
=======================================================================================
সবাই কেমন আছেন......? আশা করি ভালোই আছেন……।আনেক বড়ো একটা বিষয় নিয়ে টিউন করছি কোন ভূলত্রুটি হলে নিজ গুনে ক্ষমা করে দিবেন......।
=======================================================================================
সর্ব প্রথম আমি আপনাদের ওয়েব ডিজাইন এর কোড লেখার জন্য একটি সফটওয়্যার রেফার করব এটি হল NetBeans IDE তবে আপনি যদি ওন্য কোন সফটওয়্যার ব্যবহার করতে চান তাহলে ও সমস্যা নাই। তবে NetBeans IDE আপনার কোডের ভুল ধরিয়ে দিবে। আর এখন অনেক সফটওয়্যার ফারম এ ও NetBeans IDE তে কাজ জানে এমন ডিজাইনার চাচ্ছে। আমি আপনাদের টিউন গুলা NetBeans IDE ব্যাবহার করেই করব। আপনার প্রয়োজন হলে NetBeans IDE এখানথেকে ডাউনলোড করে নিতে পারেন। আপনারা যদি NetBeans ব্যাবহার করতে চান আর যদি NetBeans ব্যাবহার করতে কোন সমস্যা হয় আমাকে জানাবেন আমি NetBeans এর ওপর একটি টিউন করব।
আমরা আগেই জেনেছি এইচটিএমএল একটি মারকাপ ল্যাঙ্গুয়েজ।এই ল্যাঙ্গুয়েজ টা কে ভিউ করতে পারে ব্রাউজার। এইচটিএমএল এর সারভার হল ব্রাউজার।আমরা NetBeans এ কোড লিখবো আর ব্রাউজার এ তার অউটপুট দেখব।
এইচটিএমএল এর প্রথমে আপনাকে জানতে হবে এইচটিএমএল স্ট্রাকচার কি?
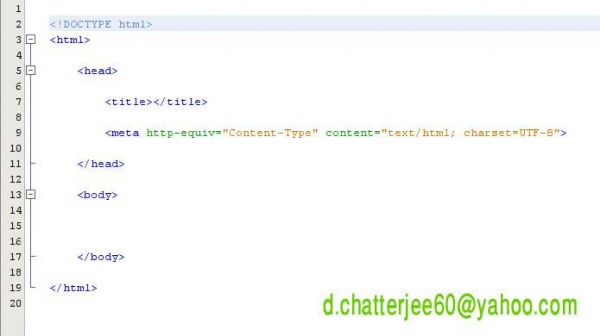
এইচটিএমএল এর স্ট্রাকচার হলঃ

এইচটিএমএল এর কোড লিখতে হলে এইচটিএমএল এর স্ট্রাকচার বাদ্ধতা মূলক। এইচটিএমএল লিখতে হয় ট্যাগ এর মাদ্ধমে। এইচটিএমএল এর ট্যাগ এর অল্পকিছু ট্যাগ এর শেষ থাকেনা।আর সব ট্যাগ এর ই শেষ হয় </> এর দারা। এইচটিএমএল এর ট্যাগ আছে ১১৪টা (বর্ত মানে এইচটিএমএল৫ সহ)।এর ভেতর ৬০-৭০ টা ট্যাগ জানাথাকলে ই আপনি এইচটিএমএল দারা ভালো পেজ দাড় করাতে পারবেন।
আমি এখন এইচটিএমএল এর স্ট্রাকচার এ যে ট্যাগ গুলি আছে ওই ট্যাগ গুলি নিয়ে আলোচনা করবঃ
<!DOCTYPE html>ঃ এই ট্যাগ টা পেজ কে এইচটিএমএল এর ডকুমেন্ট তৈরি করে ব্রাউজার এর লাইব্রেরি কে চিনিয়ে দিবে এইচটিএমএল এর ভারশন।
<html></html>ঃ এই ট্যাগ টি হল এইচটিএমএল এর মা ট্যাগ।এই ট্যাগ এর মাঝে এইচটিএমএল এর সব ট্যাগ লিখতে হয়।শুধুমাত্র <!DOCTYPE html> আর <html></html> ট্যাগ ছাড়া।এই ট্যাগ টি এইচটিএমএল এর সবচেয়ে বড় ট্যাগ।
<head></head>ঃ এই ট্যাগ টি ব্যাবহার হয় ব্রাউজার এর স্ট্যাটাস আর অন্যান্ন ল্যাঙ্গুয়েজ এর সাথে সম্পর্ক যুক্ত করতে।
<title></title>ঃ এই ট্যাগ টির মাঝে যা লেখাহয় তা ব্রাউজারের স্ট্যাটাস এ দেখাবে।
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">ঃ এই ট্যাগ টির মাঝে = এর আগে যা আছে তা হল একট্রিবিউট । আর = এর পর যা থাকে তা হল ভেলু।এই ট্যাগ টির মাঝে charset=UTF-8 যদি না থাকে তা হলে ইংলিশ ভাষা ছাড়া ওন্যকোন ভাষা ব্রাউজার দেখাবেনা।
<body></body>ঃ এই ট্যাগ টির মাঝে আমরা যাই লিখব তার সবই আমাদের ব্রাউজার এর পেইজ এ দেখা যাবে।
=======================================================================================
আজ এ টুকুই আগামি পর্বে আবার দেখা হবে।আশাকরি ভালোই থাকবেন।শুভ রাত্রি।
=======================================================================================
আমি Debobrato। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 8 টি টিউন ও 11 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ধন্যবাদ, আশাকরি আমি উপকৃত হব।