আপনি যখন টেকটিউনসে টিউন করবেন, তখন আপনাকে টিউনের সাথে সম্পর্কযুক্ত Company/Organization এর ইমেজ যুক্ত করতে হবে। তবে, আপনি চাইলে যেকোনো ভাবে স্ক্রিনশট নিয়ে সেটি টিউনে যুক্ত করতে পারবেন না। এক্ষেত্রে, টেকটিউনস এর কিছু গাইডলাইন রয়েছে, যেটি অনুসরণ করে আপনাকে অফিসিয়াল কোন ওয়েবসাইট থেকে স্ক্রিনশট নিতে হবে।
আর বিভিন্ন অফিসিয়াল ওয়েবসাইট থেকে ইমেজ নেওয়ার ক্ষেত্রে আপনাকে দুটি পদ্ধতি অবলম্বন করতে হবে, যেগুলো আপনি এই টিউনে জানতে পারবেন।

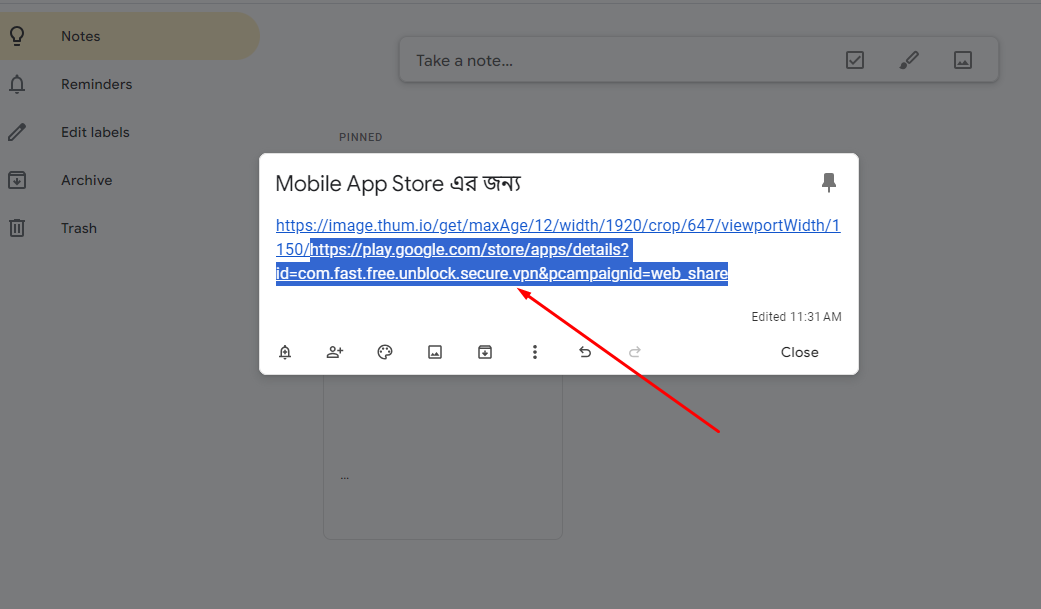
আপনি যদি আপনার টিউন এর মধ্যে কোন একটি মোবাইল অ্যাপ আলোচনা করেন, যেটি প্লে স্টোর অ্যাপলের অ্যাপ স্টোরে পাওয়া যায়, তাহলে আপনাকে সেই অ্যাপটির স্ক্রিনশট H2 হেডিং এর নিচে যুক্ত করার জন্য নিচের লিংকটি ব্যবহার করতে হবে।
এখানে লক্ষ্য করুন যে, লিংকটির একেবারে শেষের দিকে যে ইউআরএলটি রয়েছে, সেটি গুগল প্লে স্টোরে একটি অ্যাপের লিংক।

আপনার টিউনটি যদি লিস্ট বেইসড টিউন হয় এবং সেখানে অনেকগুলো আপনি আলোচনা করা হয়, এক্ষেত্রে আপনাকে তো অবশ্যই সেই টিউনে অফিশিয়াল ওয়েবসাইট বা অ্যাপ স্টোর থেকে লিংক নিয়ে সেটির স্ন্যাপশট H2 হেডিং এর নিচে ব্যবহার করতে হবে। আর এর পরবর্তীতে, সেই হেডিং এর নিচে অন্যান্য বিষয়বস্তুগুলো আলোচনা করার জন্য স্বাভাবিকভাবে গাইডলাইন অনুযায়ী স্ক্রিনশট নিয়ে টিউনে যুক্ত করতে হবে (যে স্ক্রিনশট নেওয়ার প্রক্রিয়াটি আপনারা পূর্ববর্তী চেইন টিউন পর্ব গুলোতে জানতে পেরেছেন)।
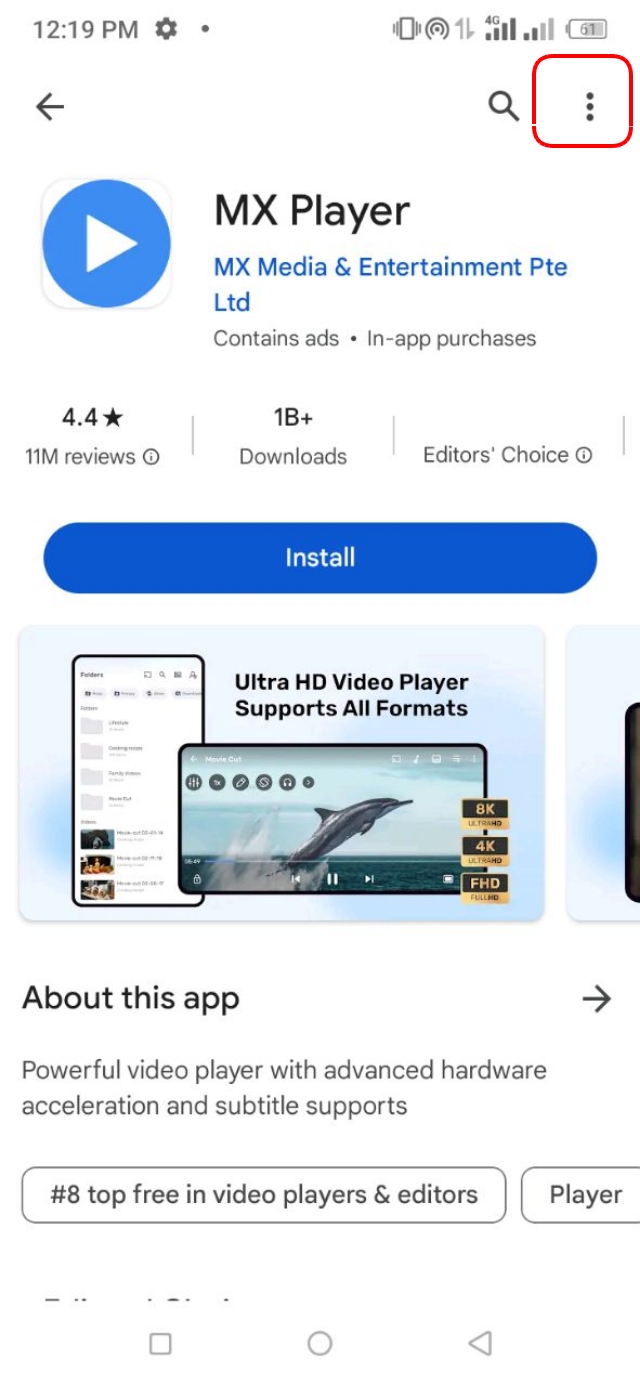
যাইহোক, এখন আমি আপনাকে দেখানোর জন্য একটি টিউনে H2 হেডিং এর নিচে একটি ইমেজ যুক্ত করবো, যা একটি মোবাইল অ্যাপের। এখন এই টিউনে আমি MX Player নিয়ে একটি লিস্ট বেইসড টিউন করেছি। এবার গাইডলাইন অনুযায়ী আমাকে এই অ্যাপটির অফিসিয়াল ওয়েবসাইট থেকে স্ন্যাপশট নিয়ে যুক্ত করতে হবে।
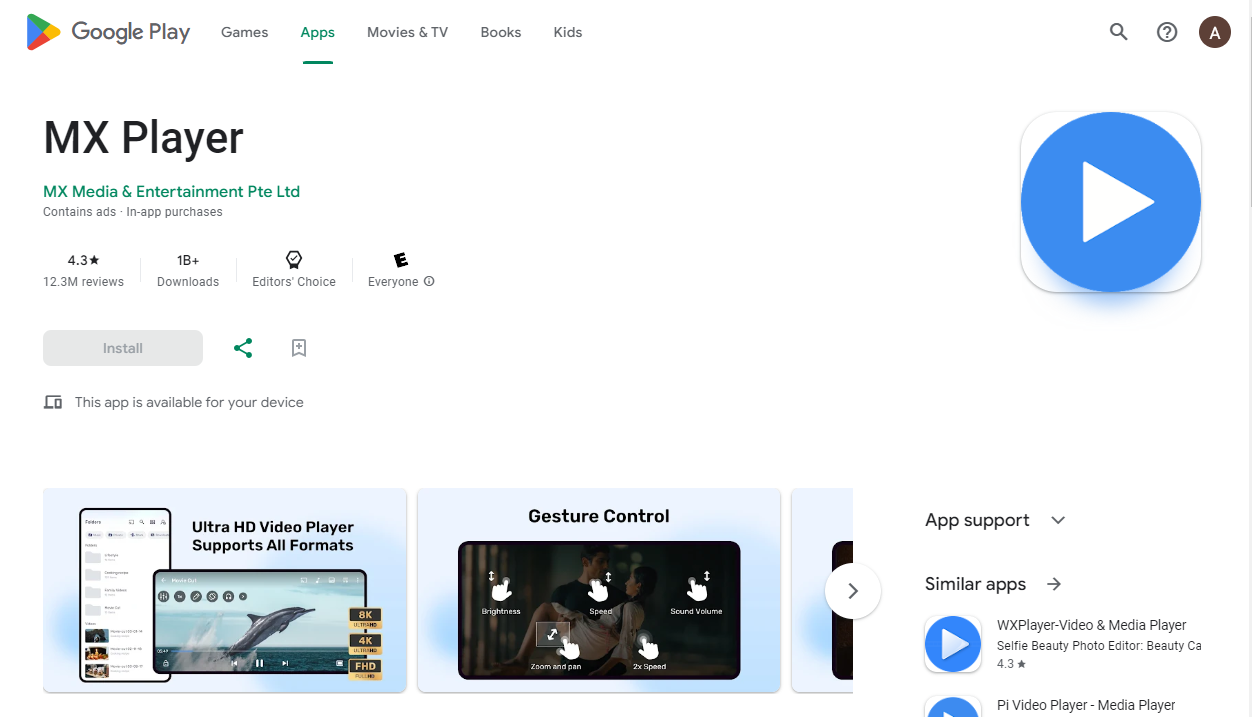
১. এজন্য আমি গুগল প্লে স্টোরে আসলাম এবং এখান থেকে MX Player সার্চ করে নিলাম।

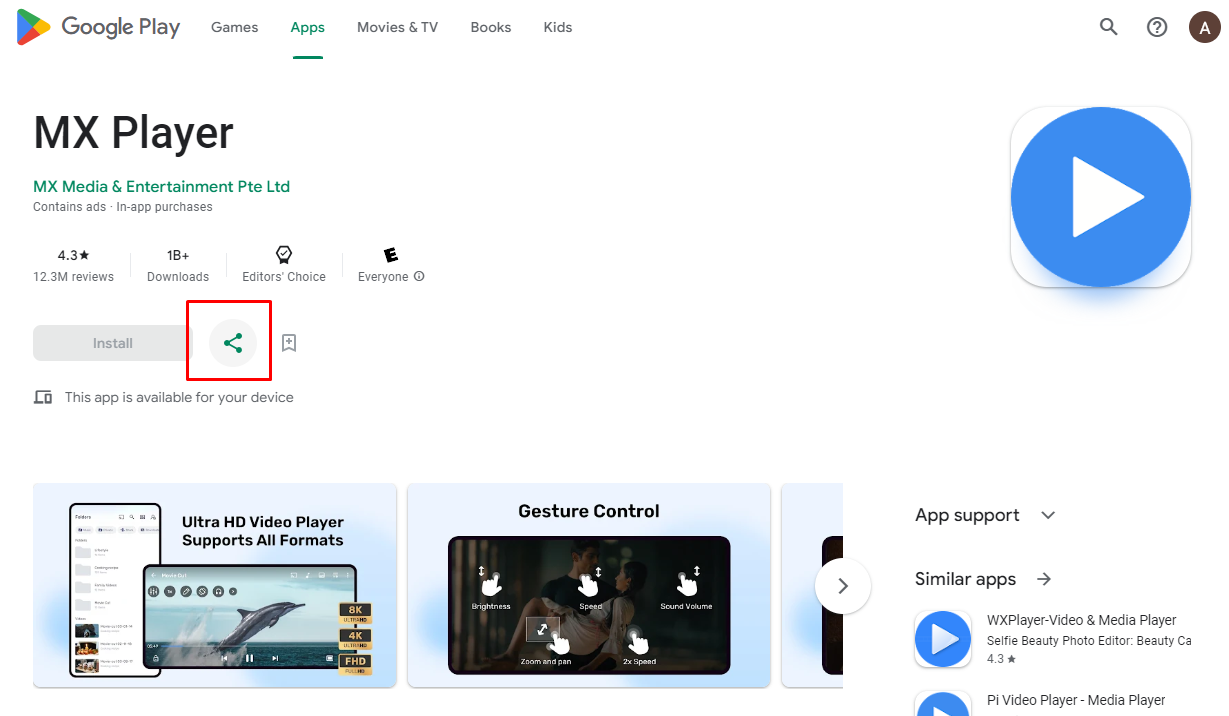
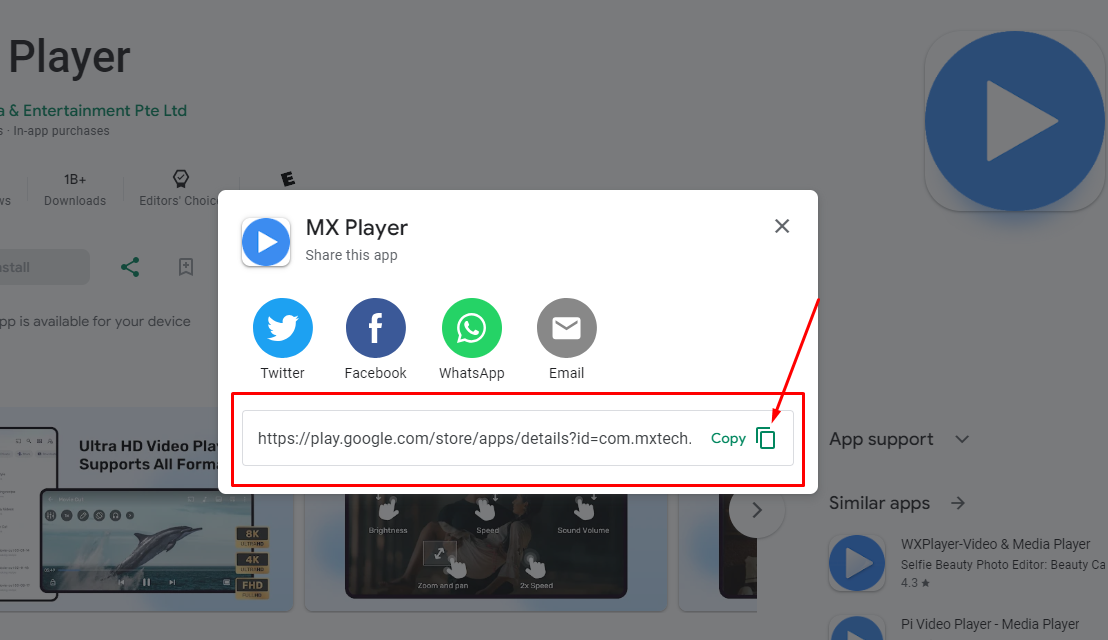
২. এবার MX Player অ্যাপটির লিংক নেওয়ার জন্য Share বাটনে ক্লিক করতে হবে।

৩. তারপর, MX Player এর লিংক কপি করতে Copy অপশন এ ক্লিক করুন।

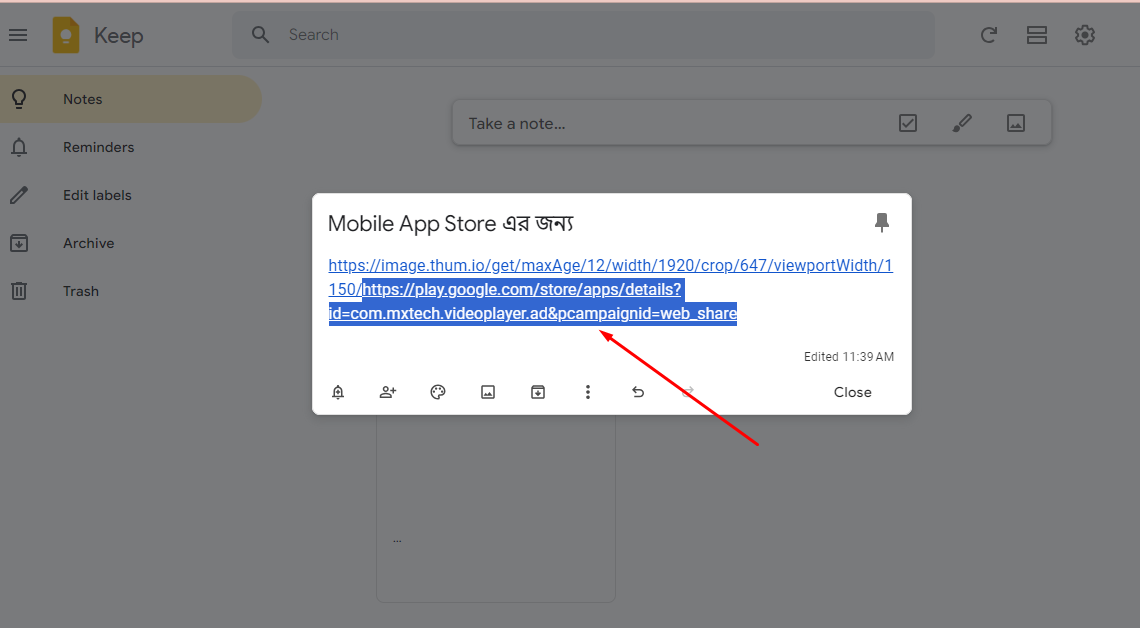
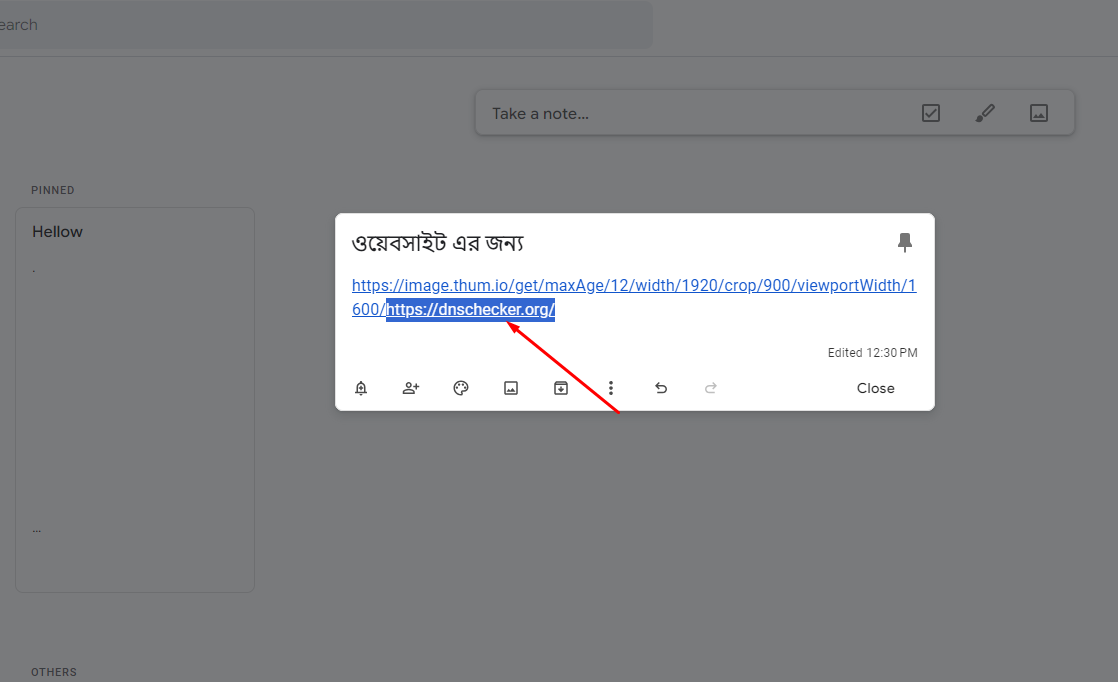
৪. এখন, এই লিংকটি দিয়ে টেকটিউনস গাইডলাইন অনুযায়ী অফিসিয়াল ওয়েবসাইটের ইমেজ নেওয়ার জন্য উপরে আপনাকে দেওয়ার লিংকের শেষের URL এ এটি Replace করতে হবে।

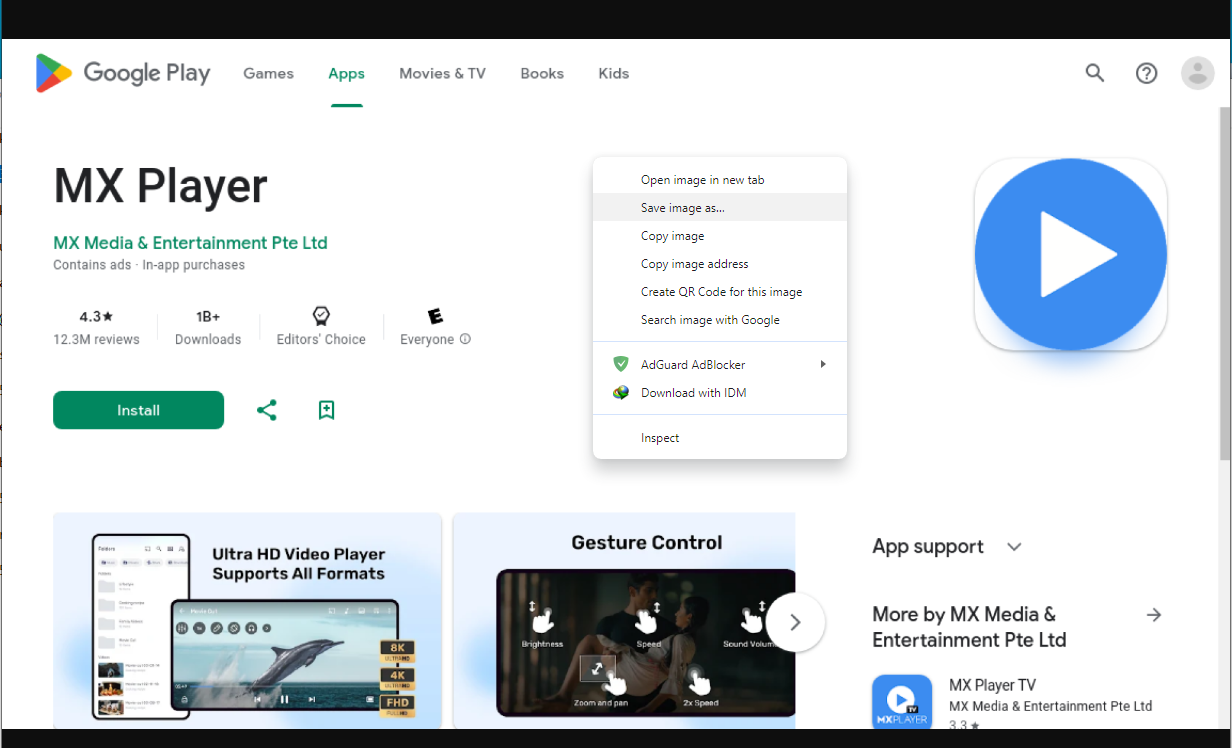
৫. এখন আপনি যদি এই লিংকটি কোন ব্রাউজার দিয়ে ওপেন করেন, তাহলে ব্রাউজারে সেটির একটি স্নাপশট তৈরি হবে, যা আপনাকে মাউসের রাইট বাটন অথবা মোবাইল এর ক্ষেত্রে হলে আঙ্গুল দিয়ে দীর্ঘক্ষণ চাপ দিয়ে ধরে রেখে আপনার ডিভাইসে সেভ করুন।

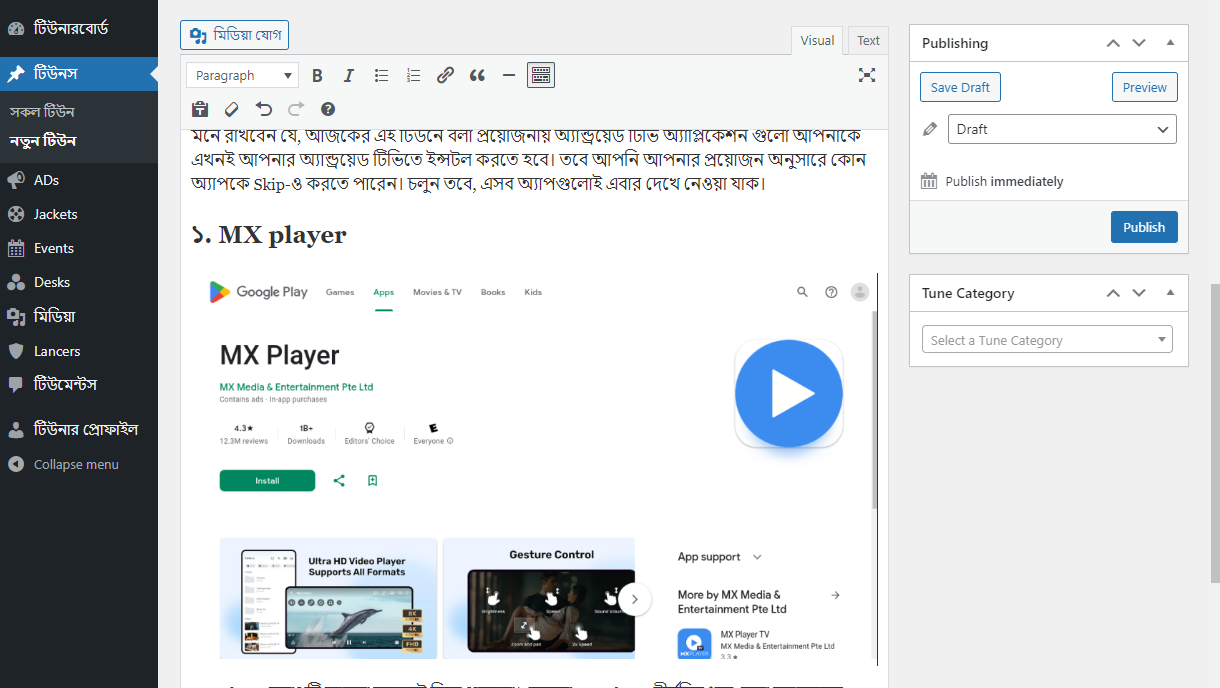
৬. এরপর আপনাকে গাইডলাইন অনুযায়ী সেটিকে টিউনের H2 হেডিং এর নিচে ব্যবহার করতে হবে।

আর আপনি যদি মোবাইল ব্যবহার করে টিউন করে থাকেন, তাহলে একইভাবে মোবাইলের গুগল প্লে স্টোরে সেই অ্যাপে গিয়ে উপরের থ্রি ডট আইকনে ক্লিক করুন এবং সেখান থেকে Share অপশনে ক্লিক করে লিঙ্ক কপি করুন।


টেকটিউনসে টিউন করার সময় আপনাকে সর্বদা বিভিন্ন প্রোডাক্ট বা সার্ভিসের ওয়েবসাইট নিয়ে টিউন করতে হবে। আর আপনি যখন বিভিন্ন প্রোডাক্ট বা ওয়েবসাইট নিয়ে টিউন করবেন, তখন আপনাকে অবশ্যই সেসব ওয়েবসাইটের ইমেজ যুক্ত করতে হবে। এক্ষেত্রেও, অফিসিয়াল ওয়েবসাইট থেকে কোন প্রোডাক্ট বা সার্ভিসের ইমেজ নেওয়ার ক্ষেত্রে টেকটিউনস গাইডলাইন অনুযায়ী স্ন্যাপশট নিতে হয়।
App Store এবং Official Website এর স্ন্যাপশট নেওয়ার প্রক্রিয়া ভিন্ন। যেকোনো অফিসিয়াল ওয়েবসাইট এর ইমেজ নেওয়ার জন্য আপনাকে নিচের লিংকটি ব্যবহার করতে হবে।
এখানে আপনাকে একই ভাবে লিংকটির শেষের URL রিপ্লেস করে দিতে হবে। উদাহরণস্বরূপ আমি যদি DNS Checker অফিসিয়াল ওয়েবসাইটের ইমেজ নিতে চাই, তাহলে আমাকে এই ওয়েবসাইটের ইউআরএল লিংকটির শেষে রিপ্লেস করে দিতে হবে।

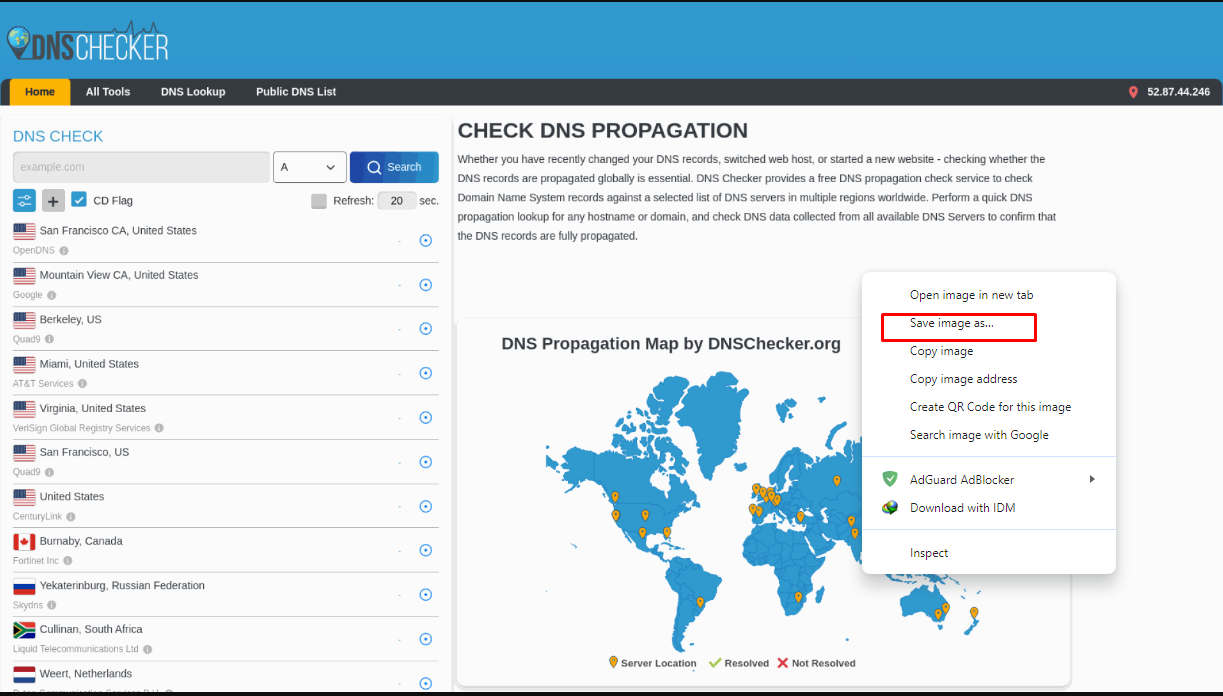
এরপর এই লিংকটি যে কোন একটি ব্রাউজার দিয়ে ওপেন করলে স্ন্যাপশট তৈরি হবে। যে স্নাপশটটি মাউসের রাইট বাটনে ক্লিক করে Save করুন, আর মোবাইলের ক্ষেত্রে দীর্ঘক্ষণ ট্যাপ করে ধরে রেখে Save করবেন।

এভাবেই মূলত আপনাকে যেকোনো অফিশিয়াল ওয়েবসাইট এর ইমেজ টিউনে যুক্ত করতে হবে।

আপনি যখন কোন ওয়েবসাইটের সার্ভিস বা প্রোডাক্ট নিয়ে আলোচনা করবেন, তখন আপনি যদি সেই ওয়েবসাইট নিয়ে লেখার সময় একটি হেডিং তৈরি করেন, তাহলে সেই হেডিং এর নিচে গাইডলাইন অনুযায়ী একটি ইমেজ যুক্ত করার জন্য ওয়েবসাইট এর স্ন্যাপশট লিংকটি ব্যবহার করবেন। যে লিংকটিতে সে ওয়েবসাইটের ইউআরএল রিপ্লেস করে খুব সহজেই একটি স্ন্যাপশট ইমেজ তৈরি করে নিতে পারবেন।
মোটকথা, আপনাকে যখনই টিউনে কোন অফিসিয়াল ওয়েবসাইটের পেজের ইমেজ যুক্ত করতে হবে, তখনই এই পদ্ধতিতে ইমেজ সংগ্রহ করে সেটিকে ব্যবহার করতে হবে। তবে, আপনি যখন টিউটোরিয়াল ভিত্তিক টিউন করবেন, তখন শুধুমাত্র সেই হেডিং এর নিচে গাইডলাইন অনুযায়ী এভাবে ইমেজ যুক্ত করার পর, পরবর্তীতে সেই হেডিং এর অধীনে যেকোনো সাইজের স্ক্রিনশট নিয়ে তা ধাপে ধাপে যুক্ত করে ব্যাখ্যা করতে পারবেন।
এক্ষেত্রে বিভিন্ন বিষয় দেখানোর জন্য স্নাপশটের প্রয়োজন হবে না।
অন্যদিকে, আপনি যখন কোন মোবাইল অ্যাপ নিয়ে টিউনে আলোচনা করবেন, তখন মূল হেডিং এর নিচে শুধুমাত্র App Store এর জন্য দেওয়া স্ন্যাপশট লিংকটি ব্যবহার করবেন। আবার আপনি যদি এমন কোন মোবাইলে অ্যাপ নিয়ে আলোচনা করেন, যা Google Play Store বা Apple এর App Store এ পাওয়া যায় না, এক্ষেত্রে সেটির অফিসিয়াল ওয়েবসাইটের ইমেজ সংগ্রহ করার জন্য ওয়েবসাইটের স্ন্যাপশট লিংক টি ব্যবহার করবেন।
অর্থাৎ, সেই অ্যাপসটি যে ওয়েবসাইট থেকে ডাউনলোড করতে হবে, সেই ওয়েবসাইটের অ্যাপসটির URL নিয়ে ওয়েবসাইটের স্ন্যাপশট লিংক ব্যবহার করে ইমেজ তৈরি করতে হবে।
আপনাকে একটি উদাহরণ দেখানোর জন্য আমি একটি অ্যাপ খুঁজে বের করেছি, যা Google Play Store এ পাওয়া যায় না। এখন, এই অ্যাপসটি নিয়ে আমাকে টিউন লেখার জন্য মূল হেডিং এর নিচে একটি স্ন্যাপশট ইমেজ নিয়ে ব্যবহার করতে হবে। আর এজন্য আমি ওয়েবসাইটে গিয়ে অ্যাপসটির নিয়ে ওয়েবসাইটের স্ন্যাপশট লিংক ব্যবহার করে একটি ইমেজ তৈরি করব।
আপনাকে মূলত এভাবেই প্রয়োজন অনুসারে, App Store অথবা Website এর স্ন্যাপশট লিংক ব্যবহার করে ইমেজ তৈরি করতে হবে। এক্ষেত্রে আপনাকে সবসময় এটি মাথায় রাখতে হবে যে, আপনার আলোচনা করা প্রোডাক্ট বাস সার্ভিসটি কোন অ্যাপ স্টোরের নাকি ওয়েবসাইটের। যদি সেটি ওয়েবসাইট হয়ে থাকে, তাহলে ওয়েবসাইটের জন্য দেওয়া স্ন্যাপশট লিংক ব্যবহার করে সেই Company/Organization এর অফিসিয়াল ওয়েবসাইট থেকে ইমেজ সংগ্রহ করুন। আর, সেটি অ্যাপস হলে, App Store এর জন্য দেওয়া স্ন্যাপশট লিংক ব্যবহার করে ইমেজ তৈরি করে টিউনে যোগ করুন।
টেকটিউনসে টিউন করার সময় কোন ওয়েবসাইট, এক্সটেনশন, সফটওয়্যার অথবা অ্যাপস নিয়ে আলোচনা করতে মূল হেডিং এর নিচে এভাবেই ইমেজ সংগ্রহ করতে হবে। টেকটিউনস গাইডলাইন অনুযায়ী আপনাকে সর্বদা অফিসিয়াল ওয়েবসাইট থেকে স্ন্যাপশটের মাধ্যমে ইমেজ সংগ্রহ করতে হবে, যা এই চেইন টিউনের পর্বে বিস্তারিতভাবে দেখানো হলো।
তাই, আপনি এখন থেকে আপনার টিউনে কোন ওয়েবসাইট, সফটওয়্যার, এক্সটেনশন অথবা মোবাইল অ্যাপ নিয়ে আলোচনা করার সময় মূল হেডিং এর নিচে অফিসিয়াল ওয়েবসাইট এর ইমেজ যুক্ত করার জন্য এই পদ্ধতিতে ইমেজ সংগ্রহ করুন এবং তা টিউনে যোগ করুন। ধন্যবাদ
আমি মো আতিকুর ইসলাম। কন্টেন্ট রাইটার, টেল টেক আইটি, গাইবান্ধা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 5 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 601 টি টিউন ও 94 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 67 ফলোয়ার আছে এবং আমি টেকটিউনসে 3 টিউনারকে ফলো করি।
“আল্লাহর ভয়ে তুমি যা কিছু ছেড়ে দিবে, আল্লাহ্ তোমাকে তার চেয়ে উত্তম কিছু অবশ্যই দান করবেন।” —হযরত মোহাম্মদ (সঃ)