
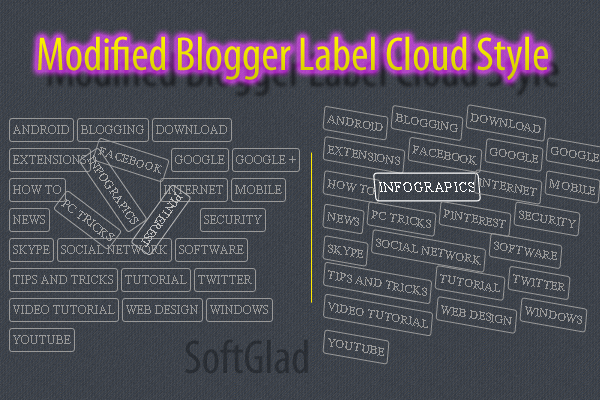
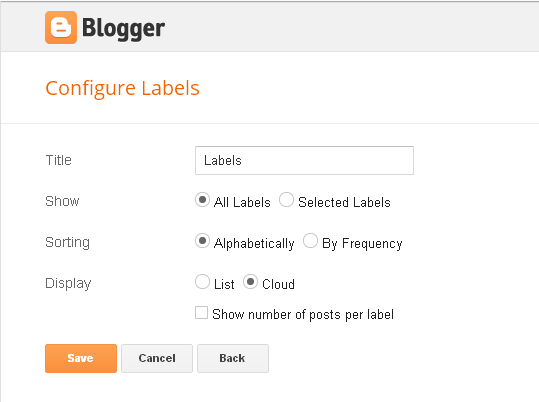
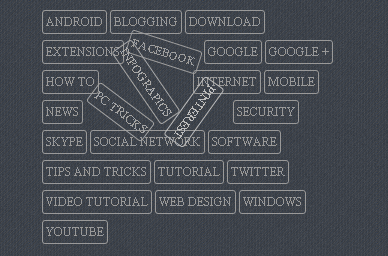
কেমন আছেন সবাই। আসাকরি সবাই ভাল আছেন। আমি ও ভাল আছি। পরিক্ষার জন্য টিউন করা হয়নি। পরীক্ষা শেষ তাই এখন থেকে নিয়মিত হব প্রতিদিন। আজ হাজির হয়েছি ব্লগার ব্লগের লেবেল বা ক্যাটেগরি একটু অন্য ভাবে সাজাতে। তো শুরু করা যাক।


 কোড :
কোড : .label-size a {
text-transform: uppercase;
float: left;
text-decoration: none;
margin: 0 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
-moz-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
-ms-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
-o-transform: rotate(360deg) scale(1) skew(1deg) translate(0px);
}
.label-size a {
text-transform: uppercase;
float: left;
text-decoration: none;
margin: 2px 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
-webkit-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
-moz-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
-ms-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
-o-transform: rotate(10deg) scale(1) skew(5deg) translate(0px);
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-moz-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-ms-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-o-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
}
.label-size a {
text-transform: uppercase;
float: left;
text-decoration: none;
margin: 2px 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-moz-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-ms-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
-o-transform: rotate(0deg) scale(1.2) skew(5deg) translate(0px);
}
.label-size a {
text-transform: uppercase;
float: left;
text-decoration: none;
margin: 2px 3px 6px 0;
padding: 3px;
border: solid 1px #999;
border-radius: 3px;
font-size: 12px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
-webkit-transform:rotate(0deg) scale(1) skew(-15deg) translate(0px);
-moz-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px);
-ms-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px);
-o-transform: rotate(0deg) scale(1) skew(-15deg) translate(0px);
}
.label-size a:hover {
border: 1px solid black;
-webkit-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
-moz-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
-ms-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
-o-transform: rotate(0deg) scale(1) skew(15deg) translate(0px);
}

আমি ফয়সাল আহমেদ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 21 টি টিউন ও 579 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
I have a decade of experience in the field of web development, during which I have honed my skills in various technologies and frameworks. My expertise primarily revolves around Laravel and WordPress, two popular platforms for building web applications and content management systems. In addition, I have a strong grasp...