
tt তে এটা আমার প্রথম টিউন । আশা করি ভুল গুলো ধরিয়ে দিবেন । গত এক মাস ধরে আমি ওয়েব ডিসাইন শিখতেছি । কিছুদিন আগে আমি
dropdown menu বানানোর টিউটোরিয়াল খুজছিলাম tt তে । এ বিষয়ে একটা টিউন পেয়েছিলাম কিন্তু সেটা একটু বড় টিউন ছিল । যা আমার গোবর মারকা মাথায় কিছুতেই ঢুকাতে পারছিলাম না । তবে অনেক চেস্টার পর আমি এটা শিখতে পেরেছি । এ জন্য ঐ টিউনার ভাই কে অনেক ধন্যবাদ । এরপর ও আমি টিউন টা করছি যাতে আমার মত নতুন শিক্ষনবিশরা সহজেই শিখতে পারেন ।
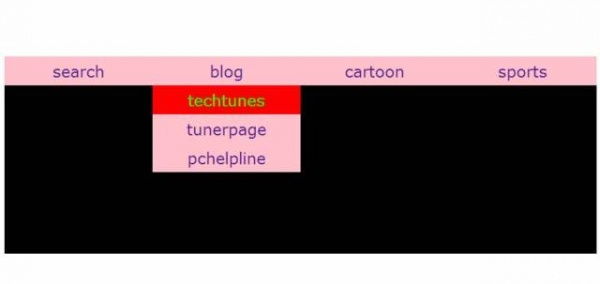
নিচে html এবং css code গুলি দিলাম । copy করে notepad এ paste করে page.html নামে save করুন ।
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
li ul { display:none;} /*--for hiding dropdown menu item --*/
li:hover ul{ display:block;} /*--for showing dropdown menu item (hover)--*/
ul{padding: 0px; } /*--for stright below menu item--*/
li{ display:block; /*--for removing bullets--*/
float:left; /*--for horizontal line--*/
width:150px; /*--for menu width--*/
background-color:pink; /*--for normal background--*/
text-align:center;} /*--for text alignment--*/
a{ text-decoration:none; /*--for removing underline from link--*/
font-family:verdana; /*--for font style--*/
display:block; /*--for link to cover menu width--*/
padding:5px;} /*--for padding menu item (link)--*/
li a:hover{ color:lime; /*--for hover text color--*/
background-color:red;} /*--for hover background color--*/
div{background-color:black;
width:600px;
height:200px; /*--please select hide and width as you need--*/
margin-left:100px;
margin-top:100px;} /*--for positioning navigation menu bar on page--*/
</style>
</head>
<body>
<div>
<ul>
<li><a href="#">search</a>
<ul>
<li><a href="#">google</a></li>
<li><a href="#">yahoo</a></li>
<li><a href="#">bing</a></li>
</ul>
</li>
<li><a href="#">blog</a>
<ul>
<li><a href="#">techtunes</a></li>
<li><a href="#">tunerpage</a></li>
<li><a href="#">pchelpline</a></li>
</ul>
</li>
<li><a href="#">cartoon</a>
<ul>
<li><a href="#">tom & jerry</a></li>
<li><a href="#">pink panther</a></li>
<li><a href="#">ben 10</a></li>
</ul>
</li>
<li><a href="#">sports</a>
<ul>
<li><a href="#">cicket</a></li>
<li><a href="#">football</a></li>
<li><a href="#">tennis</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>

ব্যাখ্যা করার ইচ্ছা ছিল , কিন্তু সেহরির সময় হয়ে গেল । সবাই ভাল থাকবেন ।
**যারা জানেন তাদের প্রতি অনুরোধ , দয়া করে আমার ভুল থাকলে ধরিয়ে দিবেন এবং ভাল পরামর্শ দিবেন **
আমি amansdpr। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 2 টি টিউন ও 16 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
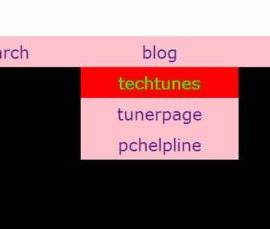
dropdown মেনু-র নিচে যেই content থাকবে, hover-এ সেটা নিচে চলে আসবে অর্থাৎ dropdown মেনু display হলে সেটা তার নিচের content-কে জুড়-পূর্বক নিচে ঠেলে দিবে। positioning-টা ভাল করে বুঝে নেন। একটু কোড অ্যাড করে নিন, ঠিক হয়ে যাবে…
li ul {
display:none;
position:absolute;
}
li:hover ul{
display:block;
width:100px;
}