
আমরা প্রতিনিয়তই বিভিন্ন ওয়েব সাইট ব্যবহার করে থাকি। ওয়েব সাইটএ ভিসিট করতে হলে আমাদের কে অবশ্যই একটি ব্রাউজার ব্যবহার করতে হবে। তাই বর্তমানে ব্রাউজার একটি অত্যান্ত প্রয়োজনীয় একটি জিনিস। ব্রাউজার ছাড়া বাহিরের দুনিয়ার সাথে যোগাযোগ রাখা অনেকটা অসম্ভব। কিন্তু আমরা অনেকেই জানি না এই গুরুত্বপূর্ণ জিনিষটা কিভাবে কাজ করে? এখন অনেকের মনে প্রশ্ন আসতে পারে ব্রাউজার একটি সিম্পল সফটওয়্যার যেখানে যেকোনো একটা ওয়েব সাইটএর এড্রেস দিলে ব্রাউজার সেই ওয়েবসাইটটিকে আমাদের সামনে দেখায়। এইতো ব্রাউজার এর কাজ হয়তো আরো কিছু কাজ রয়েছে ব্যাকএ আসা সামনে যাওয়া পেজ রিফ্রেশ করা এবং কিছু হিস্ট্রি বা ইতিহাস মনে রাখা। আর তো কোনো কাজ নাই, যখন ওয়েবসাইটএর এড্রেস লিখে সার্চ করি তখন সব কাজ তো DNS Server এবং সার্চ করা ওয়েবসাইটটির সার্ভার করে থাকে। আপনারা যারা DNS server এবং ওয়েব কিভাবে কাজ করে সেই সম্পর্কে জানেননা তারা কষ্ট করে আমার আগে করা দুটো টিউন পরে আসুন। যাদের মনে এই ধরনের প্রশ্ন এসেছে তারা জেনে রাখুন ব্রাউজারের কাজ শুধু এইটুকু না, এর বাহিরে অনেক কাজ রয়েছে, যা সম্পর্কে আজকে আমরা আলোচনা করবো।
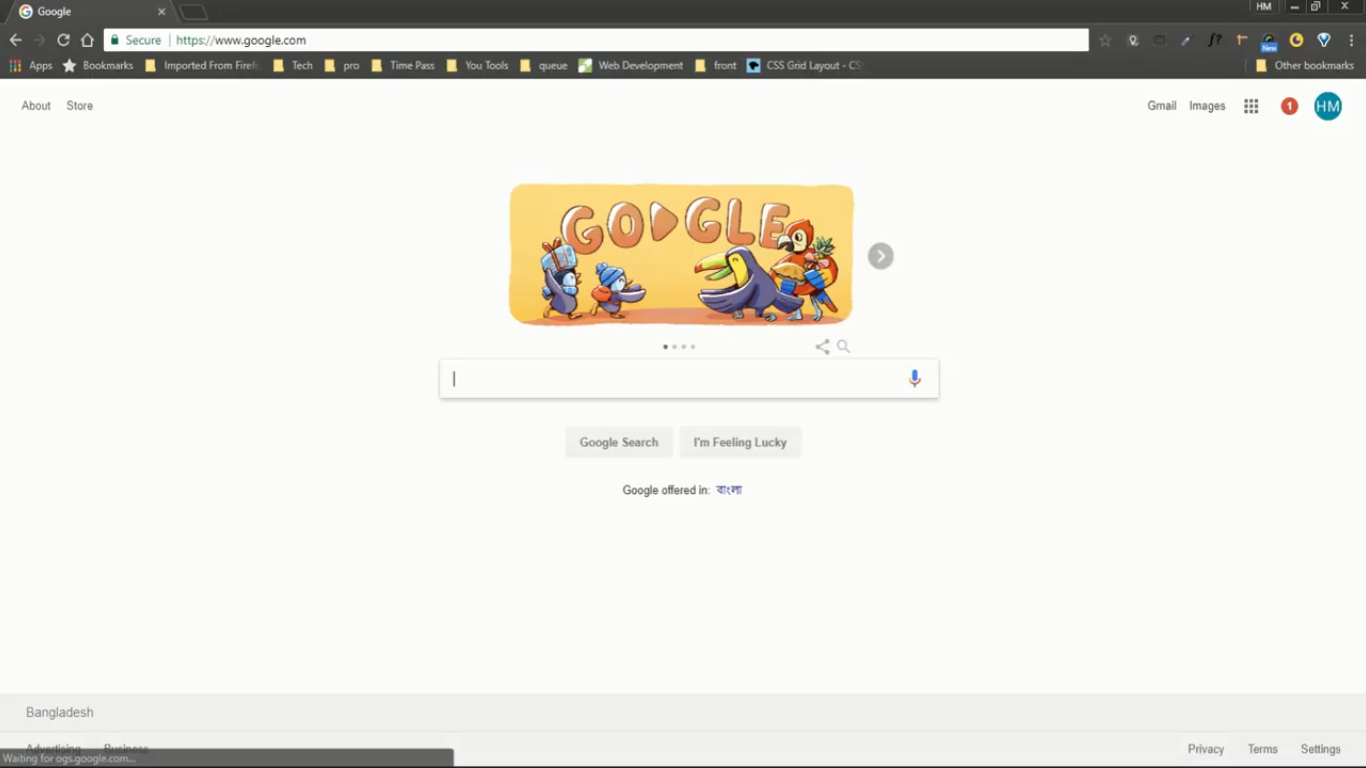
ব্রাউজার কিভাবে কাজ করে তা বিস্তারিতভাবে বলার আগে চলুন আপনাদেরকে একটু ব্রাউজারের কাজ সম্পর্কে ধারণা দিই। আপনার ব্রাউজারে গিয়ে যেকোনো একটি ওয়েবসাইটের এড্রেস লিখুন এবং এন্টার দিন। যেমন ধরুন আমি google.com লিখে সার্চ দিলাম। তারপর নিচের মতো একটি পেজ আসবে যেটি গুগলের সার্চ পেজ।

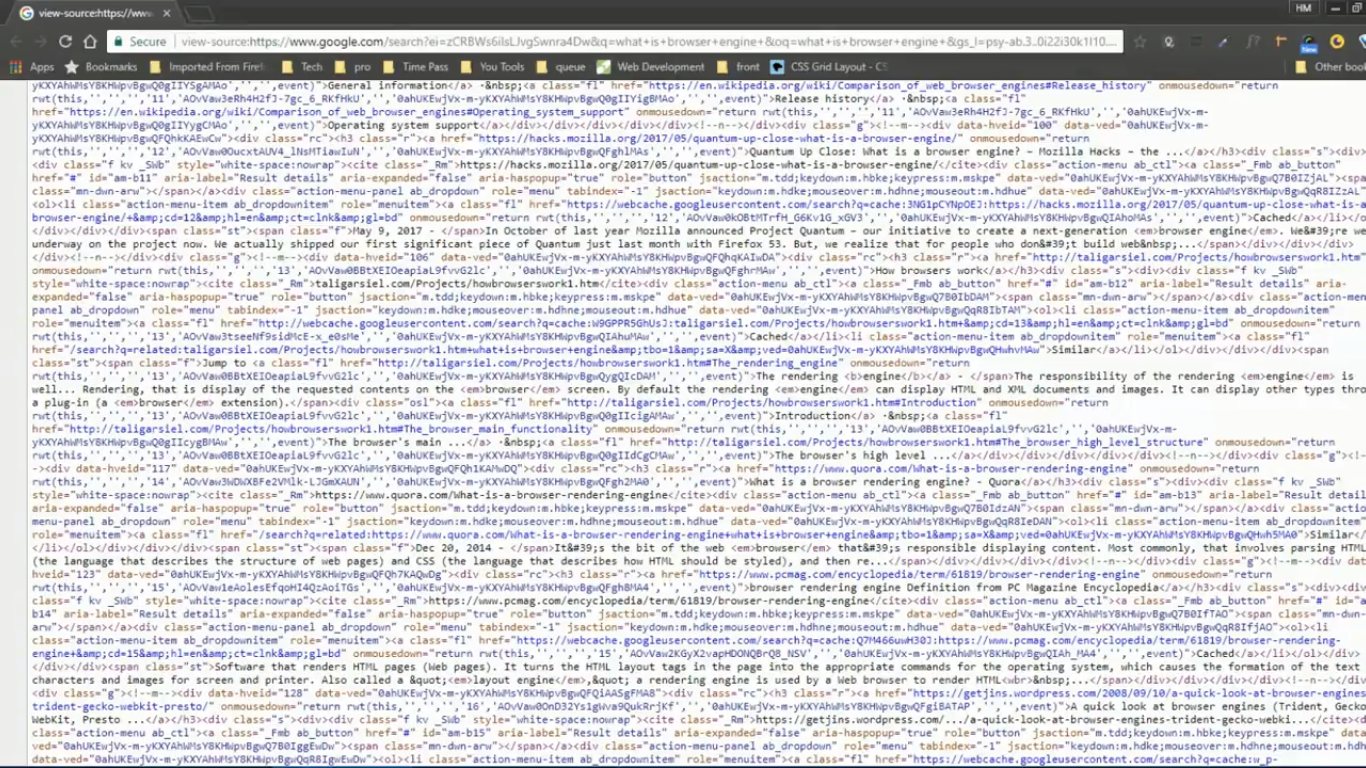
উপরে দেখতে পারতেছেন কত সুন্দর একটি পেজ আমাদের চলে এসেছে। এখন প্রশ্ন হচ্ছে এত সুন্দর একটি পেজ ব্রাউজার আমাদের দেখালো কিভাবে? আপনারা যারা আমার ওয়েব কিভাবে কাজ করে সেই টিউনটি পড়েছেন তারা জানেন কিভাবে কাজ করে। এডড্রেসটি সার্চ করার পরে সে প্রথমে ISP (Internet Service Provider) এর কাছে গেছে তারপর ISP তাকে DNS সার্ভারএর কাছে পাঠিয়ে দিয়েছে, DNS সার্ভার ওয়েবসাইটটির আইপি এড্রেসটা আবার ISP এর কাছে পাঠিয়ে দিয়েছে, তখন সব শেষে ওয়েবসাইটের সার্ভারটি এইরকম একটি পেজ দিয়ে দিয়েছে। এইটাই তো হয় তাই না? কিন্তু এখানে ছোট্ট একটি জিনিস ভুল রয়েছে, ভুলটি হলো ওয়েবসাইটটির সার্ভার কিন্তু আমাদেরকে কিন্তু এইরকম সুন্দর একটি পেজ দেয়না। ওয়েবসাইটটির সার্ভার ব্রাউজারকে নিচের মতো অনেক গুলো কোড দিয়ে থাকে।

উপরের কোড গুলো দেখে একজন সাধারণ মানুষের বুঝা সম্ভব না এখানে কি বুজাতে চাচ্ছে। এখানেই হচ্ছে ব্রাউজারের মূল কাজ। ব্রাউজার এই কোড গুলোকে নিয়ে সুন্দর ভাবে আমাদেরকে দেখায়।

এখানে ব্রাউজারকে অনেক গুলো ধাপ পার করে যেতে হয়। ধাপ গুলো নিয়ে বিস্তারিত নিচে আলোচনা করা হয়েছে।

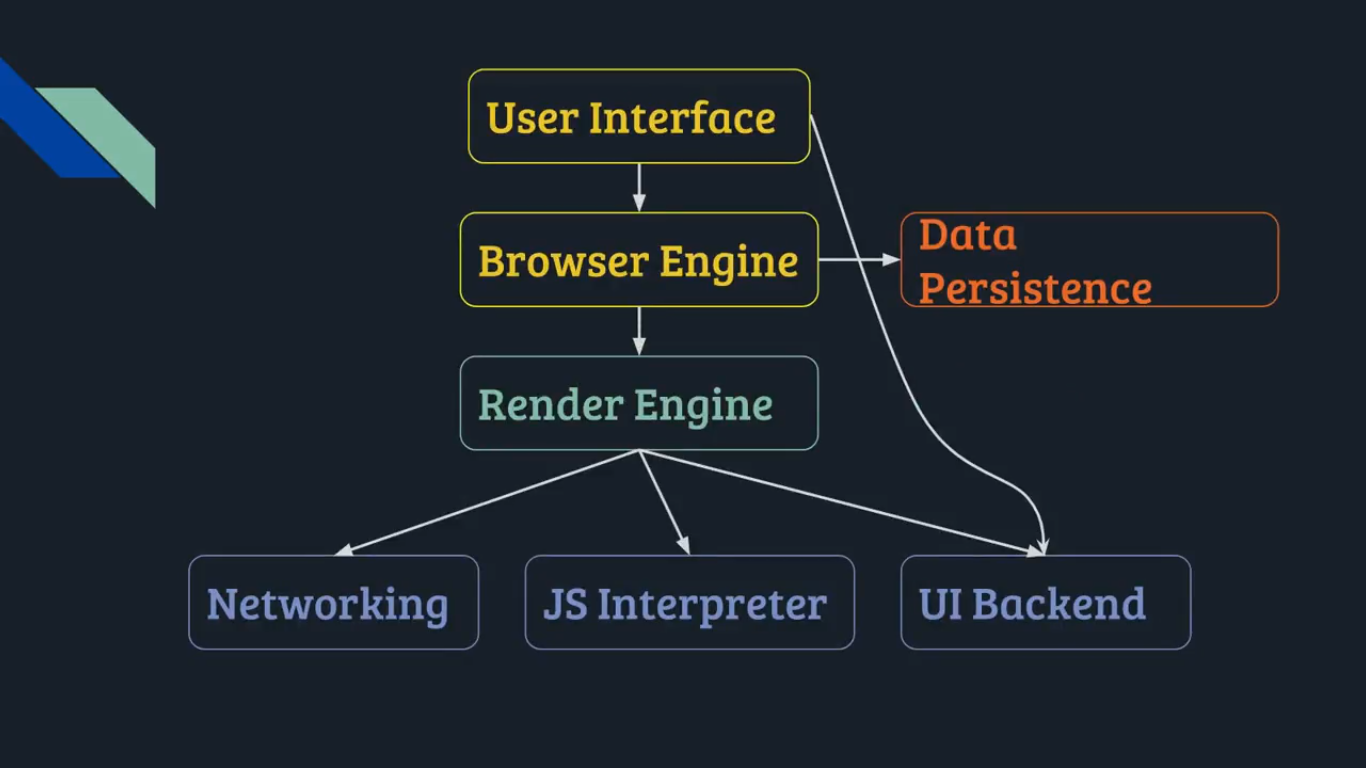
ব্রাউজার এর কাজ কি এই সম্পর্কে কিছুটা হলেও ধারণা পেয়েছেন। ব্রাউজারের কাজ হচ্ছে সার্ভার থেকে আসা কোড গুলো কে সুন্দর ভাবে আমাদেরকে দেখানো। এই কাজ টা করার জন্য ব্রাউজারকে অনেক গুলো ধাপ অতিক্রম করতে হয়। সেই ধাপ গুলো হচ্ছে :
User Interface হচ্ছে সেই অংশ যার মাদ্ধমে আমরা ওয়েবসাইটের পেজ গুলো কে দেখতে পারি। এই অংশটি আমাদেরকে ওয়েবসাইটটিকে দেখতে সাহায্য করে। যেমন গুগলের পেজটা আমরা দেখতে পারতেছি। ব্রাউজারের কাজ করার সব গুলো অংশ থেকে শুধু আমরা সাধারণ মানুষ এই অংশটাই ব্রাউজারে দেখতে পাই।
Browser Engine এমন একটা সেকশন বা অংশ যেখানে সার্ভার থেকে আসা ডাটা বা কোড গুলো কে ডোমে DOM রূপান্তর করে। DOM এর পূর্ণরূপ হচ্ছে Document Object Model। Dom নিয়ে বলতে গেলে ব্রাউজার dom ছাড়া কোনো কিছু বুঝতে পারেনা। সার্ভার থেকে যে ডাটা গুলো ব্রাউজারের কাছে আসে সেগুলো ব্রাউজার বুঝতে পারে না। ব্রাউজার সঠিক ভাবে বুঝতে পারার জন্য নিজের ভাষায় রূপান্তর করে নেয়। আর ব্রাউজার এর নিজের ভাষা বলতে গেলে টা হচ্ছে মূলত dom। যারা আপনারা জাভাস্ক্রিপ্ট নিয়ে কাজ করেন তারা জানেন আমরা যখন কোনো html কোড লিখে টা ব্রাউজারে রান করি তখন ব্রাউজার সেই কোড কে dom এ কনভার্ট করে নেয়।
Render Engine ই হচ্ছে মূলত ব্রাউজারের কাজ। এখানে ব্রাউজার অনেক কঠিন কাজ করে থাকে। Render Engine কে সব সময় সচল থাকতে হয়। যখনই ডোমে কোনো কিছু পরিবর্তন হয় তখনি Render Engine কে আবার রিরেন্ডার নিতে হয়। render Engine আবার অনেক গুলো কম্পোনেন্টকে ধরে রাখে। Component বলতে render Engine এর কিছু ছোট ছোট অংশ কে বুঝায়। যেগুলোর আবার আলাদা আলাদা কাজ রয়েছে। Component গুলো হলো:
আপনারা উপরের ছবিটা লক্ষ্য করলে দেখতে পাবেন সেখানে Data Persistence নামে একটি সেকশন রয়েছে। আমরা যখন ফেসবুকে একবার লগইন করি পরবর্তীতে প্রবেশ করার জন্য আমাদেরকে কোনো প্রকার পাসওয়ার্ড দিতে হয়না। এর কারণ হচ্ছে আগে একবার এই ব্রাউজার দিয়ে ফেসবুকে লগইন করেছি সেজন্য। এখন প্রশ্ন হচ্ছে ব্রাউজার মনে রাখে কিভাবে আমরা যে আগে ফেসবুকে লগইন করছি? এটা মনে রাখে ব্রাউজারের Data Persistence অংশটি। ফেসবুকে লগইন করার পরে ফেইসবুক ব্রউজারকে একটি cookie দিয়ে থাকে, যার মাঝে আমাদের বিভিন্ন ধরনের ডাটা থাকে। যে ডাটা গুলো কে ভেরিফাই করার মাদ্ধমে ব্রাউসার বুঝতে পারে আমরা আগে ফেসবুকে লগইন করেছি কিনা। এই ধরনের cookie গুলো Data Persistence এ সেভ বা জমা থাকে।
আমরা ইতিমধ্যে ব্রাউজার সম্পর্কে অনেক কিছু জেনে ফেলেছি। আবার আসুন Render Engine সম্পর্কে আরেকটু ভালোভাবে জেনে নেওয়া যাক।
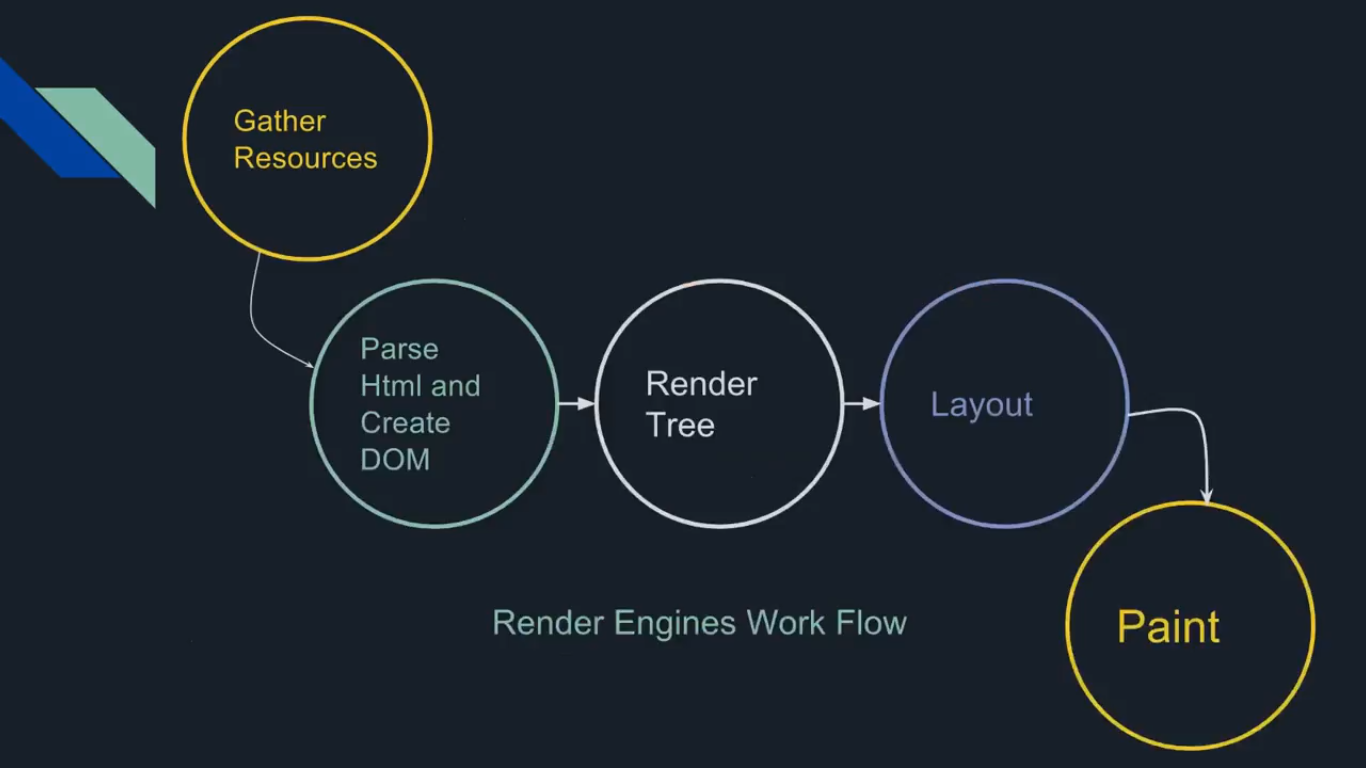
Render Engine নিয়ে আগেও আলোচনা করেছি। তার বিভিন্ন কম্পোনেন্ট নিয়ে আলোচনা করেছি। এবার আরেকটু বিস্তারিতভাবে জানবো, কারণ আমি আগেও বলেছি Render Engine ব্রাউজারের অনেক গুরুত্বপূর্ণ একটা অংশ। Render Engine ই একটা html এবং css কে জীবন দিয়ে থাকে। Render Engine এর কাজ করার একটা নির্দিষ্ট ফ্লো আছে। যে ফ্লো অনুযায়ী Render Engine কাজ করে থাকে।

এভাবেই Render Engine মূলত কাজ করে থাকে।
আশাকরি আপনার সবাই বুঝতে পেরেছেন কিভাবে ব্রাউজার কাজ করে থাকে। আসলে ব্রাউজার আরো অনেক কাজ করে থাকে, যেগুলো লিখে বুঝানো সম্ভব না। যখন আপনি কোনো ওয়েবসাইট ডেভেলপ করবেন তখন সেই বিষয় গুলো বুঝতে পারবেন। আজকের জন্য এই পর্যন্ত আল্লাহ হাফেজ।
আমি রাশেদুল ইসলাম। টিউনার, সেনবাগ রেসিডেন্সিয়াল দাখিল মাদ্রাসা, নোয়াখালী। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 5 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 62 টি টিউন ও 61 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 16 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।