
এই পর্ব থেকে এইচটিএমএল এর সমস্ত ট্যাগ সম্পর্কে প্রাকটিক্যালি ধারনা দেওয়া হবে এবং কোড বিশ্লেষণ করা হবে। সেই সাথে কিভাবে কোড লিখলে বাস্তবে ব্রাউজারে কেমন ফলাফল বা আউটপুট দেখতে পাব তা কোড হাইলাইটারের মাধ্যমে দেখানো হবে। প্রথমে আমরা প্রতিটা ট্যাগ আলাদা আলাদা ভাবে প্রাকটিক্যালি দেখব কিভাবে কাজ করে। এখন দেখব টাইটেল ট্যাগ কিভাবে কাজ করে।

টাইটেল ট্যাগ ব্যবহার করে ওয়েবপেজ বা সাইটের টাইটেল শো করানো হয়। আমরা যখন কোন ওয়েবসাইট ব্রাউজ করি তখন উক্ত ওয়েবসাইটের এড্রেস ব্রাউজারের যে ট্যাবে ওপেন হয় সেই ট্যাবে ওয়েবসাইট টির টাইটেল সো করে। টাইটেল বারে সাধারণত ওয়েবসাইটের যে পেজে অবস্থান করা হয় সেই পেজ সম্পর্কে একটি শিরোনাম লেখা থাকে যাতে উক্ত শিরোনাম দেখেই বোঝা যায় সেই পেজে কি আছে। টাইটেল ট্যাগটি এইচটিএমএল স্ট্রাকচারের হেড সেকশনে লিখতে হয়।
নিচে টাইটেল ট্যাগ ব্যবহার করে একটি কোড স্ট্রাকচারের স্ক্রিনশট দেওয়া হল এবং সেই সাথে সেই কোড এর জন্য টাইটেল কি ভাবে, কেমন স্টাইলে ব্রাউজারের কোথায় দেখা যাবে তারও একটি স্ক্রিনশট দেওয়া হল।
<!DOCTYPE html> <html> <head> <title>This is Title Tag</title> </head> <body> </body> </html>
উপরের কোডে হেড <head>….</head> এবং বডি <body>……</body> ট্যাগ নিয়ম অনুযায়ী পাশাপাশি অবস্থান করছে আর হেড <head>….</head> ট্যাগের ভিতরে টাইটেল <title>……</title> ট্যাগ অবস্থান করছে। টাইটেল ট্যাগ সব সময় হেড ট্যাগের মধ্যেই লিখতে হয়। নিচে একটি স্ক্রিনশট দিয়েছি সেখানে দেখানো হয়েছে উপরের কোড অনুযায়ী টাইটেল ট্যাগের মধ্যে লেখা ”এটা টাইটেল ট্যাগ” লেখাটি ব্রাউজারের ট্যাবে শো করছে। উপরের কোড এবং ব্রাউজারের ফলাফল মনোযোগ সহকারে মিলিয়ে দেখুন। আশাকরি সহজেই টাইটেল ট্যাগ কিভাবে কাজ করে বুঝে যাবেন। সেই সাথে উপরের কোডটুকু কপি করে নিজে নিজেই প্রাকটিস করুন তাহলে খুব দ্রুত আয়ত্তে চলে আসবে।

কোন কিছু লেখালেখির কাজে বা মাইক্রোসফট অফিসে লেখার সময় পরের লাইনে যেতে কিবোর্ড থেকে এন্টার বাটন চেপে লাইন ব্রেক করতাম। কিন্তু এইচটিএমএল কোড লেখার সময় কোন লেখাকে প্রয়োজন মতো লাইন ব্রেক করার জন্য কিবোর্ড থেকে কি এন্টার বাটন চেপে কাজটি করা যাবে? না যাবে না। আপনি যতই এন্টার বাটন চেপে লাইন তৈরি করেন না কেন ব্রাউজারে সব লেখাকে এক লাইনে দেখা যাবে। এই লাইন ব্রেক করার জন্য এইচটিএমএল এ একটি Empty Tag আছে।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>BR Tag</title> </head> <body bgcolor="blue" text="white"> Line Break By BR Tag 1<br> Line Break By BR Tag 2<br> Line Break By BR Tag 3<br> Line Break By BR Tag 4<br> Line Break By BR Tag 5<br> Line Break By BR Tag 6<br> Line Break By BR Tag 7<br> </body> </html>
আপনি লেখার যে স্থান থেকে পরের লাইন তৈরি করতে চান বা লাইন ব্রেক করতে চান সেই স্থানে <BR> ট্যাগটি ব্যবহার করবেন। তাহলে যেখানে এই ট্যাগ ব্যবহার করেছে সেখান থেকে লাইন ভেঙ্গে পরের লাইনে চলে যাবে।

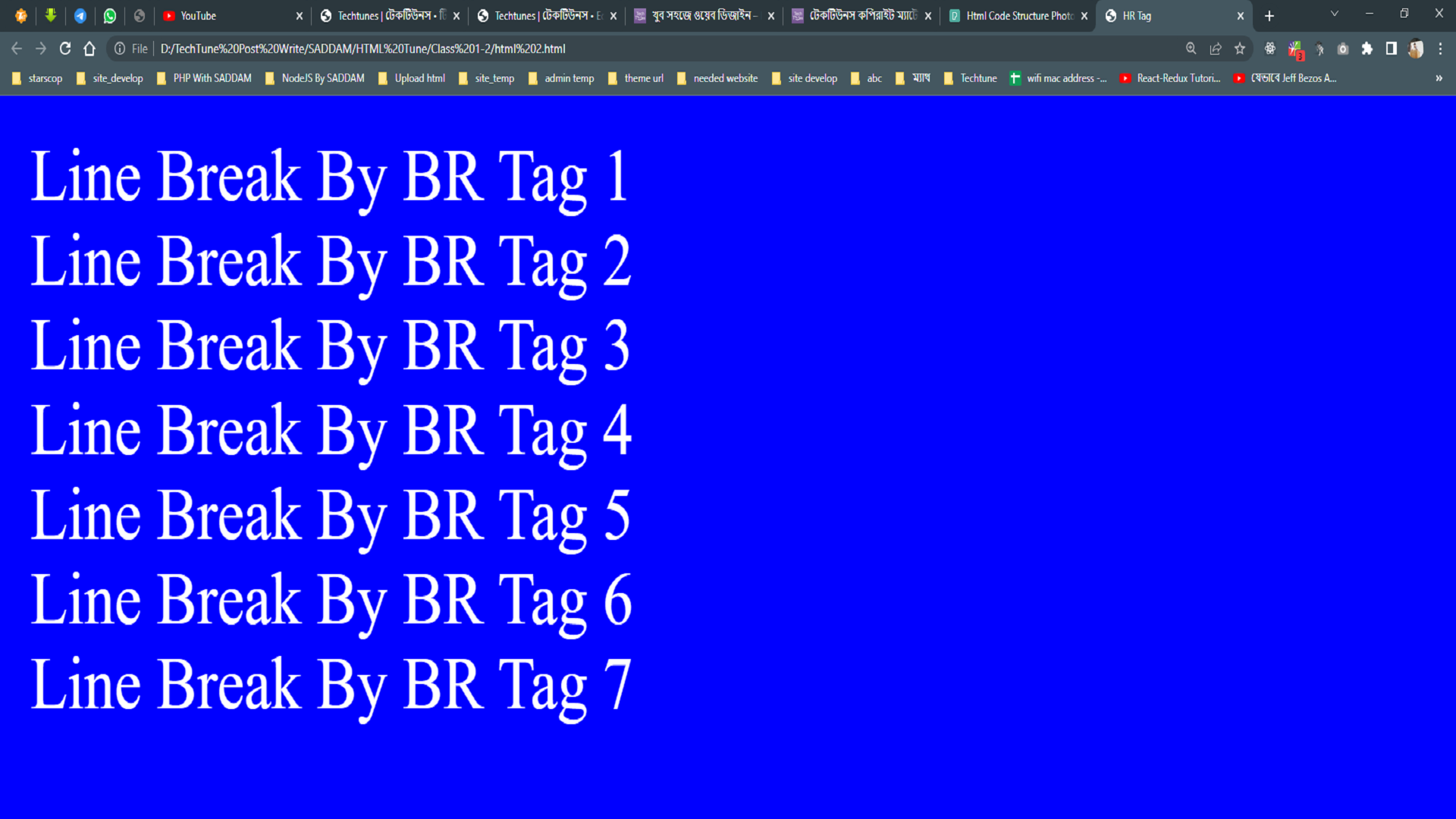
এই ট্যাগের মাধ্যমে ডকুমেন্টের যে কোন স্থানে হরাইজন্টালী বা আনুভূমিক লাইন টানা যায়। এটি একটি Empty Tag। ডকুমেন্টের যে স্থানে লাইন টানা দরকার হবে সেই স্থানে <HR> ট্যাগটি ব্যবহার করতে হবে। নিচে এই ট্যাগ ব্যবহার করার কোড এবং উক্ত কোডের জন্য ব্রাউজারে কেমন ফলাফল দেখা যায় তার স্ক্রিনশট দেওয়া হল। কোড হাইলাইটারে উল্লেখিত কোড এবং ব্রাউজারের আউটপুট ভালভাবে মিলিয়ে দেখুন আশাকরি হরাইজন্টাল রুল বা ট্যাগ সম্পর্কে ভাল ধারনা অর্জন করতে পারবেন এবং এর যথাযথ ব্যবহার শিখতে পারবেন। কোডটুকু নিম্নরূপ।
<!DOCTYPE html> <html> <head> <title>Horizontal Rule</title> </head> <body> <h1>This is Horizontal Rule Tag 1</h1> <HR> <h1>This is Horizontal Rule Tag 2</h1> <HR> </body> </html>
উপরের কোডে দুইটা HR ট্যাগ ব্যবহার করা হয়েছে। একটা h1 ট্যাগের মধ্যে This is Horizontal Tag 1 লেখার পরে আরেক টা h1 ট্যাগের মধ্যে লেখা This is Horizontal Tag 2 লেখার পরে। দুইটা লেখার পরেই একটা করে মোট দুইটা আনুভূমিক রেখা বা লাইন দেখা যাচ্ছে।
আমরা এই পর্বে শিখলাম কিভাবে একটি ওয়েব পেজের টাইটেল দিতে হয়, কিভাবে লেখার মাঝে লাইন ব্রেক তৈরি করতে হয় এবং হরাইজন্টাল রুল কিভাবে ব্যবহার করতে হয় আর আমরা তো হরহামেশাই পেপার পত্রিকা, ম্যাগাজিন, ব্যানার, ফেস্টুন, সাইনবোর্ড এবং টিভি স্ক্রিনে বিভিন্ন প্রকার হেড লাইন দেখি। এইচটিএমএল দিয়েও এক থেকে ছয় পর্যন্ত সাইজের হেড লাইন তৈরি করার ট্যাগ আছে। আমরা পরের পর্বে দেখব হেডিং এলিমেন্ট গুলো কিভাবে লিখতে হয় এবং উক্ত হেডিং কোড গুলো লিখার ফলে ব্রাউজারে কেমন আউটপুট দেখা যায় দেখা যায়।
আমি মো সাদ্দাম হোসাইন। Student, ইনস্টিটিউশন অফ ইঞ্জিনিয়ার্স, বাংলাদেশ (আইইবি), ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 3 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 19 টি টিউন ও 5 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।