
আসসালামোয়ালাইকুম। কেমন আছেন সবাই। অনেক দিন পর টিউন করতে বসলাম।
এটি হচ্ছে আমার চেইন টিউন্স এর প্রথম টিউন। তাই যদি কোনো ভুল হয় ক্ষমার দৃষ্টিতে দেখবেন।
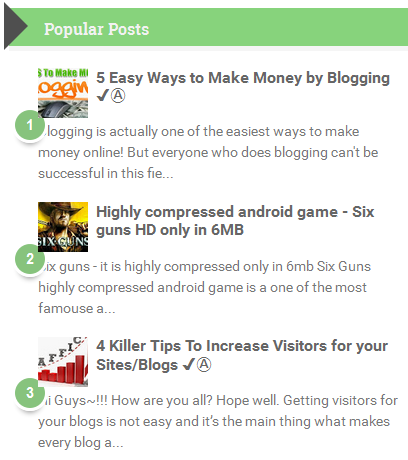
আজকে আমি শেয়ার করব একটি পপুলার পোস্ট উইটগেট। অনেকেই অনেক ধরনের পপুলার পোস্ট উইটগেট বেবহার করেন। কিন্তু মনের মতো না হলে কি চলে?
আমি আজকে যেই উইটগেট শেয়ার করব এটি আমি আর ৩টা উইটগেট এবং নিজের কিছু ডিজাইন দিয়ে তৈরি করেছি। আশা করি আপনাদের ভালো লাগবে। আর বেশি কথা বারাব নাহ। চলুন শুরু করা যাক...
এটি দুটি পদ্ধতিতে করা যায়। আজকে আমি আপনাদেরকে সব থেকে সহজ নিয়ম টি দেখাবো।
 শুধু নিছের স্টেপ গুলু ফলো করুন।
শুধু নিছের স্টেপ গুলু ফলো করুন।
স্টেপ ১) প্রথমেই আপনার ব্লগার একাউন্ট এ লগিন করুন এবং কাঙ্খিত ব্লগ টি সেলেক্ট করুন।
স্টেপ ২) এখন ডেশবোরড থেকে Layout এ গিয়ে add gadget এ ক্লিক করে blogger এর default popular post উইটগেট এড করুন। [যদি আগেরই এড করা থাকে তাহলে এই স্টেপ skip করুন]
স্টেপ ৩) এখন Template > Customize Template এ যান। মনে রাখবেন Edit HTML নয় Customize Template এ ক্লিক করুন।
স্টেপ ৪) এখন একদম নিছ থেকে Advanced এ ক্লিক করে যে খালি ঘর দেখবেন সেখানে নিছের কোড গুলু কপি করে পেস্ট করে দিবেন...... এতেই কাজ হবে।
<!-- Modified Popular post widget by http://ahsancy.com start -->
#PopularPosts1 h2{
position:relative;
right:-2px;
padding:8px 63px 6px 17px;
width:100%;
margin:0;
font-size:16px;
background:#87D37C; /* Background color */
color:#f2f2f2; /* Color of the widget's title */
text-align:left;
text-indent:18px;
}
#PopularPosts1 h2:before{
position:absolute;
content:"";
top:36px;
right:0px;
width: 0px;
height: 0px;
border-bottom:12px outset transparent;
border-left:12px solid #000000;
}
#PopularPosts1 h2:after{
position:absolute;
content:"";
top:-6px;
left:-5px;
width: 0px;
height: 0px;
border-bottom:24px outset transparent;
border-top:24px outset transparent;
border-left:24px solid #4F4F4F; /* Arrow background color on the left */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{
width:100%;
position:relative;
left:0;
margin:7px 0 16px 12px;
padding:10px 4px 0 5px;
}
#PopularPosts1 ul li:before{
content: counter(li);
counter-increment: li;
position: absolute;
top: 50%;
margin: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
font-size: 15px;
color: #fff; /* text color of numbers */
background: #87c37d; /* background color of numbers */
border: .2em solid #fff; /* border color */
-webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
box-shadow: 0 8px 5px -7px #888;
text-align: center;
font-weight: bold;
border-radius: 2em;
position: absolute;
left: 0;
transition: all .5s ease-out;
}
#PopularPosts1 ul li:hover{
background: #eee;
}
#PopularPosts1 ul li:hover:before{
transform: rotate(360deg);
}
#PopularPosts1 ul li a{
display:block;
font-size:16px; /* Font size of the links */
color: #666; /* Color of the links */
text-decoration:none;
transition: all .1s ease-in-out;font-weight: bold;
}
#PopularPosts1 ul li a:hover{
color:#87d37c;
margin-left:3px;
}<!-- Popular post widget stop -->
স্টেপ ৪) এখন apply to template এ ক্লিক করে বেরিয়ে আসুন আর দেখুন আপনার সাইটে নতুন উইটগেট টি এড হয়ে গেছে।
আজকের টিউন এতটুকুই। আশা করি ভালো লাগবে। যদি ভালো লাগে তাহলে কমেন্টে জানাতে ভুলবেন নাহ।
প্রথমে প্রকাশিত হয়েছে এখানে
সৌজন্যেঃ http://ahsancy.com
আমি আহসান হাবীব চৌধুরী। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 8 টি টিউন ও 72 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Advanced এ ক্লিক করে যে খালি ঘর দেখবেন >>> কোন খালি ঘর আসে না