
আপনাদের জন্য আজকে আরোও একটা ফুল ওয়ার্ডপ্রেস টিউটোরিয়াল নিয়ে উপস্থিত হয়েছি। আজকের টিউটোরিয়াল এ আপনাদের দেখাবো কিভাবে ওয়ার্ডপ্রেস লগইন স্ক্রীন পরিবর্তন করবেন।

বর্তমানে ওয়ার্ডপ্রেস ব্যবহারকারী অনেক বেশি। একেক জনের কমবেশি ৫-১০ টা করে ওয়েব সাইট রয়েছে। তবে সব ওয়েব সাইট-ই নিজের ব্যক্তিগত নয় কোন প্রতিষ্ঠান বা কোন ব্র্যান্ড কে উদ্দেশ্য করে বানানো হয়েছে। যদি আপনি ওয়েব ডিজাইনার/ডেভেলপার হয়ে থাকেন তাহলে কোন প্রতিষ্ঠানের ওয়েব সাইট ওয়ার্ডপ্রেস দিয়ে নির্মান করার সময় অবশ্যই কোম্পানির লোগো এবং আরোও অনান্য কিছু কোম্পানির ব্র্যান্ড এর সাথে মিল রেখেই তৈরি করেন। অনেকের কাজেই দেখেছি যে ওয়েব সাইট ডিজাইন করেছে বেশ সুন্দর কিন্তু ওয়ার্ডপ্রেস এর লগইন স্ক্রীন পরিবর্তন করে না।
প্রতিটা ওয়েব সাইট বা ব্লগ পরিচালনা করার জন্য অবশ্যই নিয়ন্ত্রণ প্যানেল থাকে এবং সেই নিয়ন্ত্রণ প্যানেল এ প্রবেশ করার জন্য অবশ্যই কিছু গোপনীয় তত্থ্য (তালার চাবি) দিয়ে প্রবেশ করতে হয়। আর সেই সময় একটা ডিফল্ট স্ক্রিন দেখতে পাওয়া যায় আর সেই হলো লগইন স্ক্রিন।
সাইটটি যদি আপনার ব্যক্তিগত হয় তাহলে সেটা আপনার রুচি ও ইচ্ছার উপর নির্ভর করবে। যদি সাইটটি কোন কোম্পানি বা ব্র্যান্ড এর হয় তাহলে তার ব্র্যান্ড এর সাথে মিল রেখে অবশ্যই লগইন স্ক্রীন পরিবর্তন করা উচিত। যদি সেই ওয়েব সাইট/ব্লগটি অনেক ব্যবহারকারীর হয় তাহলে তো বুঝতেই পারছেন তারাও অই একই লোগো দেখতে পাচ্ছে।
এখন আমি আপনাদের এই টিউটোরিয়াল এ দেখিয়ে দেবো কিভাবে আপনি সুন্দর আকর্ষনীয় একটি লগিন স্ক্রীন তৈরি করবেন।
আপনার পছন্দের থিম যা আপনি আপনার ওয়েব সাইটে সর্বদা ব্যবহার করে থাকেন সেই থিমের Functions.php ফাইল ওপেন করুন। পিএইচপি ফাইল সম্পাদনা করার জন্য আপনি Notepad++ ব্যবহার করতে পারেন। এবং সেই থিমে বেশ কিছু কোড আগে থেকেই লেখা আছে দেখতে পাবেন। যদি কোন কোড লেখা না থাকে তাহলে পিএইচপি ওপেনিং <?php ও ক্লোজিং ?> ট্যাগ ব্যবহার করুন, তারপর আপনার থিমের Functions.php ফাইলে নিচের কোড টি যুক্ত করে দিন।
// ওয়ার্ডপ্রেস লগইন লিংক পরিবর্তন
function bdrong_login() {
echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo('template_directory').'bdrong/login.css" />';
}
add_action('login_head', 'bdrong_login');উপরের কোড গুলোর কাজ হলো নতুন একটা সিএসএস ফাইল যে ফাইলের নাম bdrong/login.css নামে আপনার থিম ফোল্ডারে মধ্যে আছে সেই সিএসএস ফাইলটিকে লোড করা। এবং এই সিএসএস ফাইলটি শুধুমাত্র ব্যবহারকারি লগিন এর সময় লোড হবে।
এখন আপনার থিম ফোল্ডার এর মধ্যে নতুন একটি ফোল্ডার করুণ এবং সেই ফোল্ডার এর নাম দিন যা আপনি ফাঙ্কসন.পিএইচপি ফাইলে যুক্ত করেছিলেন। তাই আমি দিয়েছি bdrong এখন সেই ফোল্ডার এর মধ্যে একটি টেক্সট ফাইল তৈরি করুণ এবং সেই ফাইলের নাম দিন login.css.
যেহেতু এই সিএসএস ফাইলটি শুধু লগইন করার পাতাই লোড হবে। তাই আমারা এখন ওয়ার্ডপ্রেস এর এর লগইন পাতার ক্লাস অনুযায়ী এই সিএসএস ফাইলের মধ্যে ইচ্ছা মত ডিজাইন করার জন্য কোডিং করতে পারি।
মনে করুণ লগইন স্ক্রীন এর বাকগ্রাউন্ড পরিবর্তন করবেন; তাহলে আপনার তৈরিকৃত সেই সিএসএস ফাইল (login.css) ওপেন করুণ এবং নিচের মত কোড লিখুন।
body.login {background:#17272d url(../images/bg.jpg) 0 0 repeat-x;}এখন আপনার থিমের ফোল্ডার এর মধ্যে images ফোল্ডারে আপনার ইচ্ছা মত যেকোনো একটি ছবিকে bg.jpg নামে দিয়ে দিন। তারপর আপনার লগইন স্ক্রীন দেখুন। যাদুর মত পরিবর্তন হয়ে গেছে।
এই ভাবেই আপনাকে ওয়ার্ডপ্রেস এর লগইন ফর্ম সহ লোগো পরিবর্তন করতে হবে যেমন আমি করেছি ঠিক নিচের সেই কোডগুলো ব্যবহার করে।
/* ওয়ার্ডপ্রেস ইচ্ছা মত লোগো ও বাকগ্রাউন্ড */
body.login {background:#17272d url(./images/bg.jpg) 0 0 repeat-x;} /* লগইন পাতার বাকগ্রাউন্ড পরিবর্তন নিয়ে আসার জন্য */
.login h1 a { /* ওয়ার্ডপ্রেস এর লগইন লোগো পরিবর্তন করার জন্য H1 ট্যাগ এর পরিবর্তন করতে হবে। লোগো তৈরি করার সময় অবশ্যই নিচের মাপ মনে রাখবেন। */
background:url(./images/logo.png) 0 0 no-repeat;
width:415px;
height:70px;
}
এখন আপনার থিমের মধ্যে অবস্থিত সেই bdrong/images নামক ফোল্ডারে logo.png নামের একটা ফাইল যার মাপ হবে উচ্চত্তা ৭০ পিক্সেল ও প্রস্থতা হবে ৪১৫ পিক্সেল।
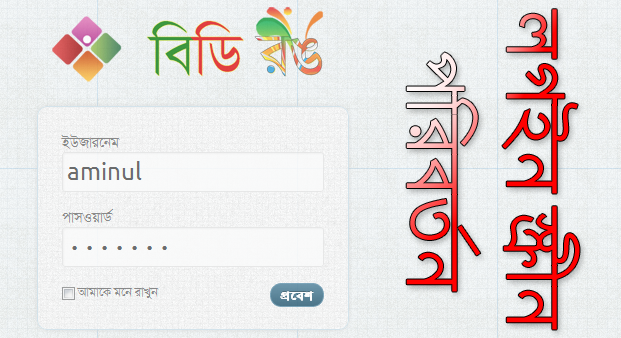
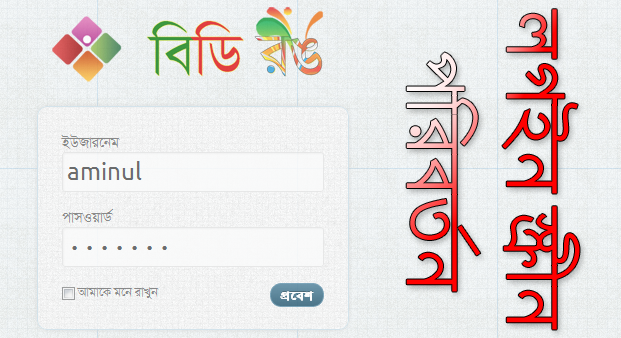
এখন সিএসএস ফাইলটি সংরক্ষন করুণ এবং লগইন স্ক্রীন ওপেন করে দেখুন কত সুন্দর পরিবর্তন এসেছে। এখন যদি আপনি লগইন স্ক্রিন এ আরোও পরিবর্তন নিয়ে আসতে চান তাহলে আপনাকে ইচ্ছে মত সিএসএস এ কোড বসাতে হবে। যেমন আমি বিডিরঙ.কম এ কি সুন্দর এক ধরনের পরিবর্তন করেছি।
লোগো স্ক্রীন তো ভাল ভাবেই কিন্তু এখন লগো তে সেই আগের ওয়ার্ডপ্রেস.অর্গ এর লিংক এবং টেক্সট রয়েই গেছে। তাই এখন সেই টেক্সট ও লিংক মুছে দিয়ে আপনার সাইট বা ব্লগের তথ্য দিতে চাইলে নিচের কোড গুলো আপনার থিমের ফাঙ্কসন.পিএইচপি ফাইলে যুক্ত করতে পারেন।
ওয়ার্ডপ্রেস.অর্গ এর লিংক সরিয়ে নিজের ব্লগের লিংক দিতে চাইলেঃ
// ওয়ার্ডপ্রেস লগইন লিংক পরিবর্তন
function bdrong_wp_url(){
return bloginfo('url');
}
add_filter('login_headerurl', 'bdrong_wp_url');হোভার এ Powered by WordPress মুছে নিজের সাইটের নাম দিতে চাইলেঃ
// হোভার এর লেখা পরিবর্তন
function bdrong_hover(){
return bloginfo('name');
}
add_filter('login_headertitle', 'bdrong_hover');এখানেই আজকের টিউটোরিয়াল শেষ করছি। আশা করি আপনারা সকলেই খুব সহজেই এই কোডগুলো ব্যবহার করতে পারবেন যদি কোন সমস্যা হয় তাহলে আমাকে জানাবেন।
লেখার মুল উৎসঃ বিডিরঙ.কম
আমি আমিনুল ইসলাম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 16 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 71 টি টিউন ও 967 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
খুব ভাল একটি বিষয় নিয়ে আলোচনা করেছেন !! wp নিয়ে কাজ করেন তাদের অনেক উপকার হবে । আপনার কাছ থেকে এ ধরনের আরও tune আশা করি । শেয়ার করার জন্য ধন্যবাদ ………