
আগের পর্বে আমরা ফন্ট এর বিভিন্ন রকম ফরম্যাটিং নিয়ে আলোচনা করেছি। এই পর্বে দেখব ফন্ট ট্যাগ এবং ফন্ট ট্যাগের বিভিন্ন প্রকার Attribute এর কাজ। ফন্ট ট্যাগের মধ্যে বিভিন্ন Attribute ব্যবহার করে ফন্ট কে আরও বিভিন্ন রকমের বৈশিষ্ট্য প্রদান করা যায়। ফন্ট ট্যাগে সাধারণত FACE, SIZE, COLOR ইত্যাদি Attribute ব্যবহার করা হয়। নিচে আমরা এই Font Attribute সম্পর্কে জানব।

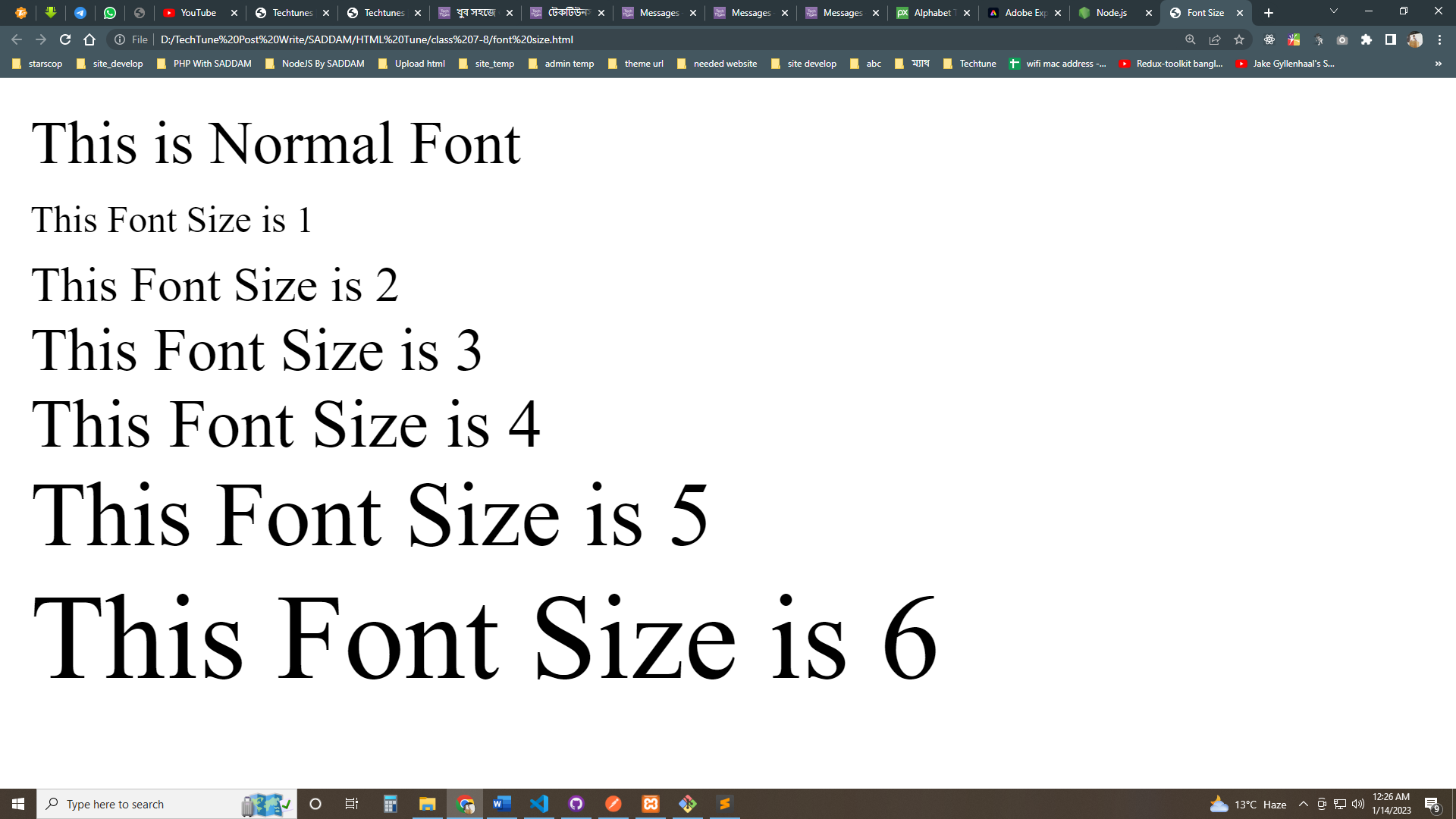
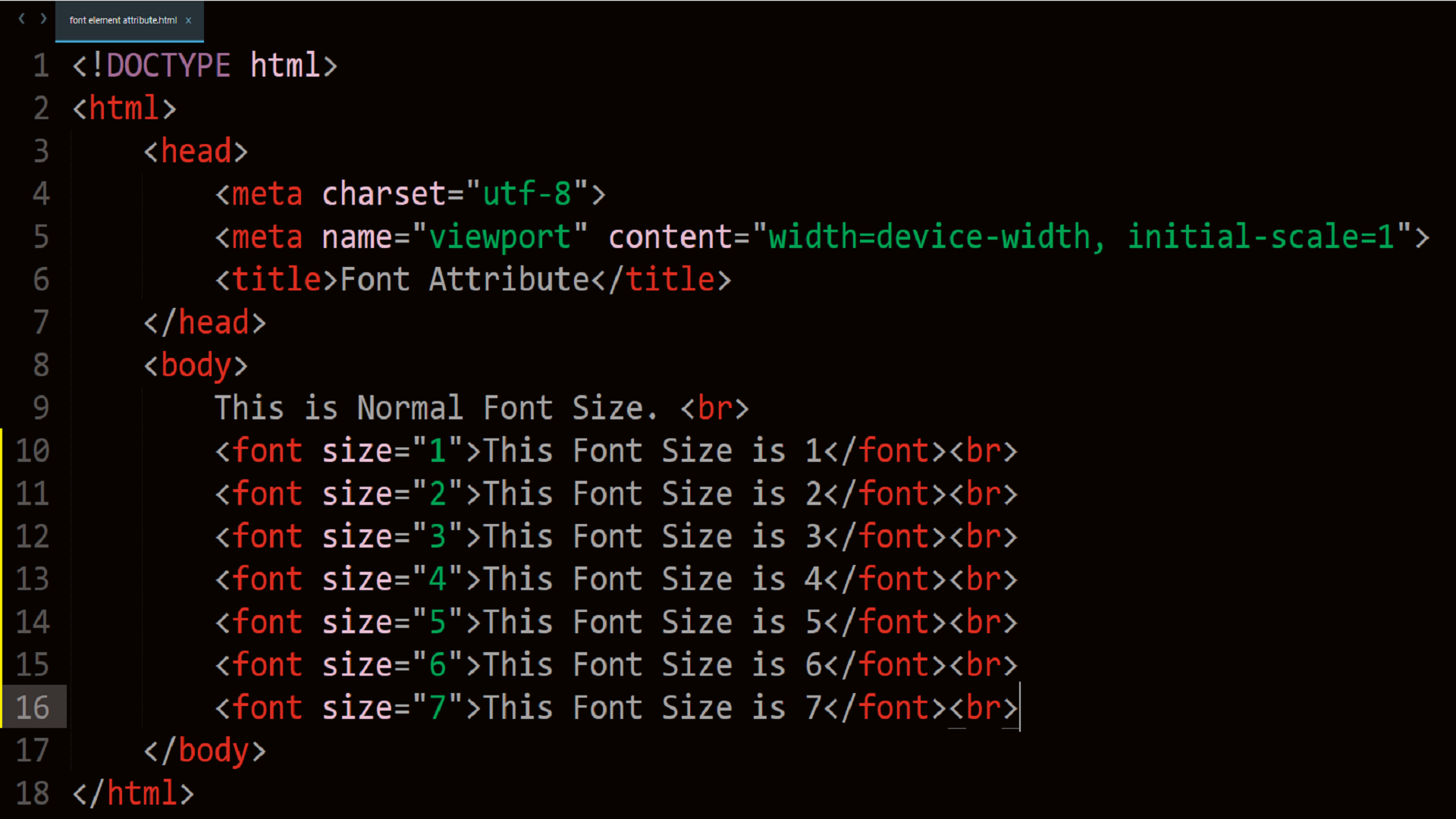
ফন্ট ট্যাগের একটি Attribute হল SIZE। ফন্ট সাইজ দিয়ে ফন্ট বা অক্ষরের সাইজ কত বড় বা ছোট হবে তা নির্ধারণ করা হয়। ডিফল্ট মান হিসাবে ফন্টের সাইজ সাধারণত ১২ সাইজ থাকে। ফন্টের সাইজ ডিফল্ট ভ্যালু ১২ থেকে ছোট অথবা বড় করার জন্য 1 থেকে 7 পর্যন্ত যে কোন মানের সংখ্যা কে সাইজ এট্রিবিউটের ভ্যালু হিসাবে নির্ধারণ করা যায়। ফন্ট সাইজ কিভাবে কাজ করে তার এইচটিএমএল কোড এবং ব্রাউজারের আউটপুট নিম্নে স্ক্রিনশটের মাধ্যমে দেখানো হল। কোড এবং ব্রাউজারের ফলাফল ভালভাবে মিলিয়ে দেখবেন আশাকরি বিষয়টা বুঝতে পারবেন।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Font Size</title> </head> <body> This is Normal Font<br> <font size="1">This Font Size is 1</font><br> <font size="2">This Font Size is 2</font><br> <font size="3">This Font Size is 3</font><br> <font size="4">This Font Size is 4</font><br> <font size="5">This Font Size is 5</font><br> <font size="6">This Font Size is 6</font><br> </body> </html>


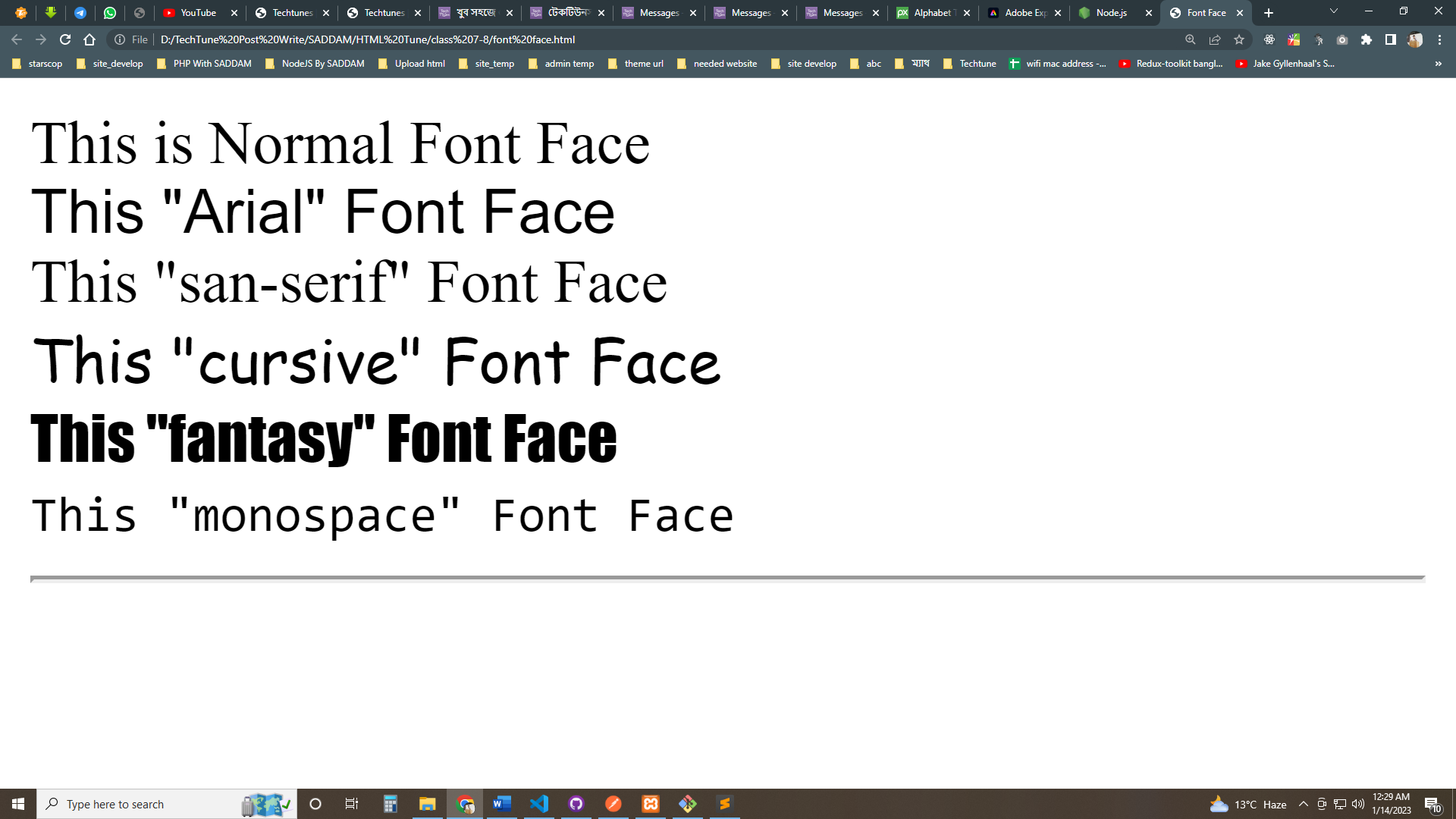
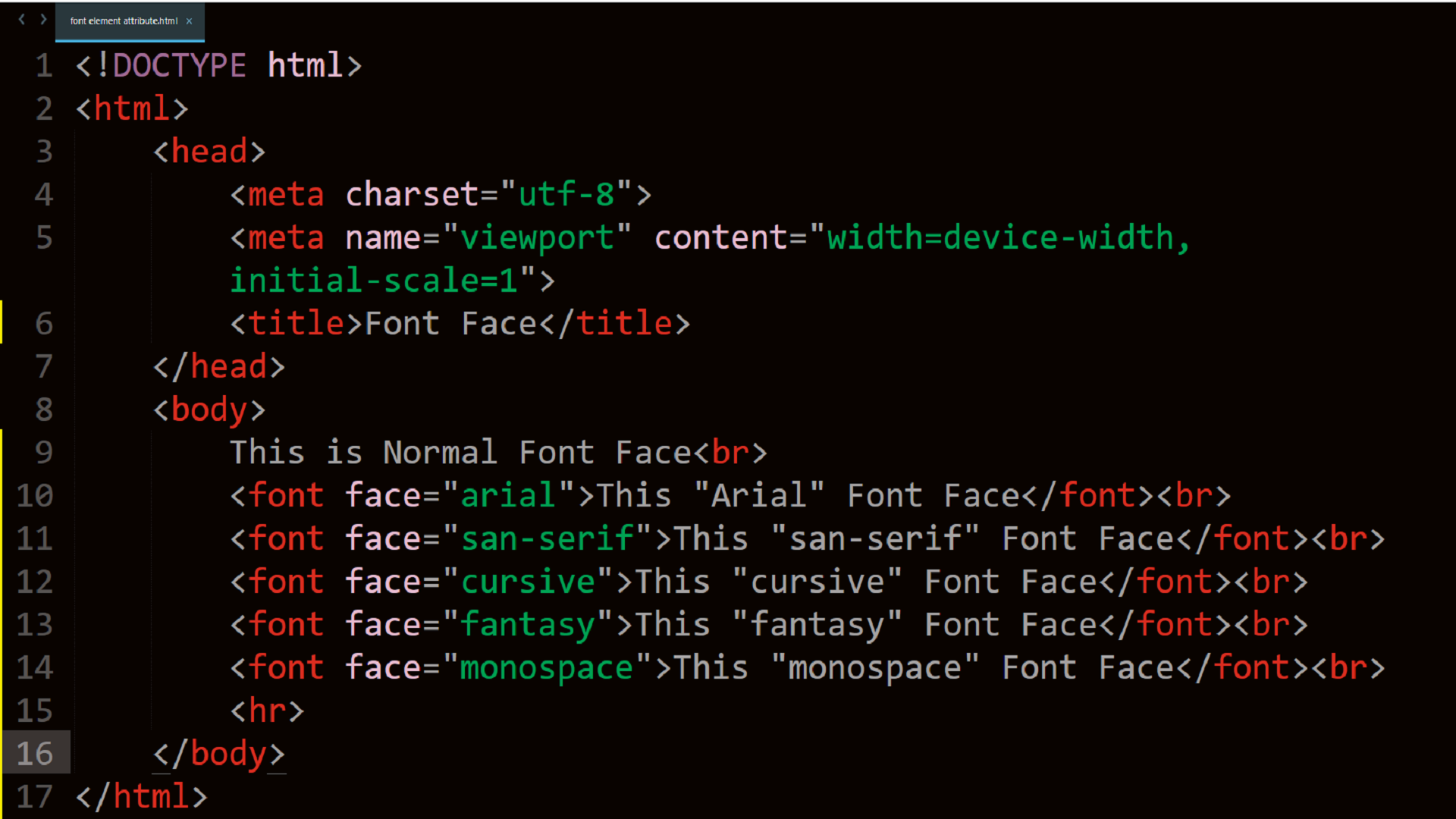
ফন্ট ট্যাগের আরেকটি Attribute হল FACE। বিভিন্ন জনের হাতের লেখা বিভিন্ন রকম তাই এক জনের হাতের লেখার সাথে আরেক জনের হাতের লেখা মেলে না বা বিভিন্ন জনের হাতের লেখা বিভিন্ন রকমের হয়। এই রকম এইচটিএমএল ডকুমেন্টেও বিভিন্ন রকম স্টাইলের ফন্ট ব্যবহার করা যায়। বিভিন্ন রকমের Font Face ব্যবহার করার ফলে ফন্ট বা অক্ষরের স্টাইল, আকার, আকৃতি, চেহারা বিভিন্ন রকমের দেখতে হয়। কয়েক রকমের Font Face ব্যবহার করে একটি পরিপূর্ণ এইচটিএমএল কোড এবং উক্ত কোডের জন্য ব্রাউজারে কেমন আউটপুট দেখা যায় তার স্ক্রিনশট নিম্নে দেওয়া হল।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Font Face</title> </head> <body> This is Normal Font Face<br> <font face="arial">This "Arial" Font Face</font><br> <font face="san-serif">This "san-serif" Font Face</font><br> <font face="cursive">This "cursive" Font Face</font><br> <font face="fantasy">This "fantasy" Font Face</font><br> <font face="monospace">This "monospace" Font Face</font><br> <hr> </body> </html>


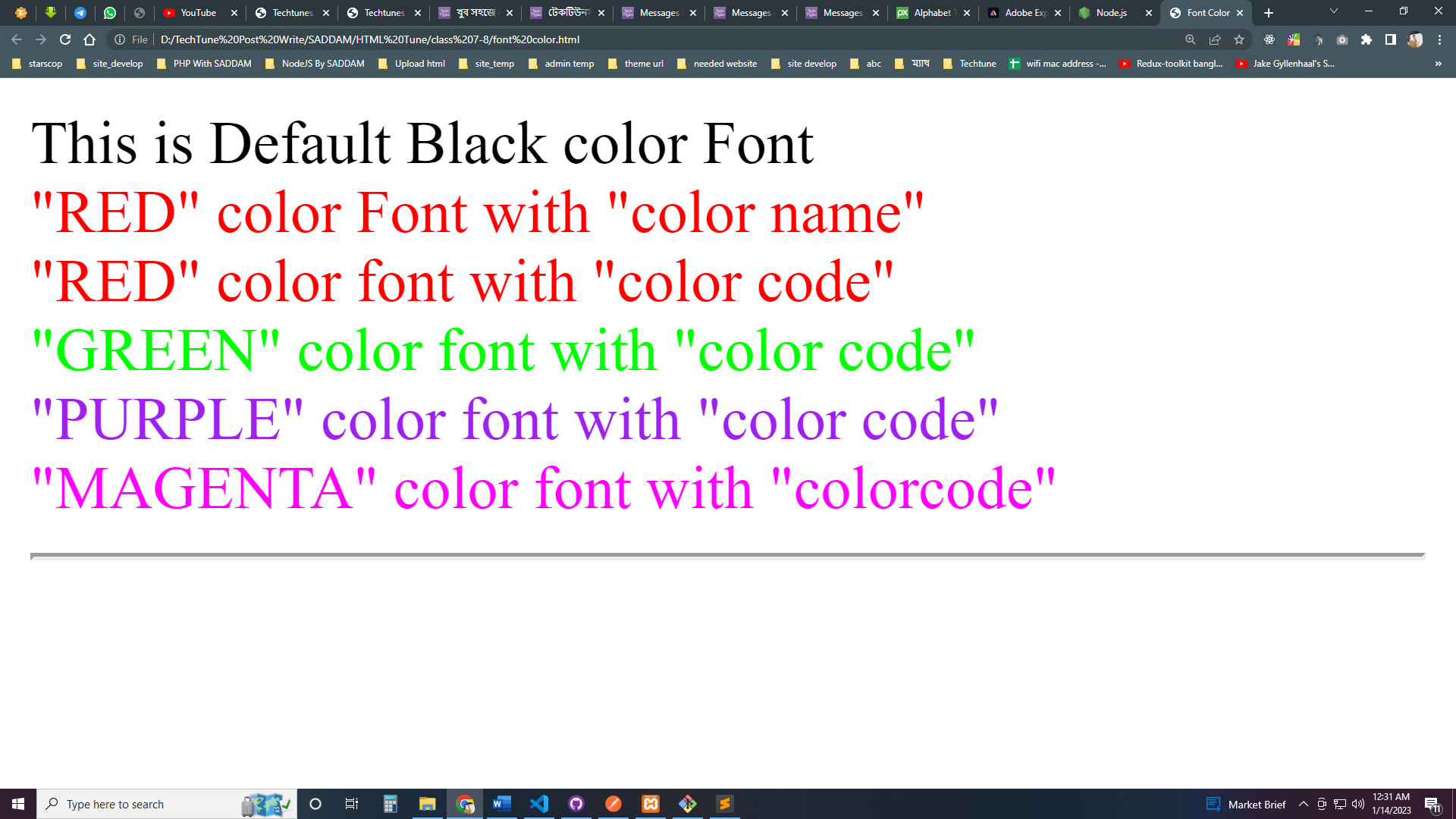
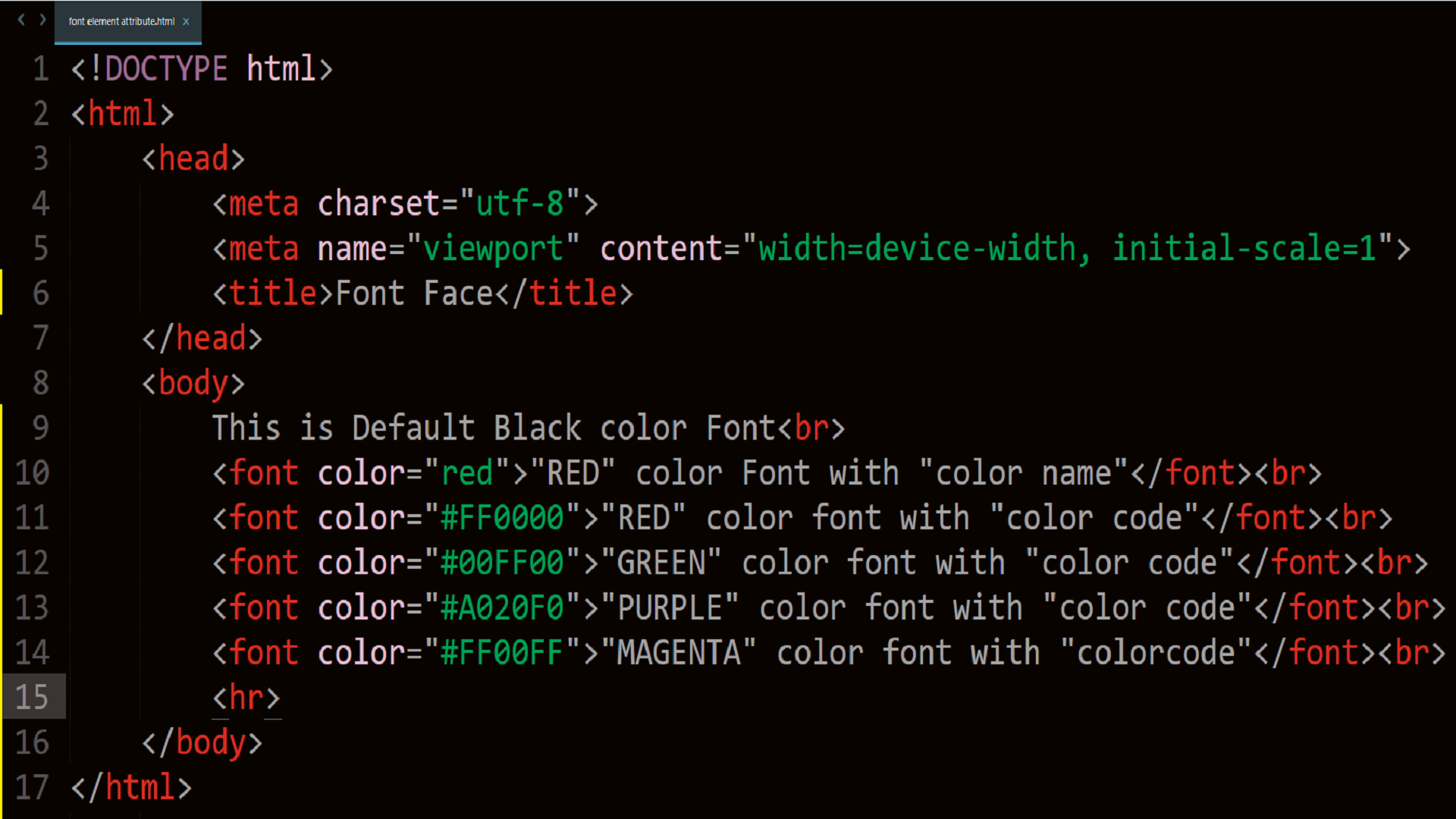
ফন্ট এ বিভিন্ন রকম রং বা কালার ব্যবহার করার জন্য COLOR Attribute ব্যবহার করা হয়। কালার এট্রিবিউট এ আমরা যে কোন রংয়ের নাম সরাসরি ব্যবহার করতে পারি। যেমন: `RED`, `GREEN`, `BLUE`, `PURPLE` এভাবে। আবার এভাবেও লেখা যায়: `#RRGGBB` এভাবে। RR=RED RED, GG=GREEN GREEN, BB=BLUE BLUE। আবার ইচ্ছা করলে কালার কোড হিসাবেও কালারের ভ্যালু দিতে পারি। যেমন: `#ff0000` এভাবে কালার কোড ব্যবহার করতে পারি। Color Attribute ব্যবহার করে এইচটিএমএল কোড এবং উক্ত কোডের জন্য ব্রাউজারে কেমন আউটপুট দেখা যায় তার স্ক্রিনশট দেওয়া হল।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Font Color</title> </head> <body> This is Default Black color Font<br> <font color="red">"RED" color Font with "color name"</font><br> <font color="#FF0000">"RED" color font with "color code"</font><br> <font color="#00FF00">"GREEN" color font with "color code"</font><br> <font color="#A020F0">"PURPLE" color font with "color code"</font><br> <font color="#FF00FF">"MAGENTA" color font with "colorcode"</font><br> <hr> </body> </html>

লেখার মধ্যে বিভিন্ন প্রকার ফরম্যাট করার জন্য পূর্বেই আমরা কিছু ফরম্যাটিং ট্যাগের ব্যবহার শিখেছি। লেখার মধ্যে ফাকা স্থান তৈরি করা, শব্দের মধ্যে ফাকা স্থান তৈরি করা, লাইনের মাঝে ফাকা স্থান, ট্যাব বা ইনডেন্ট সেটিং ইত্যাদি কাজ করার জন্য আরও কিছু ট্যাগ এইচটিএমএল এ ব্যবহার করা হয়। এই ট্যাগ গুলোকে Text Element Tag বলে। নিচে এই ধরনের কিছু ট্যাগ এর সংক্ষিপ্ত বর্ণনা দেওয়া হল।

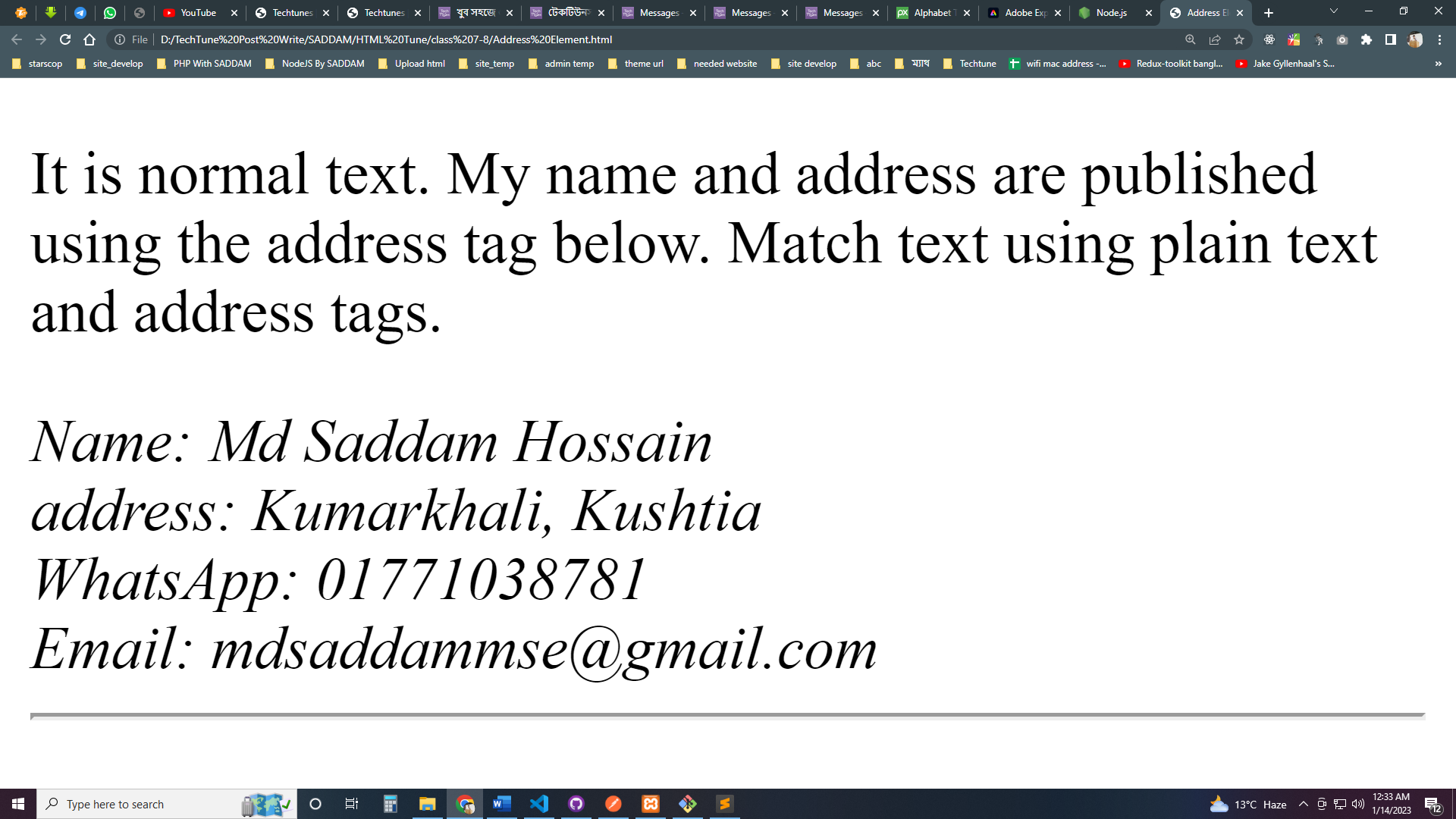
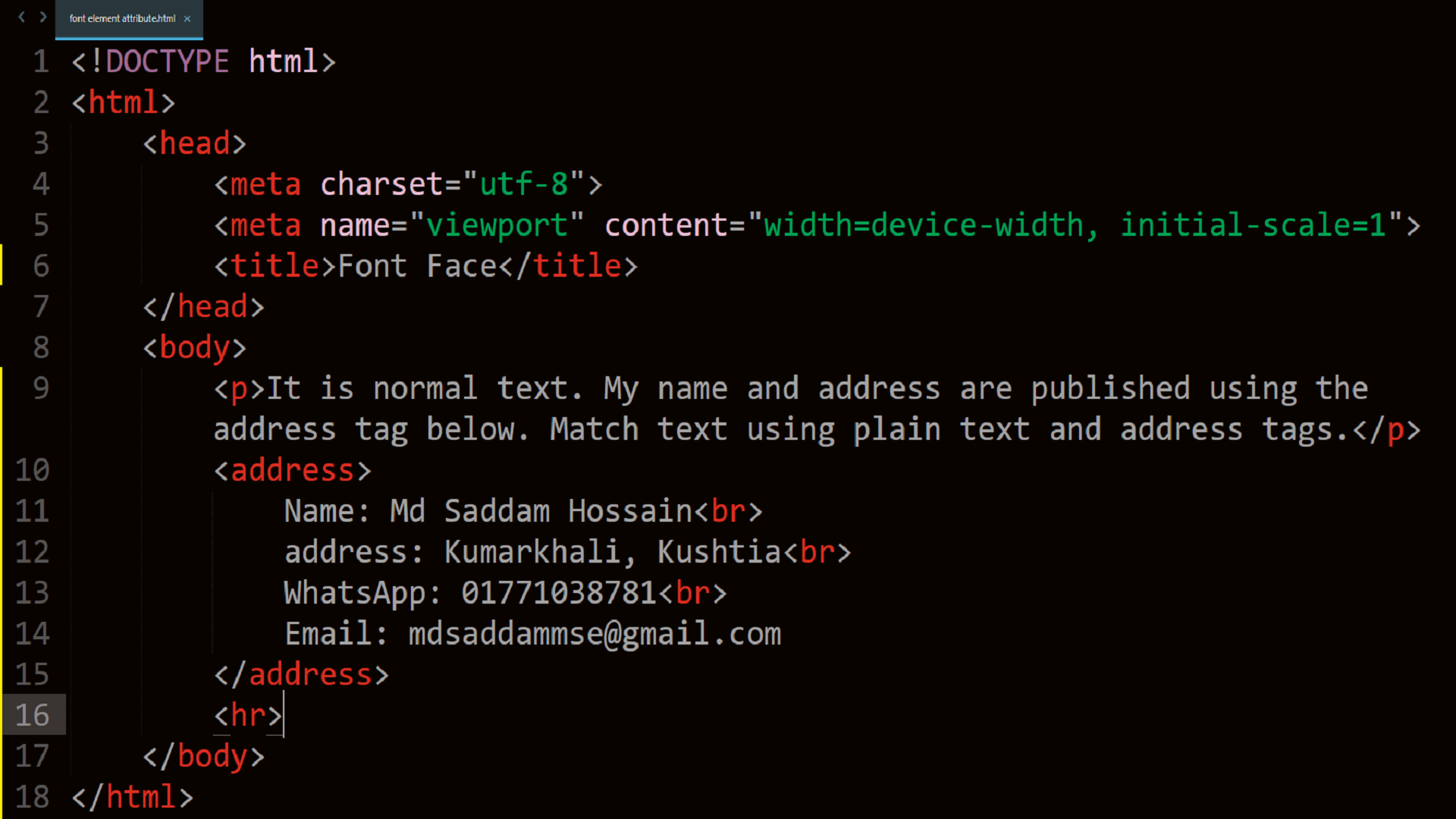
ওয়েব পেজে বা এইচটিএমএল ডকুমেন্টে অথর হিসাবে নিজের নাম, ঠিকানা, ফোন নাম্বার, ইমেইল এড্রেস ইত্যাদি কে এড্রেস হিসাবে দেখানোর প্রয়োজন হতে পারে। এড্রেস ট্যাগ ব্যবহার করে নাম, ঠিকানা, ফোন নাম্বার ইত্যাদি তথ্য লিখলে ব্রাউজারে উক্ত তথ্য গুলো এড্রেস এর মত বা একটু ইটালিক আকারে এবং অন্যান্য লেখা থেকে একটু আলাদা আকৃতিতে দেখা যাবে। এতে করে পুরো ডকুমেন্ট থেকে অথর ইনফো আলাদা করে চিনতে পারা যায়। এই ট্যাগের সিনট্যাক্স হল: <address> …… </address>। এড্রেস ট্যাগ ব্যবহার করে এইচটিএমএল কোড এবং উক্ত কোডের জন্য ব্রাউজারে কেমন আউটপুট দেখা যাবে তার স্ক্রিনশট নিম্নে দেওয়া হল। কোড এবং ব্রাউজারের ফলাফল ভাল ভাবে মিলিয়ে দেখুন আশাকরি পুরো বিষয়টা সম্পর্কে ভাল ধারনা পাবেন।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Address Tag</title> </head> <body> <p>It is normal text. My name and address are published using the address tag below. Match text using plain text and address tags.</p> <address> Name: Md Saddam Hossain<br> address: Kumarkhali, Kushtia<br> WhatsApp: 01771038781<br> Email: [email protected] </address> <hr> </body> </html>

html code লিখার সময় আমাদের যদি পরের লাইনে যেতে, ট্যাব ব্যবহার করতে, ইচ্ছামত ফাকা জায়গা তৈরি করতে এক কথায় কিবোর্ড থেকে স্পেস-বার, ট্যাব এবং এন্টার বাটন চেপে ইচ্ছা মত লেখার ফরম্যাট করলে ব্রাউজারে সেই ফরম্যাট দেখা যায় না বা কার্যকর হয় না। এজন্য আমরা প্যারাগ্রাফ ট্যাগ, লাইন ব্রেক ট্যাগ ইত্যাদি ট্যাগের সাহায্য নিতাম। একটু বেশী লেখা হলে এই ট্যাগ গুলো ব্যবহার করা সব সময় হয়ে উঠে না। এক্ষেত্রে একটি ট্যাগ আছে তার নাম Pre Element। এই ট্যাগ ব্যবহার করলে কিবোর্ড থেকে আমরা এন্টার বাটন, স্পেস-বার এবং ট্যাব বাটন চেপে যেমন ফরম্যাট করব ব্রাউজারে ঠিক তেমনই আউটপুট দেখা যাবে কোন রকম সমস্যা ছাড়াই। এক্ষেত্রে ব্রাউজার Monospaced Font ব্যবহার করে। এই ট্যাগের ফরম্যাট হল: <pre>. </pre>
আমরা আজকের এই পর্বে Font Tag এর বিভিন্ন Attribute এবং Text এর বিভিন্ন প্রকার ফরম্যাট এর কাজ শিখলাম। ফন্ট ট্যাগ এর মধ্যে Font Color, Font Face, Font Size ইত্যাদি Attribute ব্যবহার করে ফন্টের কালার, বিভিন্ন প্রকার ফন্ট ফ্যামিলির ফন্ট এবং লেখার সাইজ কম বেশী করার পদ্ধতি সম্পর্কে জানলাম। এছাড়া ওয়েব পেজে অথর হিসাবে কারো ঠিকানা কিভাবে লিখতে হয় সে সম্পর্কেও বাস্তব ধারনা অর্জন করেছি। উপরে এই বিষয় সম্পর্কে বিস্তারিত কোড এবং আউটপুটের স্ক্রিনশট দেওয়া আছে সবাই সেগুলো ভাল ভাবে দেখে দেখে প্রাকটিস করলে সবকিছু সহজে আয়ত্তে চলে আসবে। আজ এখানেই শেষ করলাম আল্লাহ হাফেজ। সবাই ভাল থাকবে।
আমি মো সাদ্দাম হোসাইন। Student, ইনস্টিটিউশন অফ ইঞ্জিনিয়ার্স, বাংলাদেশ (আইইবি), ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 3 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 19 টি টিউন ও 5 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।