
হাই প্রযুক্তি বিদ বন্ধুরা সবাই কেমন অাছেন ??
অশা করি সকলেই অনেক ভাল আছেন।
কথা না বলে সরাসরি কজে চলে যাই। আজ আমি আপনাদের শিখাব কিভাবে ব্লগ সাইটে বা ওয়ার্ডপ্রেস সাইটে স্লাইড ফেসবুক লাইক অপশন এড করা যায়।
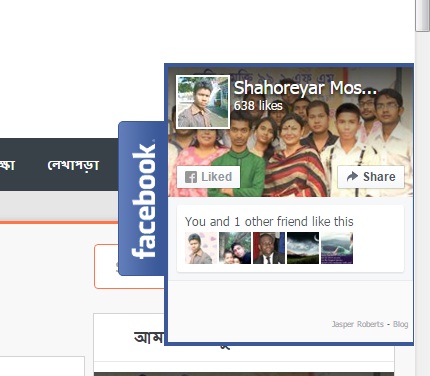
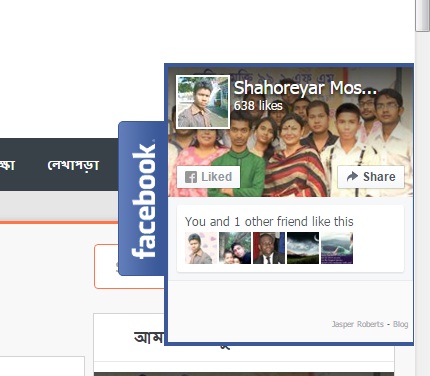
ঠিক এই রকম

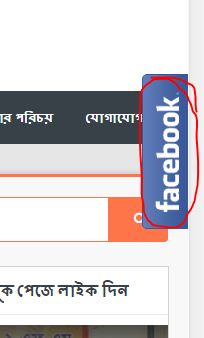
এই খানে ফেসবুক লেখাটির উপর মাউস নিয়ে গেলে এই টা স্লাইড হয়ে নিচের ছবির মত হয়ে যাবে।

ডেমো দেখুন : এখানে
তো চলুন কাজ শুরু করা যাক।।
এর জন্য আপনার একটি ফেসবুক পেজ থাকতে হবে।
আপনার ব্লগের

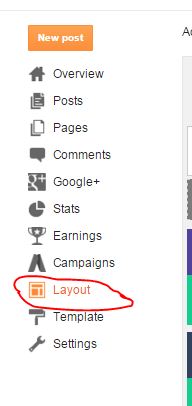
লে আউট আপশনে গিয়ে যে কোন জায়গা থেকে Add a Gadget অপশনে ক্লিক করবেন। তারপর নতুন একটি উইন্ডো চালু হবে সেখানের ২য় অপশন HTML/JavaScript এ ক্লিক করে নিচের কোড টে কপি করে HTML/JavaScript এ পেস্ট করুন।
<!--Floating Facebook Widget by http://www.TheBlogWidgets.com START-->
<script type="text/javascript"> /*<![CDATA[*/ jQuery(document).ready(function() {jQuery(".theblogwidgets").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);}); /*]]>*/ </script> <style type="text/css"> .theblogwidgets{background: url("http://3.bp.blogspot.com/-TaZRLv66f8g/UoMnTyTbF6I/AAAAAAAAAGY/U4qcf-SP6d0/TheBlogWidgets_facebook_widget.png") no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;} .theblogwidgets div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .theblogwidgets span{bottom: 4px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;} .theblogwidgets span a{color: gray;text-decoration:none;} .theblogwidgets span a:hover{text-decoration:underline;} } </style><!--Brought to you by http://www.TheBlogWidgets.com--><div class="theblogwidgets" style="">
<!--Brought to you by http://www.theblogwidgets.com/2013/11/floating-facebook-like-box-widget-for.html--><div>
<!-- http://www.theblogwidgets.com/2013/11/floating-facebook-like-box-widget-for.html--> <iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2FS.MostofaOfficial&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: white; overflow: hidden; height: 270px; width: 245px;background:#fafafa;color:000;"><!--Brought to you by http://www.TheBlogWidgets.com--></iframe><!--Brought to you by http://www.TheBlogWidgets.com--><span><!--Brought to you by http://www.TheBlogWidgets.com--><center>
<a style="color:#a8a8a8;font-size:8px;" href="http://jasperroberts.com">Jasper Roberts</a> - <a style="color:#a8a8a8;font-size:8px;" href="http://www.theblogwidgets.com/2013/11/floating-facebook-like-box-widget-for.html">Blog</a></center>
</span></div>
</div>
<!--Floating Facebook Widget by http://www.TheBlogWidgets.com AND http://www.JasperRoberts.com END-->
এবার Ctrl+F এ ক্লিক করে এই কোড নাম্বারটা খুজে রেব করুন facebook.com%2FS.MostofaOfficial
এবার S.MostofaOfficial এইটুকু কেটে দিয়ে আপনার পেজের লিংক বসিয়ে সেভ করে দিন। আশা করি আপনি সফল হয়েছেন।
যে কোন সমস্যায়
অথবা এখানে
এই টিউনটি সর্ব প্রথম আমার ওয়েবসাইটে প্রকাশ করা হয়েছে। আরো অনেক টিপস ও টিউনস পাবার জন্য আমার ওয়েবসাইটে দাওয়াত রইল।
ধন্যবাদ সকলকে।
আমি শাহরিয়ার মুস্তফা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 10 টি টিউন ও 11 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আপনার সাইটে তো কাজ হয়েছে ।