
সবাইকে সালাম ও শুভেচ্ছা। ১৫ তম প্রকাশিত পোস্টে সবাইকে সুস্বাগতম। পোস্টের শিরোনাম দেখে অনেকেই বুঝতে পেরেছেন কি সম্পর্কে টিউন করব!!
হ্যা বন্ধুরা আমরা অনেকেই গুগল ব্লগ স্পট সাইট অপারেট করছি। কিন্তু এদের মধ্যে প্রায় ৭০% জনের বেশী অভিযোগ পাওয়া যাবে বেশ কিছুদিন স্বাভাবিকভাবে গুগল ব্লগ স্পট সাইট চলার পর পরবর্তীতে সাইট অনেক ভারী হয়ে যায় অর্থাত সাইট লোড হতে/ওপেন করতে অনেক দেরী হয়। উদাহরন স্বরুপ পূর্বে যেখানে ওপেন হতে ১.৫০ মিনিট লাগতো সেখানে পরবর্তীতে ৩-৫ মিনিট লাগছে।
হ্যা এর অবশ্য কারনও আছে তথা- অতিরিক্ত গ্যাজেট/উইগেট ব্যবহার করা। ব্লগার থীম এস.ইও না থাকার কারনে। এবং সঠিক ট্যাগ ব্যবহার না থাকা এবং স্ক্যাম আক্রান্তের ফলে এরুপ হয়ে থাকে।
আসলে এই ব্যাপারে বড় ধরনের টিপস নাই। তবে সাধারনভাবে কিছু নিয়ম কৌশল মেনে চললে ব্লগের গতি স্বাভাবিক রাখা যায়। তথারুপ:
১। সব সময় কম উইগেট ব্যবহার করুন। অনেকের দেখা যায় ব্লগে হাজার রকমের উইগেট ব্যবহার করেন। ফলে ব্লগ স্লো হয়ে যায়। এই ক্ষেত্রে যেটি অত্যন্ত জরুরী সেটিই ব্যবহার করতে হবে।
২। উইগেটের পরিবর্তে মূল এইচ.টিএমএল অংশের মধ্যে সংযোজন-বিয়োজন করা যায় তাহলে খুব ভাল হয়। এখানে অআপনি যত কোড লিখুন না কেন সাইট স্লো হবে না। কিন্তু এখানে কোড সংযোজন করতে গেলে বেশ অভিজ্ঞতার দরকার হয়, যে কারনে এইচ.টিএমএল কোড এডিটের পরিবর্তে সবাই উইগেট ব্যবহারে ব্যস্ত হয়ে পড়েন।
 ৩। এখানে অনেকে আমাকে হয়ত প্রশ্ন করবেন উইগেট এবং এইচ.টিএমএল কোড ব্যবহারের প্রয়োজন প্রমাণ কিরুপ? যেমন- ব্লগে অনেকেই ফেসবুক লাইক বা টুইটার ফ্লোর উইগেট লাগাচ্ছেন। কিন্তু অনেকেই এই উইগেট পরিহার করে তা এইচ.টিএমএল অংশের <Body>, <Head> ইত্যাদি অংশে কোড সংযোজন করে একই কাজ করা যাচ্ছে। ফলে সাইটের চাপ পড়ছে না।
৩। এখানে অনেকে আমাকে হয়ত প্রশ্ন করবেন উইগেট এবং এইচ.টিএমএল কোড ব্যবহারের প্রয়োজন প্রমাণ কিরুপ? যেমন- ব্লগে অনেকেই ফেসবুক লাইক বা টুইটার ফ্লোর উইগেট লাগাচ্ছেন। কিন্তু অনেকেই এই উইগেট পরিহার করে তা এইচ.টিএমএল অংশের <Body>, <Head> ইত্যাদি অংশে কোড সংযোজন করে একই কাজ করা যাচ্ছে। ফলে সাইটের চাপ পড়ছে না।
৪। অনেকে ব্লগে থীম হিসাবে বিভিন্ন সাইট হতে নামিয়ে ব্যবহার করেন। এখন এখানে আপনাকে প্রথমত জানতে হবে যে সাইট হতে থীমটি নিচ্ছেন সেটি বিশ্বস্ত সাইট কিনা? আপনার ব্লগে সার্পোট করবে কি? এবং থীমটি SEO কিনা? কারন অনেক সময় ডাউনলোডকৃত থীমে ক্ষতিকর কোড অন্তভূক্ত থাকে।
৫। ব্লগার সাইট যে সকল ডিফল্ট থীম অন্তভূক্ত থাকে সেইগুলো সব থেকে ভাল। অবশ্য অনেকেই বিভিন্ন ইউটিলিটির মাধ্যমে থীম কাস্টমাইজ করে/তৈরি করে ব্যবহার করছেন। আপনিও এটি গ্রহন করতে পারেন।
৬। অনেকের ব্লগে দেখা যায় তার সাইটে প্রবেশ করতে গিয়ে হরেক রকমের ইনকাম সাইটের উইগেট দিয়ে ভরে রাখেন যেমন- পিটির সাইটের বিজ্ঞাপন, পেইজা, চিটিকা, বিডভারটাইজার, অ্যাডসেন্স ইত্যাদি দিয়ে। এটির কারনে সাইট ৩০% ভারী করে ফেলে। এর থেকে বেশী ভাল হয় ইমেজ অ্যাড থেকে টেক্সট অ্যাড ব্যবহার করা। কারন ছবি প্রদর্শনে সাইট বেশী ভারী করে।
৭। কোন উইগেট ব্যবহার করার পূর্বে দেখে নিতে পারেন সাইটটি পূর্বে ও বর্তমানে ওপের হতে সমস্যা নিচ্ছে কিনা/পরিবর্তন ঘটছে কিনা! যদি পরিবর্তন না ঘটে তাহলে উইগেট রাখা যাবে অন্যথায় না।

৮। অবশ্য যারা গুগলের সাব ডোমেইন ব্যবহার করছেন সত্যিকার অর্থে তাদের সাইট ১০% লোড থাকাটাই স্বাভাবিক। এখানে যদি কেউ পেইড ডোমেইন যুক্ত করে তাহলে ঐ ১০% লোড রিমুভ হয়ে যায়।
৯। আপনি যদি ব্লগকে SEO করেন তাহলে আরো ভাল হয়। SEO কিভাবে করতে হয়, কেন করতে হয় তা পরবর্তী পোস্টে আলোচনা করার আশা প্রকাশ করছি।
১০। ব্লগে পোস্ট করার সময় কম ইমেজ/চি্ত্র ব্যবহার করাটা শ্রেয়। অপরদিকে সঠিক ট্যাগ ব্যবহার করতে হবে।
১১। আপনার ব্লগ সাইটে কমেন্ট বক্স্রে ওয়ার্ড ভেরীফিকেশন ব্যবস্থা রাখা যেতে পারে যাতে কেউ মন্তব্য করলে অযথা স্ক্যাম না হয়।
১২। ব্লগে একই মানের উইগেট ব্যবহার করবেন না এবং অপ্রয়োজনীয় উইগেট রিমুভ করে দেন।
১৩। অনেক ব্লগে Categories এবং Archive অপশনকে ক্লাউড বা টেবিল আকারে রাখেন। এই গুলোকে ড্রপ বাটন আকারে রাখলে ভাল হয়। তাহলে ব্লগ সাইট ওপেন হতে চাপ কমে।
১। প্রথমে আপনার ব্লগার ড্যাশবোর্ডে যান। ইচ্ছা করলে ব্লগার টেমপ্লেটের একটি ব্যাকআপ নিয়ে রাখুন যাতে পরবর্তীতে সমস্যা হলে রিস্টোর করতে পারেন।
২। Click on Template Tab.
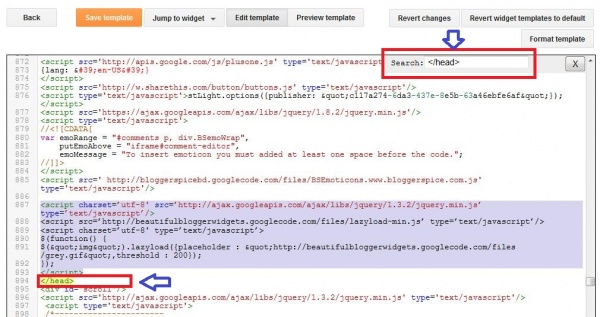
৩। Now click on Edit HTML button > Find (Ctrl + F) </head>
৪। </head> অপশনটি খুজে পাইলে এর ঠিক উপরে নিচের কোডটি পেস্ট করুন ( হুবহু চিত্রের মতো)

<script charset=’utf-8′ src=’http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js’ type=’text/javascript’/>
<script src=’http://beautifulbloggerwidgets.googlecode.com/files/lazyload-min.js’ type=’text/javascript’/>
<script charset=’utf-8′ type=’text/javascript’>
$(function() {
$("img").lazyload({placeholder : "http://beautifulbloggerwidgets.googlecode.com/files/grey.gif",threshold : 200});
});
</script>
এবার টেমপ্লটটি সেইভ করুন> ব্লগটি রিফ্রেশ করে পূনরায় ব্লগটি চালু করে দেখুন। এই কাজটি করলে আপনি ২৫% গতি ফিরে পাবেন। আমি নিজে পরীক্ষা করে দেখেছি। বেশ ভাল ফল পাচ্ছি। অবশ্য তারপরেও যদি কোন সমস্যা হই তাহলে এটি (কোড গুলো) বাদ দিতে পারেন।
(বি:দ্র: এই পোস্টটি প্রথম পাবলিশ করেছিলাম পিসি হেল্প লাইন সাইটে এখানে)। এবং আমাকে পেতে চাইলে ক্লিক করুন এখানে
আমি এএমডি আব্দুল্লাহ্। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 157 টি টিউন ও 1046 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 5 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।
সম্মানীয় ভিজিটর বন্ধুগন! সবাইকে আন্তরিক সালাম ও ভালবাসা। আশা করি ভাল আছেন। পর সংবাদ যে, আমরা একটি ব্লগ সাইট তৈরি করেছি। সাইটটি সম্পূর্ণ ব্যতিক্রম শিক্ষা ও প্রযুক্তি নির্ভর। প্রযুক্তি, শিক্ষা, কম্পিউটার বিষয়ক যেমনঃ অনলাইন ইনকাম, ফ্রিল্যান্স, টিউটোরিয়াল, মুভি, গেমস, সফটওয়্যার, ভ্রমন, ইতিহাস, ভূগোল, কার্টুন, ধর্ম, টেক সংবাদ, এবং সংবাদপত্র ফিউচার...
Thanks for share