
এইচটিএমএল দিয়ে ওয়েব পেইজ বানানো খুবই সোজা। এখন আপনারাও বানাতে পারবেন। আপনাদের জানা এইচটিএমএল কোড গুলো চিন্তা ভাবনা করে একটির পর একটি সাজিয়ে বসিয়ে দিলেই আপনাদের ওয়েব পেইজটি তৈরি হয়ে যাবে। তো চলুন শুরু করা যাক, আমি নিচে একটি ওয়েব পেইজ এর কোড লিখছি এবং আপনারা তা বুজার চেষ্টা করুন। এই কোড গুলো লিখার ভিডিও টিউটোরিয়াল দেওয়া হবে এবং আপনাদের জন্য টিউনটির শেষে কোডের ফাইলও দিয়ে দেওয়া হবে।



কোড গুলো এখানে লিখলে টিউনটা অনেক বড় হয়ে যাবে তাই আমি কোড গুলো ছবি আকারে দিয়ে দিলাম এবং আপনারা চাইলে নিচের লিঙ্ক থেকে ভিডিও দেখতে পারেন এবং চাইলে সোর্স ফাইলটিও ডাউনলোড করতে পারেন।
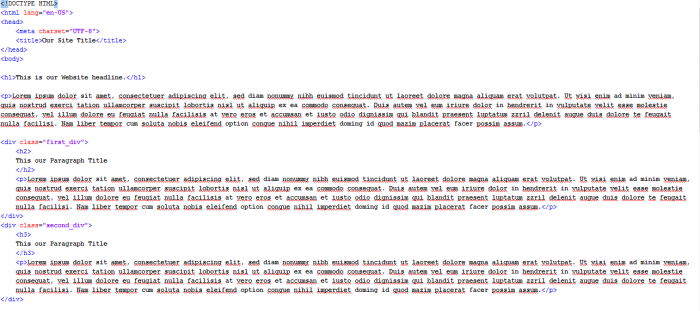
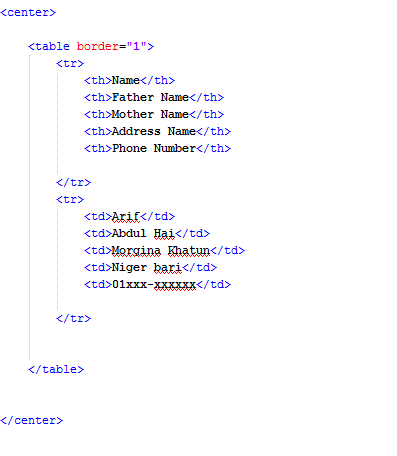
আপনারা যদি এইচটিএমএল ট্যাগের টিউন থেকে এইচটিএমএল শীটটি ডাউনলোড করে থাকেন এবং তা যদি পড়ে থাকেন তাহলে কোড গুলো বুজতে আপনাদের অসুবিধা হওয়ার কথা না। তাও আমি যেগুলোর সম্পর্কে আগে বলিনি সেগুলো সম্পর্কে বলছি। আপনারা এই ওয়েব পেইজ টাতে দেখতে পাবেন আমি একটি টেবিল তৈরি করেছি। টেবিল তৈরির নিয়ম হচ্ছে, প্রথমে আপনাকে <table> ট্যাগটি ব্যবহার করতে হবে। এই টেবিল ট্যাগটির শুরু এবং শেষ এর ভেতর আপনাকে রোঁ তৈরি করতে হবে। রোঁ তৈরি করার জন্য <tr> ট্যাগটি ব্যবহার করতে হবে। রোঁ তৈরির পর কলাম তৈরি করতে হবে এবং সকল প্রকার লিখা এই কলামের মধ্যে লিখতে হবে। আর কলাম তৈরি করার জন্য <td> ট্যাগ ব্যবহার করতে হবে। এক একটি কলামের জন্য এক একটি <td> ট্যাগ ব্যবহার করতে হবে। এখানে আপনারা দেখতে পাচ্চেন আমি table এর পাশে border="1" ব্যবহার করেছি। এটি একটি এট্রিবিউট যেটি শুধু মাত্র টেবিল এলিমেন্ট এ ব্যবহার হয়ে থাকে।
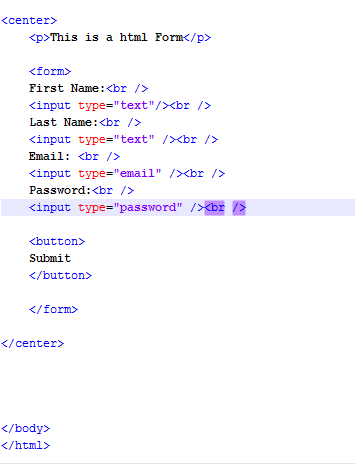
এখানে আপনারা দেখতে পাচ্ছেন আমি একটি ফরমও তৈরি করেছি। ফরম তৈরির জন্যও টেবিল এর মত <form> ট্যাগটি ব্যবহার করা হয়েছে। এছাড়া এলিমেন্ট হিসেবে ইনপুট ব্যবহার করা হয়েছে এবং এই ইনপুট এর একটা টাইপও দেওয়া হয়েছে। এই টাইপ এর কাজ হচ্ছে আপনি কি ধরনের ইনপুট তোকাছেন তা নির্বাচন করা। আপনার এইচটিএমএল শিটটি যদি ভালো ভাবে পড়ে থাকেন তাহলে আপনারা এর সম্পর্কে বুজতে পারবেন।
এখানে আপনাদের জন্য একটি নতুন জিনিস আছে। সেটি হল class="first_div"। এটিও একটি এট্রিবিউট যা আপনি সকল জাইগায় ব্যবহার করতে পারবেন। এটি মুলত ব্যবহার করা হয় সিএসএস এ কাজ করার জন্য। আমরা যখন সিএসএস শিখব তখন এর ব্যবহারটা ভাল ভাবে বুজতে পারব।
তো দেখা যাচ্ছে আমাদের এইচটিএমএল এর পর্ব শেষ। তো আমরা সিএসএস শুরু করবো। কিন্তু তার আগে, আপনাদের জন্য একটি টাস্ক থাকছে। টাস্কটি হল আপনারা সোর্স ফাইলটা ডাউনলোড করবেন এবং খুলে দেখবেন। দেখার পর নিজেরা একটি ওয়েব পেইজ বানানোর চেষ্টা করবেন। আপনারা এইচটিএমএল এর যত গুলো কোড জানেন সকল কোড ব্যবহার করে একটি ওয়েব পেইজ বানাবেন এবং অবশ্যই আমাকে দেখাবেন। আপনারা নিজে নিজেই কোড গুলো লিখার চেষ্টা করবেন আমার সোর্স ফাইলটা শুধু দেখার ক্ষেত্রে কাজে লাগাবেন, ওখান থেকে কিছু নিবেন না। যদি নিয়ে থাকেন তাহলে আমার কোন সমস্যা হবে না, বরং আপনার লস। কারণ আপনি যদি আমার সোর্স ফাইল থেকে কপি করেন তাহলে আপনার শিখাটা অপূর্ণ থেকে যাবে।
আগামী টিউনে আমরা সিএসএস সম্পর্কে জানব। তো আগামী টিউনের অপেক্ষায় থাকুন, সুস্থ থাকুন, ভাল থাকুন এবং আপনার আশে পাশের স্থান পরিষ্কার রাখুন। ধন্যবাদ আপনাদের সকলকে কষ্ট করে আমার এই টিউনটি পড়ার জন্য। যদি লিখাই কোন প্রকার ভুল হয়ে থাকে থাহলে ক্ষমা করবেন এবং অবশ্যই টিউমেন্টে বলবেন ভুলটা কোথায় হয়েছে। যাতে দ্বিতীয় বার একি ভুল না করি।
আমি মোহাম্মদ রিয়াদ। Front-end Designer and WP Developer, Soft Bucket, Chattogram। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 23 টি টিউন ও 14 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 4 টিউনারকে ফলো করি।
Very creative post.thanx boss