
থিসিস থিমস কাস্টোমাইজ এক থেকে এবার র্পব ৩ এ চলে এসেছে। নিজের প্রয়োজনের তাগিতে যে টুকু শিখেছিলাম তার জ্ঞানের পরিসীমা ক্রমেই কমে আসছে, তাই আপনাদের জন্য বিভিন্ন ইংলিশ ব্লগ আবার শেখার চেষ্টা করিছি। ইংলিশ ব্লগ থেকে সরাসরি ডাবিং না করে নিজে চেষ্টা করে সফল হওয়ার পর তা আপনাদের মাঝে শেয়ার করব।
এটা একটা চেইন পর্ব হবে। আজকের পর্বে থাকবে
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে লগিন করুন ,তারপর Thesis এর আন্ডারে Custom File Editor মেনুতে যান

ড্রপডাউন মেনু থেকে custom_functions.php সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।

তারপর custom_functions.php এর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
function breadcrumbs() {
if(is_home()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: ব্লগ পোষ্ট পাতায়</a></div>
<? }
elseif(is_front_page()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a></div>
<? }
elseif(is_single()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a> / <?php the_category(', ','&title_li='); ?> / <?php the_title(); ?></div>
<? }
elseif(is_page()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a> / <?php the_title(); ?></div>
<? }
elseif(is_tag()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a> / ট্যাগ / <?php single_tag_title();?></div>
<? }
elseif(is_category()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a> / বিভাগ / <?php single_cat_title(); ?></div>
<? }
elseif(is_month()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a> / <?php the_time('F Y'); ?></div>
<? }
elseif(is_year()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a> / <?php the_time('Y'); ?></div>
<? }
elseif(is_author()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a> / লেখক পাতা / <?php echo get_author_name(get_query_var('author')); ?></div>
<? }
elseif(is_search()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a> / খোজ পাতা / <?php echo the_search_query(); ?></div>
<? }
elseif(is_404()) { ?>
<div class="breadcrumbs"><a href="<?php echo get_option('home'); ?>">কোথায় আছেন: নীড় পাতা</a> / ???</div>
<? }
else {}
}
add_action('thesis_hook_before_content', 'breadcrumbs');আবার ড্রপডাউন মেনু থেকে custom.css সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।
তারপর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
.breadcrumbs { font-size: 12pt; background: #fff; -moz-border-radius: 8px 8px 0 0; -webkit-border-radius: 8px 8px 0 0; -webkit-border-top-left-radius: 8px; -webkit-border-top-right-radius: 8px; border-radius: 8px 8px 0 0; color: #048bb7; }
.breadcrumbs p { padding: 14px 30px 12px; }
.breadcrumbs span { margin: 0 6px; }
.breadcrumbs a { color: #048bb7; }
.breadcrumbs a:hover { color: CC0000; }প্রথমে আপনার ব্লগের ড্যাসবোর্ডে লগিন করুন ,তারপর Thesis এর আন্ডারে Custom File Editor মেনুতে যান

ড্রপডাউন মেনু থেকে custom_functions.php সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।

তারপর custom_functions.php এর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
/* Remove thesis attribution link ONLY IF YOU HAVE A DEVELOPERS LICENSE!!! */
remove_action('thesis_hook_footer', 'thesis_attribution');
/* Add Custom Footer Content by: bn.rm2334.com */
function wpb_att_link (){
?>
<div class="wpb_att_link">
<p align="center">© কপিরাইট: ২০১১ | ব্লগ কতৃক সর্বস্বত্ত সংরক্ষিত</p></br>
<p align="center">ব্লগটি কাষ্টোমাইজ করেছে: <a href="http://www.example.com">আপনার নাম</a></p>
</div>
<?php
}
add_action ('thesis_hook_footer', 'wpb_att_link');প্রথমে WP Page Navi প্লাগিনটি ডাউনলোড করতে হবে। এখান থেকে WP Page Navi প্লাগিনটি ডাউনলোড করুন।
প্লাগিন আপলোড করে ইনষ্টল করুন তারপর আপনার ব্লগের ড্যাসবোর্ডে এ Thesis এর আন্ডারে Custom File Editor মেনুতে যান

তারপর custom.css এর একদম নিচে অথবা হেডার সেকশনে নিচের এই কোডটি বসিয়ে দিন
/* Page Navigation */
.custom .full_width #content_box .wp-pagenavi .page {
margin: 2px;
padding: 2px 4px;
}আবার ড্রপডাউন মেনু থেকে custom_functions.php সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।

তারপর custom_functions.php এর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
// Page Navigation
function custom_post_navigation(){
if(function_exists('wp_pagenavi')){
echo'<div class="prev_next">';
wp_pagenavi();
echo'</div>';
} else
thesis_post_navigation();
}
remove_action('thesis_hook_after_content','thesis_post_navigation');
add_action('thesis_hook_after_content','custom_post_navigation');আমার ব্লগের মত পেজ নেভিগেশন ষ্টাইল করতে চাইলে ব্লগের ড্যাসবোর্ড থেকে প্লাগিনসমুহ(Plugins) মেনুর আন্ডারে সম্পাদক(Editor) এ ক্লিক করুন

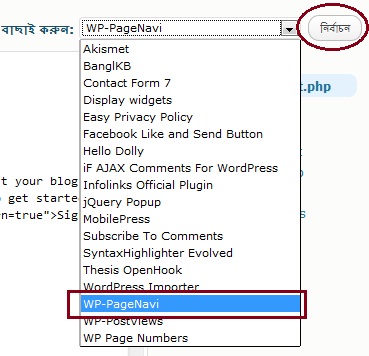
সেখান থেকে WP Page Navi সিলক্ট করে নির্বাচন বাটনে ক্লিক করুন।

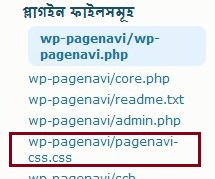
সেখান থেকে প্লাগইন ফাইলসমূহ থেকে wp-pagenavi/pagenavi-css.css সিলেক্ট করুন। তারপর এই ফা্ইলের সব কোড মুছে দিয়ে নিম্নের কোডটি রিপ্লেস করুন
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #048BB7;
padding: 3px 5px;
margin: 2px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
font-size: 14px;
font-family: SolaimanLipi, "Siyam Rupali", AponaLohit, Vrinda;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #CC0000;
}
.wp-pagenavi span.current {
font-weight: bold;
}প্রথমে আপনার ব্লগের ড্যাসবোর্ডে এ লগিন করে Thesis এর আন্ডারে Custom File Editor মেনুতে যান

তারপর custom.css এর একদম নিচে অথবা হেডার সেকশনে নিচের এই কোডটি বসিয়ে দিন
/* SAVE THIS IN CUSTOM.CSS FILE */
/* custom sitemap and archives page */
.custom .sitemap h3 {margin-top: 0;}
.custom .sitemap ul {font-size: .85em; }
.custom .sitemapl { float: left; width: 30%;}
.custom .sitemapr { float: right; width: 70%;}আবার ড্রপডাউন মেনু থেকে custom_functions.php সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।

তারপর custom_functions.php এর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
/* SAVE THIS IN CUSTOM_FUNCTIONS.PHP FILE */
remove_action('thesis_hook_archives_template', 'thesis_archives_template');
add_action('thesis_hook_after_post', 'custom_sitemap');
/* SITEMAP AND ARCHIVES PAGES */
function custom_sitemap() {
if (is_page('754')) { ?>
<div>
<div class="sitemapl">
<h3>ব্লগের পাতাগুলি:</h3>
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
<h3>ব্লগের মাসিক আর্কাইভ:</h3>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
<h3>ব্লগের বিভাগের আর্কাইভ:</h3>
<ul>
<?php wp_list_categories('sort_column=name&title_li='); ?>
</ul>
</div>
<div class="sitemapr">
<h3>ব্লগের সর্বশেষ ৪০টি পোষ্ট:</h3>
<ul>
<?php wp_get_archives('type=postbypost&limit=40'); ?>
</ul>
</div>
</div>
<?php } }[ বি:দ্র:]
if (is_page('754(এখানে আপনার সাইটম্যাপ পাতার আইডি দিন)')) { ?>যদি আপনার ব্লগের পার্মালিংক সর্ট করা না থাকে তাহলে এখন নতুন একটি পাতা(Page) বানান , নাম দিন সাইটম্যাপ বা আর্কাইভ।

টেম্পলেট থেকে Archieves সিলেক্ট করে দিন। আগেই যদি সাইটম্যাপ বা আর্কাইভ পাতা বানানো থাকে তাহলে সেই পাতার ইডিট অপশনে গিয়ে টেম্পলেট থেকে Archieves সিলেক্ট করে দিন।
<?php wp_get_archives('type=postbypost&limit=40(এখানে ৪০ এর বদলে যতগুলো পোষ্ট দেখাতে চান লিখুন)'); ?>আজ এ পর্যন্তই
আমি আগের কাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 16 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 31 টি টিউন ও 177 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আপাতত লেখার অপেক্ষায়...
ধন্যবাদ ভাই, ধারাবাহিক ভাবে লিখবার জন্য, আমার মত যারা থিসিসে আগ্রহী নিঃসন্দেহে তাদের জন্য খুব কাজে লাগবে।
অফটপিক: আমি ওয়ার্ডপ্রেসের ড্যাসবোর্ড বাংলা করেতে পারছিনা। একটু সাহায্য করবেন প্লিজ।