
আসসালামু আলাইকুম, ধারাবাহিক চেইন টিউনে স্বাগতম। ধারাবাহিকভাবে আমরা একটি স্ট্যাটিক ওয়েবসাইটকে ডায়নামিক সাইটে রূপান্তরের প্রক্রিয়া দেখব।
আমরা অনেকেই ডায়নামিক ওয়েবসাইট বলতেই ওয়ার্ডপ্রেসকে বুঝি। কিন্তু আসলে তা নয়। যেকোন ওয়েব পেইজ যদি আপনি ডায়নামিকভাবে মেনটেইন করতে পারেন তবে সেটাই ডায়নামিক ওয়েব সাইট। মূলত প্রোগ্রামিং ল্যাঙ্গুয়েজ ব্যবহার করে যেকোন স্ট্যাটিক সাইটকে ডায়নামিক সাইটে রূপান্তর করা সম্ভব। স্ট্যাটিক ওয়েব সাইটের পেজগুলো এডিট, আপডেট, নতুন ডাটা সংযোজন ইত্যাদি ডায়রেক্টলি করতে পারবেন না। যেমন এইচটিএমএল সাইট। স্ট্যাটিক সাইটের কন্টেন্ট যেহেতু অপরিবর্তনশীল তাই এসব সাইটে এডমিন প্যানেল কিংবা ইউজার প্যানেল রাখা সম্ভব নয়। কিন্তু একটি ডায়নামিক ওয়েবসাইটের কন্টেন্ট ওয়েবসাইটের এডমিন কিংবা ইউজার আপডেট ও নতুন ডাটা সংযোজন করতে পারে। যেহেতু একটি ওয়েবসাইটের মালিকের ওয়েব ডেভলাপিং জানা বাধ্যতামূলক নয় তাই তারা ডায়নামিক ওয়েবসাইট ডেভলাপারকেই খুঁজেন যেন সাইটের এডমিন প্যানেল থেকে তারা ডাটা সংযোজন বা পরিবর্তন করতে পারেন।
ডায়নামিক সাইটের জন্য ওয়ার্ডপ্রেস কি যথেষ্ট নয়? এই প্রশ্ন মনে আসা স্বাভাবিক যে, ওয়ার্ডপ্রেস দিয়ে কি যেকোন ক্যাটাগরীর ডায়নামিক সাইট ডেভলাপ করা কি যথেষ্ট নয়? ওয়ার্ডপ্রেসের প্রতি পূর্ণ সম্মান রেখেই বলছি, ডায়নামিক সাইটের জন্য ওয়ার্ডপ্রেস যথেষ্ট নয়। যদিও ওয়ার্ডপ্রেস দিয়ে যেকোন ক্যাটাগরীর ওয়ার্ডপ্রেস ডেভলাপ করা সম্ভব। কিন্তু সেটা যথেষ্ট নয়। বিশ্বরের অনেক জনপ্রিয় ওয়েবসাইটই ওয়ার্ডপ্রেস দিয়ে চলছে। কিন্তু অনেক প্রোগ্রাম রয়েছে যা আপনি আপনার মতো করে ওয়ার্ডপ্রেসের মতো প্লাটফরমে সংযুক্ত করতে পারবেন না। চেইন টিউনের পরিবর্তী ধাপগুলোতে আমরা এসম্পর্কে আরো বিস্তারিত আলোচনা করব।
প্রাথমিক প্রস্তুতি - আমরা এই ধারাবাহিক চেইন টিউনে একটি স্কুলের জন্য ডায়নামিক একটি ওয়েবসাইট তৈরি করব। তাই প্রথমে আমাদের প্রয়োজন একটি এইচটিএমএল থীম, তারপর থীম এডিট করার জন্য একটি এডিটর লাগবে। আমরা ড্রিমওয়েভারে থীমটি এডিট ও আপডেট করব। মূলত প্রোগ্রামিং আমরা ড্রিমওয়েভারের মাধ্যমেই করব। তারপর আমাদের ডায়নামিক প্রোগ্রাম গুলো কিভাবে কাজ করছে তা প্রতিনিয়ত চেক করার জন্য লোকাল হোষ্ট ব্যবহার করব। ড্রিমওয়েভার সফটওয়্যার, লোকাল হোষ্ট রেডি করা এসব নিয়ে অনেক টিউন আছে তাই এগুলোর পেছনে আমি সময় নষ্ট করব না। তবে কেউ যদি লোকাল হোষ্ট সেটআপ করতে না পারেন তবে আমাকে বলতে পারেন। আমি টিম ভিউয়ারের মাধ্যমে আপনার পিসিতে লোকাল হোষ্ট সেটআপ করে দেব। তাছাড়া ড্রিমওয়েভার সফটওয়্যার লাগলেও আমাকে ইমেল করতে পারেন। আমি ইমেইলে আপনাকে সফটওয়্যারটি দিয়ে দেব। টিউনের শেষে আমার ইমেল এড্রেস দেখুন।
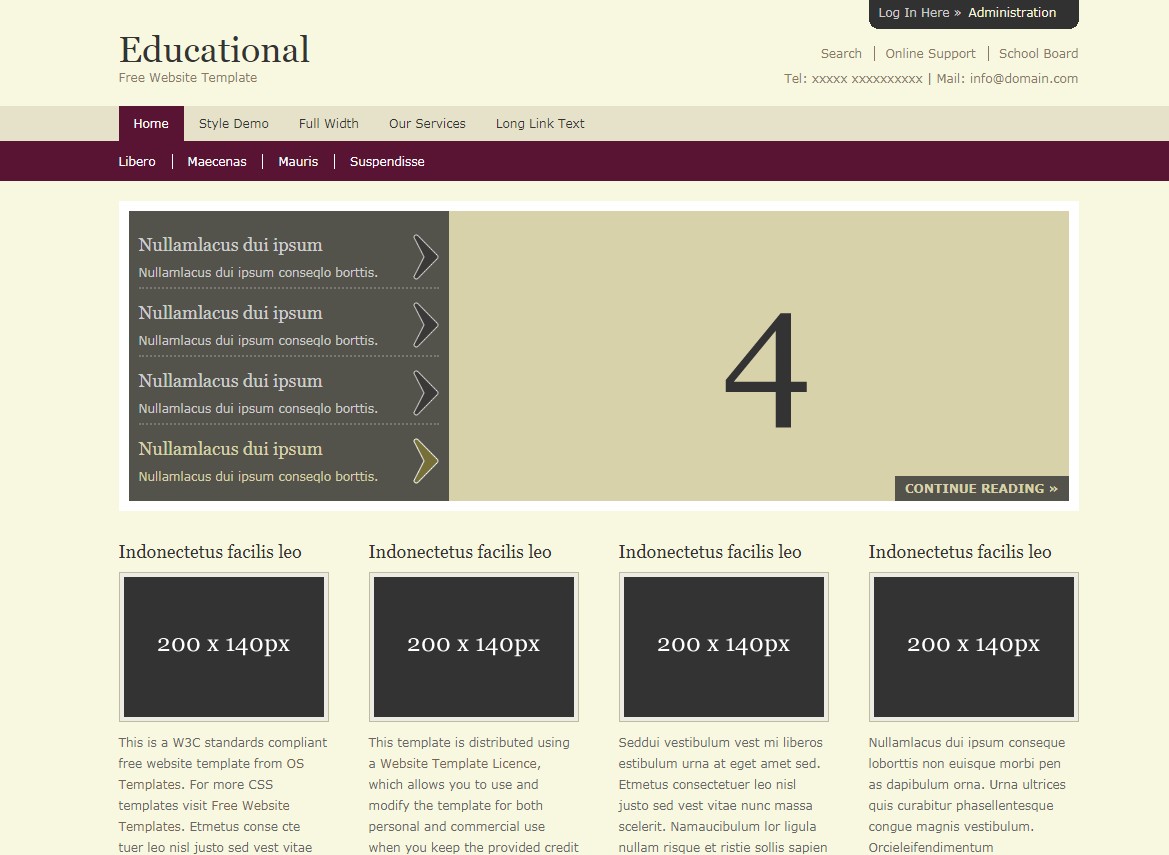
থীম নির্বাচন - যেহেতু আমরা একটি স্ট্যাটিক ওয়েবসাইটকে ডায়নামিক সাইটে রূপান্তর করব তাই প্রথমেই আমরা একটি থীম নির্বাচন করব যা ডায়নামিক থীমে রূপান্তর করা হবে। এইচটিএমএল এর অনেক সুন্দর সুন্দর থীম ফ্রি তে অনলাইনে পাওয়া যায়। আপনি আপনার প্রছন্দমত একটি থীম সিলেক্ট করতে পারেন। আমি নিচের থীমটি নিবার্চন করলাম। এই থীমে কাজ করতে চাইলে থীমটির জন্য আমাকে ইমেল করুন। আপনার ইমেইলে ডাউনলোড লিংক দিয়ে দেব।
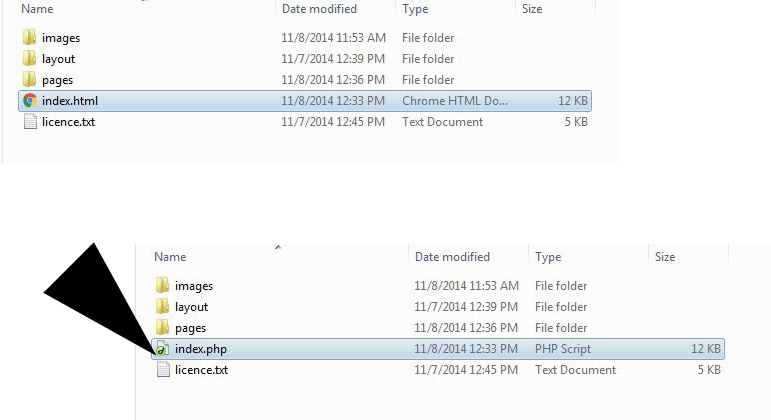
 আমাদের নির্বাচন করা থীমটির ফোল্ডারে নিচের অপশনগুলো দেখতে পাব। index.html ফাইলটিকে প্রথমে index.php লিখে রিনেম করে নেব। তাহলে আমরা পিএইচপি কমান্ড ব্যবহার করতে পারব।
আমাদের নির্বাচন করা থীমটির ফোল্ডারে নিচের অপশনগুলো দেখতে পাব। index.html ফাইলটিকে প্রথমে index.php লিখে রিনেম করে নেব। তাহলে আমরা পিএইচপি কমান্ড ব্যবহার করতে পারব।

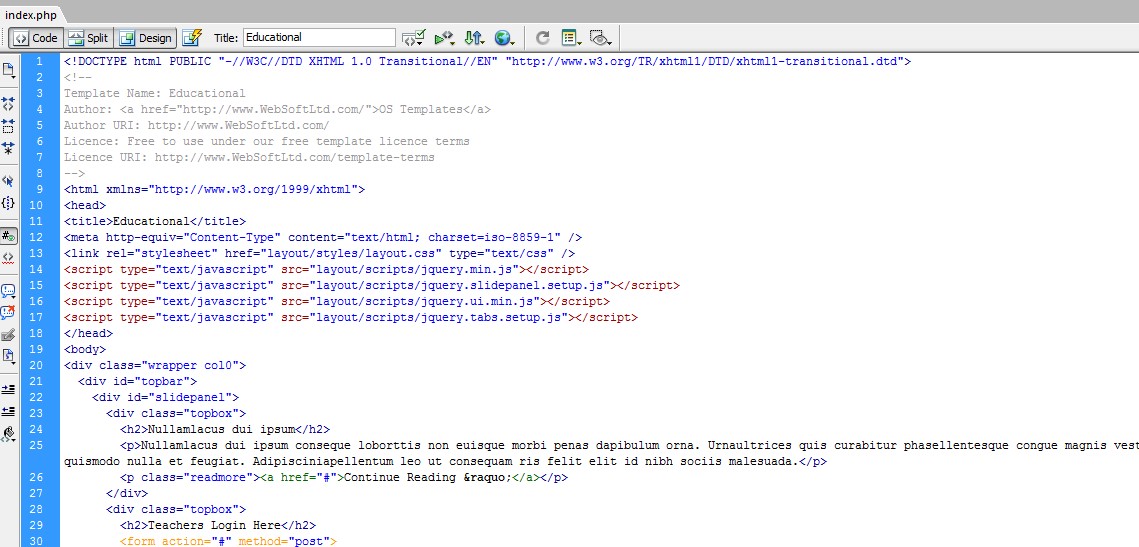
এবার আমাদের এই ইনডেক্স ফাইলটি ড্রিমওয়েভারে অপেন করব। অপেন করে এই ফাইলটিকে কয়েকটি অংশে বিভক্ত করে নেব।
১। হেড head - লাইন ১ থেকে ১৮।
২। মেনু menu লাইন ১৯ থেকে ১৩২।
৩। স্লাইডার slider লাইন ১৩৩ থেকে ১৬৩।
৪। বডি body - লাইন ১৬৪ থেকে ১৯৭।
৫। ফোটার footer - লাইন ১৯৮ থেকে ২৫৪।

আমাদের সোর্স ফাইলের মধ্যে এবার theme নামে একটি ফোল্ডার নেব এবং উপরের অংশগুলোর নামে একটি করে পিএইচপি ফাইল ক্রিয়েট করব। ফাইলগুলোর নাম হবে যথাক্রমে- head.php, menu.php, slider.php, body.php, footer.php। এবার এই ফাইলগুলোতে ইনডেক্স পেইজের এইচটিএমএল কোডগুলো নামানুসারে কপি পেইসড করে সেইভ করে নেব। ইনডেক্স ফাইলের সব ডাটা মুছে দিয়ে নিচের লাইনগুলো এড করে দেব।
<?php include 'theme/head.php';?>
<?php include 'theme/menu.php';?>
<?php include 'theme/slider.php';?>
<?php include 'theme/body.php';?>
<?php include 'theme/footer.php';?>
তাহলে থীম ফোল্ডারের ফাইলগুলো ইনডেক্স পেইজে লোড করবে। এতক্ষণে আমরা মূলত আমাদের থীমটিকে পিএচপি কমান্ডগুলো সুন্দরভাবে দেয়ার জন্য সাজিয়ে তুললাম। আগামী পর্বগুলোতে ধারাবাহিকভাবে ডায়নামিক সাইটে রূপান্তরিত করার প্রক্রিয়াগুলো দেখব। আশা করছি আগামী পর্বগুলোতেও আপনারা সাথে থাকবেন। সমস্যা হলে বলবেন তাহলে ভিডিওসহ টিউন করব। আল্লাহ হাফেজ।
আমি ওবায়দুল হক। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 52 টি টিউন ও 109 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
লিজেন্টদের কমিউনিটি টিটি তে আমার মতো সামান্য এক টিউনার আপনাদের সাথে থাকতে পেরে খুবই ভালো লাগছে। আমি খুবই ক্ষুদ্র একজন ওয়েব ডেভলাপার। যেকোন ইকমার্স ওয়েবসাইট ডেভলাপ করতে আমার সাথে যোগাযোগ করতে পারেন। পিএইচপি প্রোগ্রামিং ল্যাঙ্গুয়েজে যেকোন ডায়নামিক ওয়েবসাইট ডেভলাপ করতে যোগাযোগ করুন। http://websoftltd.com Mobile: 01718023759 http://www.fb.com/obaydul.shipon