
আমরা অনেক সময় বিভিন্ন পিকচার অথবা কোড হোস্টিং সার্ভারে আপলোড করে তা ওয়েবসাইটে ব্যবহার করে থাকি বা অন্যদের সাথে শেয়ার করে থাকি। এতে আমাদের হোস্টিং এর উপর অনেক চাপ পরে এবং প্রচুর ব্যান্ডউইথ খরচা হয়ে যায়। এই সমস্যা থেকে বাঁচার জন্য ব্যবহার করতে পারেন গুগল ড্রাইভ। অর্থাৎ আপনি আপনার পিকচার অথবা যেকানো কোড (যেমনঃ css, js, json, txt ইত্যাদি) গুগল ড্রাইভে আপলোড করে সেটা খুব সহজেই আপনার ওয়েবসাইটে ব্যবহার করতে পারবেন অথবা অন্যদের সাথেও শেয়ার করতে পারবেন।
=> তাহলে চলুন শিখে নিই কিভাবে এটি করবেনঃ
১। প্রথমে আপনার Google Drive এ লগিন করুন,
২। এরপর যেকোনো একটি পিকচার অথবা css, js, json, txt ইত্যাদি যেকোনো একটি ফাইল আপলোড করুন,
৩। আপলোড কম্পিলিট হয়ে গেলে আপনি ফাইলটি দেখতে পারবনে,
৪। এবার সেই আপলোড করা পিকচার অথবা ফাইলটির কাছে গিয়ে মাউসের ডান পাশের বাটনে ক্লিক করুন,
৫। এবার Get link লেখাতে ক্লিক করুন,
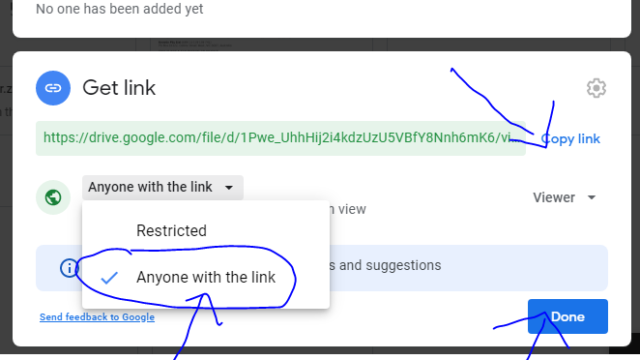
৬। এবার নিচের দেওয়া Screen Shot এর মতো করে Anyone with the link এই আপশনটিতে টিক দিন,

৭। এরপর Copy link লেখাতে ক্লিক করুন। তারপর Done এ ক্লিক ককরুন,
=> মনে করুন আপনি গুগল ড্রাইভে একটি পিকচার আপলোড করেছিলেন এবং Copy link এ ক্লিক করে এমন একটি লিংক পেয়েছেন-
https://drive.google.com/file/d/1Pwe_UhhHij2i4kdzUzU5VBfY8Nnh6mK6/view?usp=sharing
এবার একটু ভালো করে লক্ষ্য করুন, ঐ লিংকের মধ্যে থাকা 1Pwe_UhhHij2i4kdzUzU5VBfY8Nnh6mK6 এইটা হচ্ছে আপনার সেই আপলোড করা পিকচারটির আইডি। আপনার যাস্ট এই আইডিটাই দরকার হবে। আর কোনো কিছু প্রয়োজন নেই।
=> এবার আসি আসল কাজে, এবার আপনার আপলোড করা পিকচারটি ওয়েবসাইটে ব্যবহার করতে হলে একটি লিংক জেনারেট করতে হবে। জেনারেট করা লিংকটি দেখতে এমন হবে-
https://gdrive.sia.com.bd/এখানে ঐ আইডি টা দিবেন
অর্থাৎ ঐ আইডি টি দিয়ে লিংকটি জেনারেট করলে এমন হবে-
https://gdrive.sia.com.bd/1Pwe_UhhHij2i4kdzUzU5VBfY8Nnh6mK6
মানে এটা https://gdrive.sia.com.bd/1Pwe_UhhHij2i4kdzUzU5VBfY8Nnh6mK6 হচ্ছে আপনার আপলোড করা ছবির ডাইরেক্ট লিংক। এটাই আপনার ওয়েবসাইটে ব্যবহার করবেন।
ওয়েবসাইটে ব্যবহার করার জন্য কোডের উদাহরণ দিচ্ছিঃ
পিকচার / Image এর জন্যঃ
<img src="https://gdrive.sia.com.bd/1Pwe_UhhHij2i4kdzUzU5VBfY8Nnh6mK6">
CSS এর জন্যঃ
<link rel="stylesheet" type="text/css" href="https://gdrive.sia.com.bd/1Pwe_UhhHij2i4kdzUzU5VBfY8Nnh6mK6"/>
JavaScript এর জন্যঃ
<script type="text/javascript" src="https://gdrive.sia.com.bd/1Pwe_UhhHij2i4kdzUzU5VBfY8Nnh6mK6"></script>
আশা করি বুঝতে পেরেছেন, ঠিক এইভাবেই যেকোনো পিকচার অথবা css, js, json, txt ইত্যাদি যেকোনো একটি ফাইল গুগল ড্রাইভে আপলোড করে আপনার ওয়েবসাইটে ব্যবহার করতে পারবেন বা অন্যদের সাথেও শেয়ার করতে পারবেন। এতে হোস্টিং এর উপর অনেক চাপ পরবে না এবং ব্যান্ডউইথ খরচা হবে না, অর্থাৎ আপনার পিকচার / ফাইলটি গুগল ড্রাইভ থেকে আসবে।
তাহলে আজ এ পর্যন্তই। সময় নিয়ে পোস্টটি পড়ার জন্য ধন্যবাদ!
আমি নাম নাই। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 5 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 1 টি টিউন ও 0 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
অনুগ্রহ করে একাউন্ট ডিলট করে দিন। এটি একটি ফেক একাউন্ট। অনুগ্রহ করে একাউন্ট ডিলট করে দিন। এটি একটি ফেক একাউন্ট। অনুগ্রহ করে একাউন্ট ডিলট করে দিন। এটি একটি ফেক একাউন্ট। অনুগ্রহ করে একাউন্ট ডিলট করে দিন। এটি একটি ফেক একাউন্ট। অনুগ্রহ করে একাউন্ট ডিলট করে দিন। এটি একটি ফেক একাউন্ট।...