
আসসালামু আলাইকুম।
সবাই কেমন আছেন?
আশা করি ভালই আছেন।
আমিও আলহামদুলিল্লাহ্ ভালো আছি।
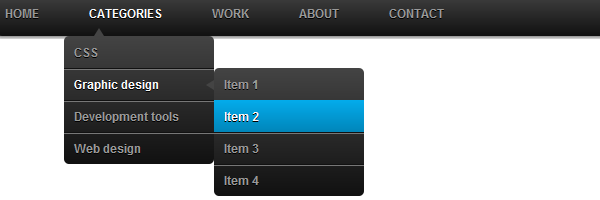
আপনার ওয়েবসাইটকে সুন্দর ও আকর্ষণীয় করার জন্য আজ আপনাদের জন্য নিয়ে এলাম একটি দারুন একটি ড্রপমেনু ।

<!-- CSS For The Menu -->
<link rel="stylesheet" href="css.css" />
</head>
<body>
<!-- Menu Start -->
<div id="jQ-menu">
<!-- Main Unordered List -->
<ul>
<!-- Regular List Item -->
<li><a href="#">Lorem Ipsum</a></li>
<!-- List Item With A Sub-Menu - Note The toggle And sub-menu Class -->
<li><span>Dolor</span>
<ul>
<!-- A Sub-Menu In A Sub-Menu - Any Number of Nested Menus Will Work -->
<li><span>Sit Amet</span>
<ul>
<li><a href="#">Senectus</a></li>
<li><a href="#">Aliquam</a></li>
<li><a href="#">Vivamus</a></li>
<li><a href="#">Magna</a></li>
<li><a href="#">Donec</a></li>
</ul>
</li>
<li><a href="#">Massa</a></li>
<li><a href="#">Libero</a></li>
</ul>
</li>
<li><span>Eleifend</span>
<ul>
<li><a href="#">Pretium</a></li>
<li><a href="#">Ornare</a></li>
<li><a href="#">Est</a></li>
<li><a href="#">Pellentesque</a></li>
<li><a href="#">Habitant</a></li>
</ul>
</li>
<li><span>Morbi</span>
<ul>
<li><span>Tristique</span>
<ul>
<li><span>Netus</span>
<ul>
<li><a href="#">Fames</a></li>
</ul>
</li>
<li><span>Feugiat</span>
<ul>
<li><a href="#">Vtae</a></li>
<li><a href="#">Ultricies</a></li>
</ul>
</li>
<li><span>Tincidunt</span>
<ul>
<li><a href="#">Tempor</a></li>
<li><a href="#">Lacus</a></li>
</ul>
</li>
<li><span>Enim</span>
<ul>
<li><a href="#">Ante</a></li>
<li><a href="#">Mauris</a></li>
</ul>
</li>
<li><span>Cras</span>
<ul>
<li><a href="#">Mi</a></li>
<li><a href="#">Felis</a></li>
<li><a href="#">Curabitur</a></li>
<li><a href="#">Ultricies</a></li>
</ul>
</li>
</ul>
</li>
<li><span>Tortor</span>
<ul>
<li><a href="#">Quam</a></li>
<li><a href="#">Praesent</a></li>
<li><a href="#">Dapibus</a></li>
<li><a href="#">Neque</a></li>
<li><a href="#">Egestas</a></li>
<li><a href="#">Nulla</a></li>
</ul>
</li>
<li><a href="#">Fermentum</a></li>
</ul>
</li>
<li><span>Elementum</span>
<ul>
<li><span>Vulputate</span>
<ul>
<li><a href="#">Nunc</a></li>
<li><a href="#">Consequat</a></li>
</ul>
</li>
<li><a href="#">Diam</a></li>
</ul>
</li>
<li><span>Dui</span>
<ul>
<li><a href="#">Placerate</a></li>
<li><a href="#">Sem</a></li>
<li><a href="#">Auctor</a></li>
</ul>
</li>
</ul>
<!-- End Unordered List -->
</div>
<!-- End Menu -->
<!-- Add jQuery From the Google AJAX Libraries -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<!-- jQuery Color Plugin -->
<script type="text/javascript" src="jquery.color.js"></script>
<!-- Import The jQuery Script -->
<script type="text/javascript" src="jMenu.js"></script>
</body>
</html>
#jQ-menu ul {
list-style-type: none;
}
#jQ-menu a, #jQ-menu li {
color: gray;
text-decoration: none;
padding-bottom: 3px;
}
#jQ-menu ul {
padding-left: 15px;
}
// add a link nudging animation effect to each link
$("#jQ-menu a, #jQ-menu span.toggle").hover(function() {
$(this).stop().animate( {
fontSize:"17px",
paddingLeft:"10px",
color:"black"
}, 300);
}, function() {
$(this).stop().animate( {
fontSize:"14px",
paddingLeft:"0",
color:"#808080"
}, 300);
});
// set the cursor of the toggling span elements
$("span.toggle").css("cursor", "pointer");
// prepend a plus sign to signify that the sub-menus aren't expanded
$("span.toggle").prepend("+ ");
// add a click function that toggles the sub-menu when the corresponding
// span element is clicked
$("span.toggle").click(function() {
$(this).next().toggle(1000);
// switch the plus to a minus sign or vice-versa
var v = $(this).html().substring( 0, 1 );
if ( v == "+" )
$(this).html( "-" + $(this).html().substring( 1 ) );
else if ( v == "-" )
$(this).html( "+" + $(this).html().substring( 1 ) );
});
});
ডেমো দেখতে চাইলে বা ডাউনলোড করুন এখান থেকে
ধন্যবাদ সবাইকে
আমি Md. Rahat। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 6 টি টিউন ও 19 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি সাধারণ মানুষ। মানুষের উপকার করতে পছন্দ করি। ইচ্ছা আল্লাহর প্রিয় বান্দা হওয়া ।
ভাইয়া কিভাবে অ্যাড করব এক্তু বিস্তারিত বললে ভাল হত