
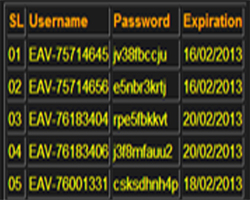
আসসালামু-আলাইকুমঃ কেমন আছেন সবাই , আশা করি আল্লাহর রহমতে খুব ভাল আছেন । আমিও আপনাদের দুয়াই ও আল্লাহর অশেষ রহমতে অনেক ভাল আছি। অনেক দিন হোল টিউন করি না। আর টিউন করবোই বা কেমনে? তেমন কিছুই তো পারি না 😛 তাই সব সময় শিখার জন্য চেষ্টা করচি। শিখতে শিখতে সেদিন আমার সাইট এর জন্য একটা পোস্ট করব ভাবছি। কিন্তু সেই পোস্ট টা Table আকারে না হলে মটেই ভালো দেখাবে না। এবার Table শিখার পালা 😀 যাইহোক Table টা সিখে নিলাম অ্যান্ড আমার সাইট এ সুন্দর করে একটা Table আকারে পোস্ট দিলাম 😛 তারপর ভাবলাম আমার মত হইত অনেকেরই এই Table টা প্রয়োজন । তাই আপনাদের সাথে শেয়ার করতে চলে এলাম। তো চলুন দেখা যাক কেমন করে HTML দিয়ে একটি আকর্ষণীয় Table তৈরি করা জাই :
<html> <head> <title>www.netalamin.blogspot.com</title> </head> <body bgcolor=" #00CC99" style="text-align:center"> <table border="1"> <tr> <th>SL</th> <th>Username</th> <th>Password</th> <th>Expiration</th> </tr> <tr> <td>01</td> <td>100</td> <td>200</td> <td>400</td> </tr> <tr> <td>02</td> <td>300</td> <td>600</td> <td>300</td> </tr> <tr> <td>03</td> <td>500</td> <td>800</td> <td>200</td> </tr> </table> </body> </html>
প্রথমে একটা নোটপ্যাড open করুন। তারপর উপরের code টুকু লিখে file মেনু থেকে Save as এ ক্লিক করে File name: index.html , Save as type : All files, দিয়ে save করুন। তারপর index.html ফাইলটি Mozilla Firefox দিয়ে open করুন।
Table এর কিছু কোড এর ব্যবহার:
<table border="1"> এখানে border="1" এর মাধ্যমে টেবিলের জন্য সিঙ্গেল বর্ডার ব্যবহার করা হয়েছে . আপনার প্রয়োজন অনুসারে 1 এর স্থানে 2,3,4 ইত্যাদি ব্যবহার করা যাবে।
টেবিলের প্রতিটা সারি তৈরির জন্য <tr></tr> ব্যবহার করা হয়, এবং প্রতিটা সেল তৈরির জন্য <td></td>ব্যবহার করা হয়।
<th></th> এর মাধ্যমে টেবিল হেডার তৈরি করা হয়েছে।<th>Username</th> এর মধ্যের Username লেখাটি একটু মোটা দেখাবে।
টেবিলের মধ্যে কোন সেল খালি রাখার জন্য <td></td> এর মাঝে কিছু না লেখলেই হবে। শুধুমাত্র <td></td> ব্যবহার করতে হবে।
যদি কার কন প্রব হই তাহলে আমাকে জানাবেন। আর আপনার হাতে একটু সময় থাকলে আমার ব্লগ থেকে একটু ঘুরে আস্তে পারেন 😛 আল্লাহ হাফেয।
আমি মোঃ আল-আমিন হুসাইন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 11 টি টিউন ও 109 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ওযু- হল, নামাযের চাবি, এবং নামায হল বেহেস্তের চাবি । নামায পড়তে মাত্র কয়েক মিনিট সময় লাগে, আসুন আমরা সকলেই নামায পড়ার জন্য চেষ্টা করি......।
বাহ!! অনেক সুন্দর টিউন করেচেন তো! এতো প্রয়োজনীয় একটা টিউন আমাদের কে উপহার দেওার জন্য ধন্যবাদ। আগামীতে আর ভালো টিউন এর অপেক্ষাই রইলাম………