত্যি কোনো ইনফরমেশন বা লেখা টেক্সকে কিউআর কোড কনভার্ট করতে পারে কি না! তো বন্ধুরা দেখুন আমাদের বানানো ওয়েবসাইট টি সফল ভাবে কাজ করতেছে। আমাদের বানানো ওয়েবসাইট টি আমাদের লাইভ কিউআর কোড জেনারেট করে দিলো।

তো বন্ধুরা এই ছিল আমাদের আজকের টিউন, কিভাবে ব্লোগার দিয়ে ফ্রিতেই কিউআর কোড জেনারেটর ওয়েবসাইট বানাবেন? আশাকরি টিউন টি আপনাদের একটু হলেও হেল্পফুল হবে। আজকের মতো এখানেই বিদায় নিচ্ছি, দেখা হবে পরবর্তী টিউনে নতুন কোন বিষয় নিয়ে। ততক্ষণ অবধি সবাই ভালো থাকবেন সুস্থ থাকবেন এবং টেকটিউনস এর সাথেই থাকবেন।
আমি স্বপন মিয়া। Sonic টিউনার, টেকটিউনস, গাইবান্ধা, রংপুর। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 2 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 108 টি টিউন ও 30 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 4 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
টেকনোলজি বিষয়ে জানতে শিখতে ও যেটুকু পারি তা অন্যর মাঝে তুলে ধরতে অনেক ভালো লাগে। এই ভালো লাগা থেকেই আমি নিয়মিত রাইটিং করি। আশা করি নতুন অনেক কিছুই জানতে ও শিখতে পারবেন।