
টেকটিউনসের বন্ধুরা সবাই কেমন আছেন আশাকরি ভাল আছেন। দেখতে দেখতে আমরা এইচটিএমএল এর অষ্টম পর্বে চলে আসলাম। আশাকরি পর্ব গুলো সবই আপনাদের ভাল লেগেছে। আজকে আমরা শিখব div tag এর ব্যবহার। div tag বহুল ব্যবহৃত ওয়েব ডিজাইনের জন্য। আর শিখব ব্লককোট লেখা কিভাবে লিখতে হয় ওয়েব পেজে। তো চলুন শুরু করা যাক।

এইচটিএমএল কোড কে বিভিন্ন ভাবে বিভক্ত করার জন্য এই ট্যাগ ব্যবহার করা হয়। যখন অনেক লাইনের বা কয়েক শত লাইন থেকে হাজার লাইনের কোড লিখা লাগে তখন বিভিন্ন কাজের জন্য সমস্ত এলিমেন্ট কে আলাদা আলাদা ডিভিশনে বিভক্ত করে রাখতে হয়। এতে কোথায় কি জন্য কোড লিখেছি তা সহজে বোঝা যায় এবং কোডের সৌন্দর্য বৃদ্ধি পায়। আবার আলাদা আলাদা ডিভিশন কে আলাদা ক্লাস নেম এবং আইডি নেম দিয়ে চিহ্নিত করে রাখা যায় এবং সেই ক্লাস নেম ধরে স্পেসিফিক সিএসএস কোড লিখে উক্ত ডিভিশনে এপ্লাই করা যায়।
এই ট্যাগ কে সংক্ষেপে div tag বলে। এটা একটা কন্টেইনার টাইপ ট্যাগ। এই ট্যাগের মধ্যে সমস্ত প্রকার ট্যাগ এলিমেন্ট রাখা যায়। প্রফেশনাল কোড লেখার জন্য এই div tag খুবই প্রয়োজনীয় এবং বহুল ব্যবহৃত। ডিজাইন এবং ডেভেলপ এই দুই জায়গায়ই এই ট্যাগ ছাড়া কোড লেখা প্রায় কল্পনা করা যায় না। যখন ডিজাইন এর জন্য সিএসএস শিখব এবং ডেভেলপ এর জন্য কোন প্রোগ্রামিং ভাষা শিখব তখন এই div tag এর গুরুত্ব যে কতখানি তখন বুঝব। এই ট্যাগের ফরম্যাট হল: <div> …… </div>
উপরে div tag ব্যবহার করে একটি প্রফেশনাল কোডের স্ক্রিনশট দেওয়া হয়েছে। এই কোডে প্রত্যেক সেকশনের জন্য আলাদা আলাদা ডিভিশন ব্যবহার করা হয়েছে। এটি একটি জটিল ডেভেলপিং কোড। এটা নতুন যারা তারা বুঝতে পারবেন না। তাই শুধু কোডে ডিভিশন কিভাবে ব্যবহার হয়েছে শুধুমাত্র সেটুকু দেখে একটা ধারনা অর্জন করুন। পুরো কোড বোঝার দরকার নেই এই মুহূর্তে। ধীরে ধীরে যখন দক্ষ ডেভেলপার বা ডিজাইনার হয়ে উঠবেন তখন খুব সহজেই এমন কোড বুঝতে পারবেন। আমি ইচ্ছা করলে এইচটিএমএল এর খুবই সিম্পল কোডের সাথে ডিভিশন ট্যাগ ব্যবহার করে দেখাতে পারতাম কিন্তু এতে ডিভিশন ট্যাগের পরিপূর্ণ ধারনা অর্জন হতো না।
<div class="p-6"> <div class="flex items-center"> <svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" viewBox="0 0 24 24" class="w-8 h-8 text-gray-500"><path d="M12 6.253v13m0-13C10.832 5.477 9.246 5 7.5 5S4.168 5.477 3 6.253v13C4.168 18.477 5.754 18 7.5 18s3.332.477 4.5 1.253m0-13C13.168 5.477 14.754 5 16.5 5c1.747 0 3.332.477 4.5 1.253v13C19.832 18.477 18.247 18 16.5 18c-1.746 0-3.332.477-4.5 1.253"></path></svg> <div class="ml-4 text-lg leading-7 font-semibold"><a href="https://laravel.com/docs" class="underline text-gray-900 dark:text-white">Documentation</a></div> </div> <div class="ml-12"> <div class="mt-2 text-gray-600 dark:text-gray-400 text-sm"> Laravel has wonderful, thorough documentation covering every aspect of the framework. Whether you are new to the framework or have previous experience with Laravel, we recommend reading all of the documentation from beginning to end. </div> </div> </div>

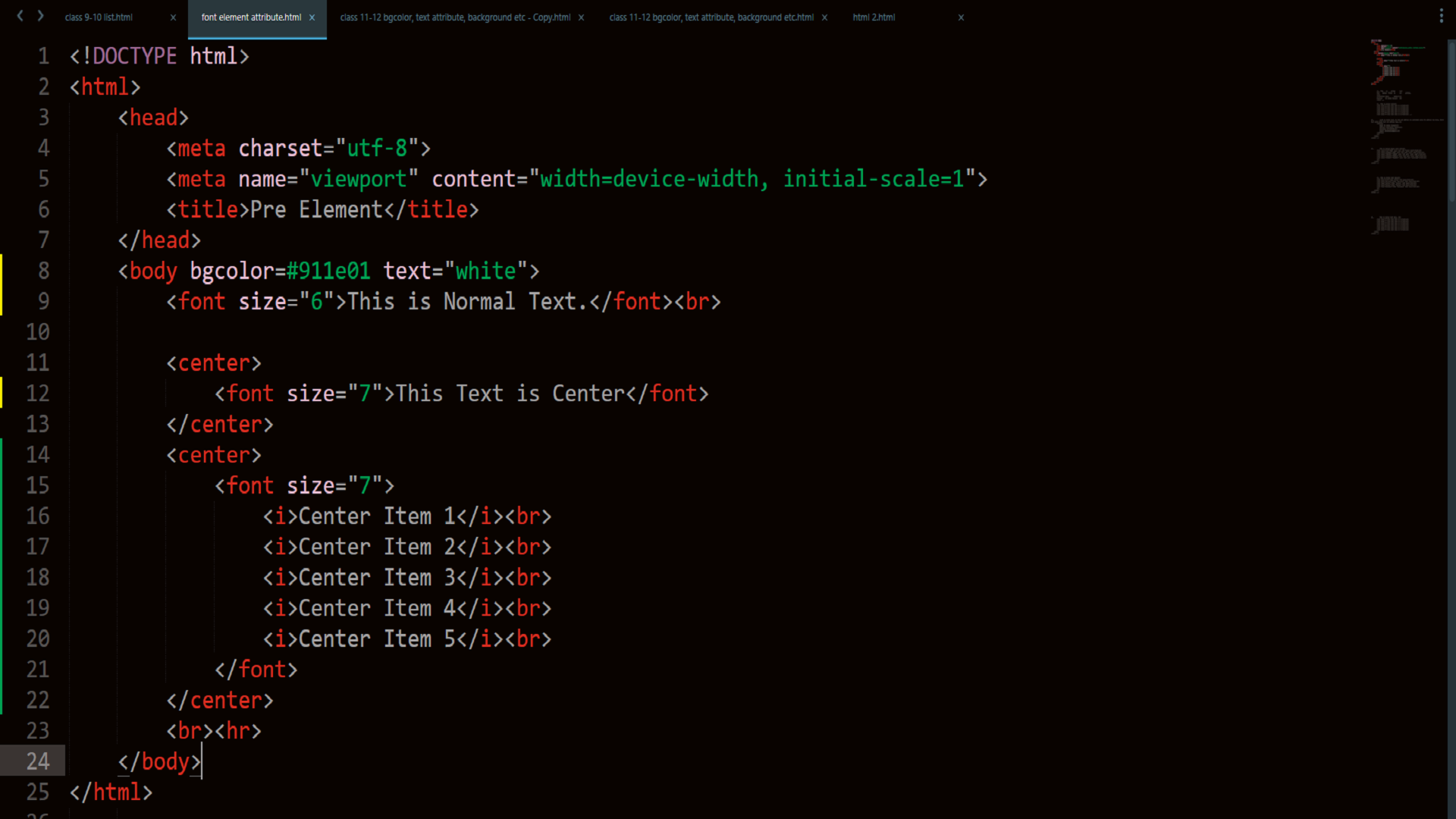
এইচটিএমএল ডকুমেন্টের যে কোন ট্যাগ এলিমেন্ট বা যে কোন লেখাকে পেজের মাঝ খানে দেখানোর জন্য সেন্টার ট্যাগ ব্যবহার করা হয়। সেন্টার ট্যাগের মধ্যে যে ট্যাগই রাখবেন তার ফলাফল পেজের মাঝ খানে দেখা যাবে। এটা কন্টেইনার টাইপ ট্যাগ। যে কোন ট্যাগ এলিমেন্ট কে এই ট্যাগের মধ্যে ব্যবহার করা যায়। এই ট্যাগের ফরম্যাট হল: <center> …… </center>। সেন্টার ট্যাগ ব্যবহার করে এইচটিএমএল কোড এবং ব্রাউজারের ফলাফলের স্ক্রিনশট নিম্নে দেওয়া হল। কোড এবং ব্রাউজার আউটপুট মিলিয়ে দেখুন আশাকরি বুঝতে পারবেন সেন্টার ট্যাগ কিভাবে কাজ করে।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Pre Element</title> </head> <body bgcolor="#911e01" text="white"> <font size="6">This is Normal Text.</font><br> <center> <font size="7">This Text is Center</font> </center> <center> <font size="7"> <i>Center Item 1</i><br> <i>Center Item 2</i><br> <i>Center Item 3</i><br> <i>Center Item 4</i><br> <i>Center Item 5</i><br> </font> </center> <br><hr> </body> </html>

উপরের কোডে ফন্ট ট্যাগ ব্যবহার করে একটি সাধারণ লেখা দেখানো হয়েছে। সেখানে শুধুমাত্র কালার এবং সাইজ এট্রিবিউট ব্যবহার করা হয়েছে এবং সেখানে সেন্টার ট্যাগ ব্যবহার করা হয় নি। এটা ব্যবহার করা হয়েছে শুধুমাত্র সেন্টার ট্যাগ ছাড়া লেখাটি কেমন দেখা যায় সেই টা দেখানোর জন্য। আর তারপরেই ব্যবহার করা হয়েছে সেন্টার ট্যাগ। সেন্টার ট্যাগের মধ্যে আছে ফন্ট ট্যাগ। ফন্ট ট্যাগেও কালার এবং সাইজ এট্রিবিউট ব্যবহার করা হয়েছে। এখন ভাল ভাবে লক্ষ্য করুন সেন্টার ট্যাগের মধ্যে অবস্থিত ফন্ট ট্যাগের মধ্যকার লেখাটি ব্রাউজারের পেজের একেবারে মাঝ খানে প্রদর্শিত হচ্ছে। আর যেটাতে সেন্টার ট্যাগ ব্যবহার করা হয় নি সেই লেখাটি পেজের বাম দিকের মার্জিন ঘেঁষে প্রদর্শিত হচ্ছে। কোড এবং ব্রাউজার আউটপুটের স্ক্রিনশটটি ভাল ভাবে মিলিয়ে দেখুন বিষয় টি সহজেই বুঝতে পারবেন আশাকরি।

ডকুমেন্টের কিছু অংশ কোট (quote) বা উদ্ধৃতি হিসাবে দেখানোর জন্য Blockquote Tag ব্যবহার করা হয়। এই ট্যাগ ব্যবহার করার ফলে লেখার কিছু অংশ ডকুমেন্টে আলাদা ভাবে প্রদর্শন হয় এবং উক্ত লেখার ডান ও বামে ফাকা জায়গা তৈরি হয় যেন উক্ত লেখাকে কোট হিসাবে দেখা যায়। যখন কোন লেখকের বা কারোর বিশেষ কোন উক্তি ওয়েব পেজে দেখানোর দরকার হয় তখন এই ট্যাগ ব্যবহার করা হয়। এই ট্যাগের ফরম্যাট হল: <BLOCKQUOTE> ……. </BLOCKQUOTE>। এই ট্যাগ ব্যবহার করে এইচটিএমএল কোড এবং ব্রাউজার আউটপুটের স্ক্রিনশট নিম্নে দেওয়া হল।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>blockquote Tag</title> </head> <body align="justify"> <h2>Recommendation Letter for Mr. Saddam Hossain</h2> <p>It's a great pleasure for me to recommend for Md Saddam Hossain who has been well known to me as my undergraduate student in the Department of Electrical and Electronic Engineering of Associat Member of Institute Engineer (AMIE), Institure Engineer Of Bangladesh (IEB). During his undergraduate studies, he was very close to me and I believe that he has very good research capability. He is creative, intellectual, hard working and very much interested in pursuit of knowledge and research works and I strongly believe that he is capable enough to complete his higher studies at any academic environment in USA. He was both intuitive and methodical in approaching a problem. He is well organized and he comprehends new concepts in a resourceful way.</p> <blockquote> Mr. Saddam is highly resourceful and dedicated to study and research activities. I am really pleased to his academic performances. His research excellence has been reflected in his remarkable research contribution within this short period of time. I am very glad to hear that one of his research papers has been published in the journal of World Academy of Science, Engineering and Technology (WASET). </blockquote> <hr> </body> </html>

উপরের কোডে লেখার কিছু অংশে প্যারাগ্রাফ ট্যাগ ব্যবহার করে কিছু লেখা হয়েছে এবং তার নিচে blockquote ট্যাগ ব্যবহার করে কিছু অংশ লেখা হয়েছে। খেয়াল করে দেখুন blockquote ট্যাগ ব্যবহার করে লেখা অংশটুকু ব্রাউজারে একটু আলাদা করে দুই পাশে পরিমাণ মত ফাকা জায়গা রেখে প্রদর্শিত হচ্ছে।
আজকের পর্বে আমরা div tag এবং Blockquote tag নিয়ে আলোচনা করলাম এবং প্রাকটিক্যাল জ্ঞান অর্জন করলাম। এইচটিএমএল কোড লেখার ক্ষেত্রে div tag অনেক গুরুত্বপূর্ণ। ওয়েব ডিজাইনের জন্য সিএসএস, জাভাস্ক্রিপ্ট অথবা ডেভেলপমেন্টের জন্য এই ট্যাগের ব্যবহার অপরিসীম। এই ট্যাগ বাদ দিয়ে সাইট বিল্ড করার কথা চিন্তাও করা যায় না। সবাই আজকের কোডগুলো বাসায় প্রাকটিস করবেন আশাকরি। আগামী পর্বে দেখা হবে সবাই ভাল থাকবেন আল্লাহ হাফেজ।
আমি মো সাদ্দাম হোসাইন। Student, ইনস্টিটিউশন অফ ইঞ্জিনিয়ার্স, বাংলাদেশ (আইইবি), ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 3 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 19 টি টিউন ও 5 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।