
আসসালামুয়ালাইকুম,
আশা করি আপনারা সবাই আল্লাহর রহমতে ভালই আছেন।
আজ আমি আপনাদের শিখাব কিভাবে ব্লগারে ন্যাভিগেশন মেনু যুক্ত করতে হয়। কারন একটি ন্যাভিগেশন মেনুর মাধ্যমে ভিজিটররা সহজেই ব্লগের পেজ গুলো খুজে বের করতে পারে। আর এইটি একজন ভিজিটরকে আকর্ষণ করে রাখে
তো চলুন কাজ শুরু করা যাক
প্রথমে আপনার ব্লগারের ডেশবোর্ড এ প্রবেশ করুন
এইবার Layout >> Add a Gadget >> HTML/JavaScript সিলেক্ট করুন
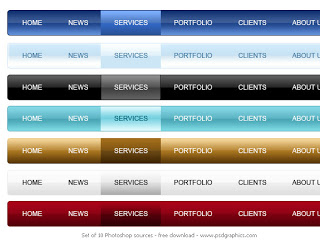
এইবার আপনার নিচের যেই ডিজাইন পছন্দ হয় ওইটার কোড কপি করে পেস্ট করে দিন
<style> #navcontainer { /* none needed */ } ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist li { float: left; font-family: verdana, arial, sans-serif; font-size: 9px; font-weight: bold; margin: 0; padding: 5px 0 4px 0; background-color: #666; border-top: 1px solid #e0ede9; border-bottom: 1px solid #e0ede9; } #navlist a, #navlist a:link { margin: 0; padding: 5px 9px 4px 9px; color: #fff; border-right: 1px solid #d1e3db; text-decoration: none; } ul#navlist li#active { color: #95bbae; background-color: #d1e3db; } #navlist a:hover { color: #fff; background-color: #FE9C54; } </style> <div id=”navcontainer”>
<ul id=”navlist”>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
Navigation Menu 2
<style> #navcontainer { float:left; width:100%; background:#fff; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #6659A7; border-top:1px solid #6659A7; } ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist li { float: left; font-family: verdana, arial, sans-serif; font-size: 9px; font-weight: bold; margin: 0; padding: 5px 0 4px 0; background-color: #6659A7; border-top: 1px solid #e0ede9; border-bottom: 1px solid #e0ede9; } #navlist a, #navlist a:link { margin: 0; padding: 5px 9px 4px 9px; color: #fff; border-right: 1px solid #d1e3db; text-decoration: none; } ul#navlist li#active { color: #95bbae; background-color: #d1e3db; } #navlist a:hover { color: #666; background-color: #fff; } </style> <div id=”navcontainer”>
<ul id=”navlist”>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
Navigation Menu 3
<style> #tabs { font: bold 7.5pt Verdana; } #navcontainer { float:left; margin: 0; padding: 8px 0px; width:100%; background:#575656; font-size:93%; line-height:normal; } ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist li { float: left; font: bold 7.5pt Verdana; line-height: 14px; margin: 0; padding: 5px 0 5px 0; } #navlist a, #navlist a:link { margin: 0; padding: 10px; color: #fff; border: 4px solid #575656; text-decoration: none; } #navlist a:hover { color: #fff; border: 4px solid #fff; } </style> <div id=”navcontainer”>
<ul id=”navlist”>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
Navigation Menu 4
<style> #tabs1 { font: bold 7.5pt Verdana; } #tabs9 img { border: none; } #navcontainer { margin: 10px 0 0 30px; padding: 0; height: 20px; } #navcontainer ul { border: 0; margin: 0; padding: 0; list-style-type: none; text-align: center; } #navcontainer ul li { display: block; float: left; text-align: center; padding: 0; margin: 0; } #navcontainer ul li a { background: #fff; width: 78px; height: 18px; border-top: 1px solid #ddd; border-left: 1px solid #ddd; border-bottom: 1px solid #ddd; border-right: 1px solid #ddd; padding: 0; margin: 0 0 5px 0; color: #666; text-decoration: none; display: block; text-align: center; font: normal 10px/18px verdana; } #navcontainer ul li a:hover { color: #6659A7; background: #eeeeee; } #navcontainer a:active { background: #c60; color: #fff; } #navcontainer li#active a { background: #c60; border: 1px solid #c60; color: #fff; } </style> <div id=”navcontainer”>
<ul id=”navlist”>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
Navigation Menu 5
<style> .container { width: 500px; padding: 0 0 5px 0; margin: 3px 0 10px 0; background: #fff; } #nav { margin: 0; padding: 0; border-top: 3px solid #5F6A71; } #nav li { margin: 0; padding: 0; display: inline; list-style-type: none; } #nav a:link, #nav a:visited { float: left; font: bold 7.5pt verdana; line-height: 14px; padding: 9px; text-decoration: none; color: #708491; } #nav a:link.active, #nav a:visited.active, #nav a:hover { color: #666; background: url(http://1.bp.blogspot.com/_7wsQzULWIwo/SzvC_Xa-vHI/AAAAAAAACw0/qVeZI3gdWQM/s1600/Inverted.png) no-repeat top center; border-top: 4px solid #5F6A71; } </style> <div class=”container”>
<ul id=”nav”>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
Navigation Menu 6
<style> #tabsI { float:left; width:100%; background:#EFF4FA; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #DD740B; } #tabsI ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsI li { display:inline; margin:0; padding:0; } #tabsI a { float:left; background:url(http://4.bp.blogspot.com/_7wsQzULWIwo/SzvBJiGpo6I/AAAAAAAACwM/9lKuhGGOk3E/s1600/tableftI.png) no-repeat left top; margin:0; padding:0 0 0 5px; text-decoration:none; } #tabsI a span { float:left; display:block; background:url(http://2.bp.blogspot.com/_7wsQzULWIwo/SzvBJn6pb9I/AAAAAAAACwQ/XVWOFI_3AgE/s1600/tabrightI.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac */ #tabsI a span {float:none;} /* End IE5-Mac hack */ #tabsI a:hover span { color:#FFF; } #tabsI a:hover { background-position:0% -42px; } #tabsI a:hover span { background-position:100% -42px; } </style> <div id=”tabsI”>
<ul>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
Navigation Menu 7
<style> #tabsG { float:left; width:100%; background:#666; font: bold 7.5pt Verdana; line-height:normal; } #tabsG ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsG li { display:inline; margin:0; padding:0; } #tabsG a { float:left; background:url(http://2.bp.blogspot.com/_7wsQzULWIwo/SzvBBuaTrwI/AAAAAAAACv8/G3bPgs-Gu7U/s1600/tableftG.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsG a span { float:left; display:block; background:url(http://4.bp.blogspot.com/_7wsQzULWIwo/SzvBB8X5gTI/AAAAAAAACwA/fwleg9upasg/s1600/tabrightG.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac */ #tabsG a span {float:none;} /* End IE5-Mac hack */ #tabsG a:hover span { color:#FFF; } #tabsG a:hover { background-position:0% -42px; } #tabsG a:hover span { background-position:100% -42px; } </style> <div id=”tabsG”>
<ul>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
Navigation Menu 8
<style> #tabsF { float:left; width:100%; background:#efefef; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #666; } #tabsF ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsF li { display:inline; margin:0; padding:0; } #tabsF a { float:left; background:url(http://3.bp.blogspot.com/_7wsQzULWIwo/SzvA5iiWmCI/AAAAAAAACv0/4lAk0jar62Q/s1600/tableftF.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsF a span { float:left; display:block; background:url(http://2.bp.blogspot.com/_7wsQzULWIwo/SzvA5jIWoBI/AAAAAAAACv4/1TJsSRUoYes/s1600/tabrightF.png) no-repeat right top; padding:5px 15px 4px 6px; color:#666; } /* Commented Backslash Hack hides rule from IE5-Mac */ #tabsF a span {float:none;} /* End IE5-Mac hack */ #tabsF a:hover span { color:#FFF; } #tabsF a:hover { background-position:0% -42px; } #tabsF a:hover span { background-position:100% -42px; } </style> <div id=”tabsF”>
<ul>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
Navigation Menu 9
<style> #navcontainer { background: #369; border-top: 1px solid #9CC; margin-top: 20px; font: normal normal 11px Verdana, Geneva, Arial, Helvetica, sans-serif; } #navlist { list-style: none outside none; margin: 0; padding: 0; } @media all { #navlist { text-align: center } } #navlist li { bottom: 11px; display: inline; line-height: 1.2em; margin: 0; padding: 0; position: relative; } html>body #navlist li { background: #000; margin: 0 3px 0 0; padding: 4px 0px 4px 0; } #navlist a, #navlist a:link, #navlist a:visited { background: #900; border: 1px solid #FFF; bottom: 2px; color: #FFF; cursor: pointer; display: inline; height: 1em; margin: 0; padding: 3px 5px 3px 5px; position: relative; right: 2px; text-decoration: none; } #navlist a:hover { background: #C00; bottom: 1px; color: #FFF; position: relative; right: 1px; } #navlist a:active { background: #999; bottom: 0px; color: #FFF; position: relative; right: 0px; } #navlist li#active { background: #369; bottom: 13px; display: inline; margin: 0 3px 0 0; padding: 0; position: relative; } html>body #navlist li#active { background: #000; margin: 0 4px 0 4px; } #navlist #active a, #navlist #active a:link, #navlist #active a:visited, #navlist #active a:hover { background: #369; border-bottom: none; border-left: 1px solid #9CC; border-right: 1px solid #9CC; border-top: 1px solid #9CC; bottom: 0; color: #FFF; cursor: text; margin: 0; padding: 2px 5px 0 5px; position: relative; right: 0; } </style> <div id=”navcontainer”>
<ul id=”navlist”>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
Navigation Menu 10
<style> #tabsE { float:left; width:100%; background:#000; font: bold 7.5pt Verdana; line-height:normal; } #tabsE ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabsE li { display:inline; margin:0; padding:0; } #tabsE a { float:left; background:url(http://2.bp.blogspot.com/_7wsQzULWIwo/SzvA5SCr4aI/AAAAAAAACvs/z9n_NmrOa5s/s1600/tableftE.png) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabsE a span { float:left; display:block; background:url(http://3.bp.blogspot.com/_7wsQzULWIwo/SzvA5lGRr2I/AAAAAAAACvw/691UrUgNOOA/s1600/tabrightE.png) no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /* Commented Backslash Hack hides rule from IE5-Mac */ #tabsE a span {float:none;} /* End IE5-Mac hack */ #tabsE a:hover span { color:#FFF; } #tabsE a:hover { background-position:0% -42px; } #tabsE a:hover span { background-position:100% -42px; } </style> <div id=”tabsE”>
<ul>
<li><a href=”#”><span>Link 1</span></a></li>
<li><a href=”#”><span>Link 2</span></a></li>
<li><a href=”#”><span>Link 3</span></a></li>
<li><a href=”#”><span>Link 4</span></a></li>
<li><a href=”#”><span>Link 5</span></a></li>
<li><a href=”#”><span>Link 6</span></a></li>
<li><a href=”#”><span>Link 7</span></a></li>
</ul>
</div>
এইবার কিছের কোডগুলো খুজে বের করুন
<li><a href=”#” ><span>Link 1</span></a></li>
# গুলতে আপনার প্রয়োজনীয় লিঙ্ক দিয়ে রিপ্লেস করুন এবং
Link 1 থেকে Link 7 পর্জন্ত আপনার পেজ এর টাইটেল দিয়ে রিপ্লেস করুন
এই পোস্টটি সর্বপ্রথম এই ব্লগে প্রকাশিত হয়। সময় পেলে ব্লগটি একবার ঘুরে আশবেন অথবা http://www.alokitobd.org
আমি Tanveer Sunny। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 20 টি টিউন ও 7 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
vaii eii code gulo template paste korle kaaj hobe??