
আসসালামু আলাইকুম টেকটিউনস কমিউনিটি, কেমন আছেন সবাই? আশা করছি ভাল আছেন। বরাবরেই মত আজকেও চলে এসেছি নতুন টিউন নিয়ে।
SEO এর মুল উদ্দেশ্য হচ্ছে সার্চ ইঞ্জিনে র্যাংক করানো। নির্দিষ্ট সার্চে বা কীওয়ার্ড যখন আপনার ওয়েবসাইট র্যাংক করে তখনই আপনি ভাবতে পারেন আপনার পুরো SEO প্রক্রিয়া হয়তো সঠিক ছিল। হয়তো বলার কারণ হচ্ছে, নির্দিষ্ট র্যাংকিং ফ্যাক্টর নেই যেটার মাধ্যমে কেউ নিশ্চিত করে বলতে পারবে যে তার পেজ র্যাংক করবে। গুগল প্রতিনিয়ত র্যাংকিং ফ্যাক্টরের প্রাধান্য বাড়ায় কমায়।
সার্চ ইঞ্জিন র্যাংকিং এর ক্ষেত্রে URL এর সঠিক স্ট্রাকচার নিশ্চিত করা বেশ গুরুত্বপূর্ণ। অধিকাংশ সময় আমরা URL কেমন হবে সেটা তেমন গুরুত্ব দেই না। কিন্তু SEO এর সফলতা URL স্ট্রাকচারের উপরেও কিন্তু নির্ভর করতে পারে। বেশিরভাগ ক্ষেত্রে Heading এলিমেন্ট, টাইটেলকে আমরা বেশি গুরুত্ব দেই কিন্তু URL ও SEO সফলতায় পাওয়ারফুল টুল হতে পারে।

ভাল র্যাংকিং পেতে URL এ কিওয়ার্ড ব্যবহার করা কতটা ভাল সিদ্ধান্ত, বা এটা আসলেই কাজ করে কিনা, এটার পরিষ্কার কোন উত্তর নেই। কেন নেই চলুন সেটা দেখে নেয়া যাক,
২০১০ সাল, URL এ কিওয়ার্ড ব্যবহার
২০১০ সালে Google এর Matt Cutts একটি ভিডিও প্রকাশ করে এবং সেখানে Path নেম এ এবং ফাইল নেমে কীওয়ার্ড ব্যবহার সম্পর্কে আলোচনা করেন।
/tools/wood/drills.html
/tools-wood-drills.html
উপরে দুইটি স্ট্র্যাকচার দেখা যাচ্ছে,
Cutts জানান ইউজারের কাছে যা ভাল সেটকেই রিকোমেন্ড করা যেতে পারে। যেমন মাল্টি হাইফেন ভার্সনটা দেখতে কিছুটা অদ্ভুত এবং ইউজার এটাকে Spam ভাবতে পারে। তবে এমন কোন এলগোরিদম নেই যা মাল্টি হাইফেন URL কে ব্লক বা প্যানালাইজ করবে। তিনি আরও জানান এই দুই URL এর মধ্যে কোন পার্থক্য নেই তবে ইউজার এক্সপেরিয়েন্সকে গুরুত্ব দিতে গেলে মাল্টি হাইফেন URL এড়িয়ে যাওয়াই ভাল। কারণ ইউজার এটিকে কম ক্লিক করতে পারে।
যদিও তিনি র্যাংকিং ফ্যাক্টরের কথা উল্লেখ করেন নি তবুও SERP এ রেজাল্ট গুলো আসলে ইউজারই কিন্তু ক্লিক করবে। যেহেতু এটা তার কাছে ইতিবাচক মনে হয় নি সুতরাং বলা যায়, মাল্টি হাইফেন URL কে কিছুটা কম গুরুত্ব দেওয়া যেতে পারে।
২০১১: ডোমেইনে কিওয়ার্ড র্যাংকিং ফ্যাক্টর
২০১১ সালের একটি ভিডিওতে Matt Cutts ডোমেইনে কিওয়ার্ড ব্যবহার নিয়ে কিছু ইঙ্গিত দেন। তিনি জানান, গুগল ডোমেইনে কিওয়ার্ডের ইনফ্লুয়েন্স ডাউন করার কথা ভাবছে।
সুতরাং বুঝা যাচ্ছে URL এ কিওয়ার্ড র্যাংকিং ফ্যাক্টর ছিল কিন্তু এটার প্রভাব কমিয়ে দেয়া হয়েছে। Matt সেখানে ডোমেইনের প্রভাব কমিয়ে ইউজার এক্সপেরিয়েন্স এবং মার্কেটিং এর গুরুত্ব তুলে ধরেন।
২০১৬: গুগল বলে কিওয়ার্ড খুবই সামান্য র্যাংকিং ফ্যাক্টর
জানুয়ারি ২০১৬ সালে একটি ওয়েবমাস্টার সেন্ট্রাল হ্যাংআউটে John Mueller জানান URL এ কিওয়ার্ড খুবই সামান্য র্যাংকিং ফ্যাক্টর। তিনি "Very Small" উল্লেখ করেন।
তিনি বলেন, "আমি বিশ্বাস করি এটি খুব ছোট একটি র্যাংকিং ফ্যাক্টর, এটা এমন কিছু নয় যে আপনাকে এটার জন্য ডোমেইনে কিওয়ার্ড এড করে নতুন রিস্ট্রাকচার করতে বলব।
সর্বোপরি তিনি এটিকে "Very Small" বলে উল্লেখ করেন এবং এটা ছাড়া অন্যান্য গুরুত্বপূর্ণ বিষয়ে ফোকাস করতে বলেন।
২০১৭: URL এ কীওয়ার্ড ওভাররেটেড
২০১৭ সালেও Mueller URL এ কীওয়ার্ডের গুরুত্বকে কম বলে উল্লেখ করেছে। ২০১৭ সালে এটাকে তিনি ওভাররেটেড বলে উল্লেখ করেন।
Keywords in URLs are overrated for Google SEO. Make URLs for users. Also, on mobile you usually don't even see them.
— John Mueller (official) · Not #30D (@JohnMu) March 8, 2017
২০১৮: URL এ কীওয়ার্ড নিয়ে ভাববেন না
২০১৮ সালেও তিনি URL এ কীওয়ার্ড এর গুরুত্বকে সামান্য বলে উল্লেখ করেন। এমনকি জানান এখন ইউজাররা URL দেখতেই পায় না। তিনি এর রেফারেন্স হিসেবে Google SERP এর উদাহরণ দিয়েছেন।
I wouldn't worry about keywords or words in a URL. In many cases, URLs aren't seen by users anyway.
— John Mueller (official) · Not #30D (@JohnMu) December 6, 2018
তো এতক্ষণে আপনি বুঝতে পেরেছেন URL এ কীওয়ার্ড এড করা র্যাংকিং ফ্যাক্টর হলেও গুগলারের স্ট্যাটমেন্ট অনুযায়ী তা খুবই সামান্য।

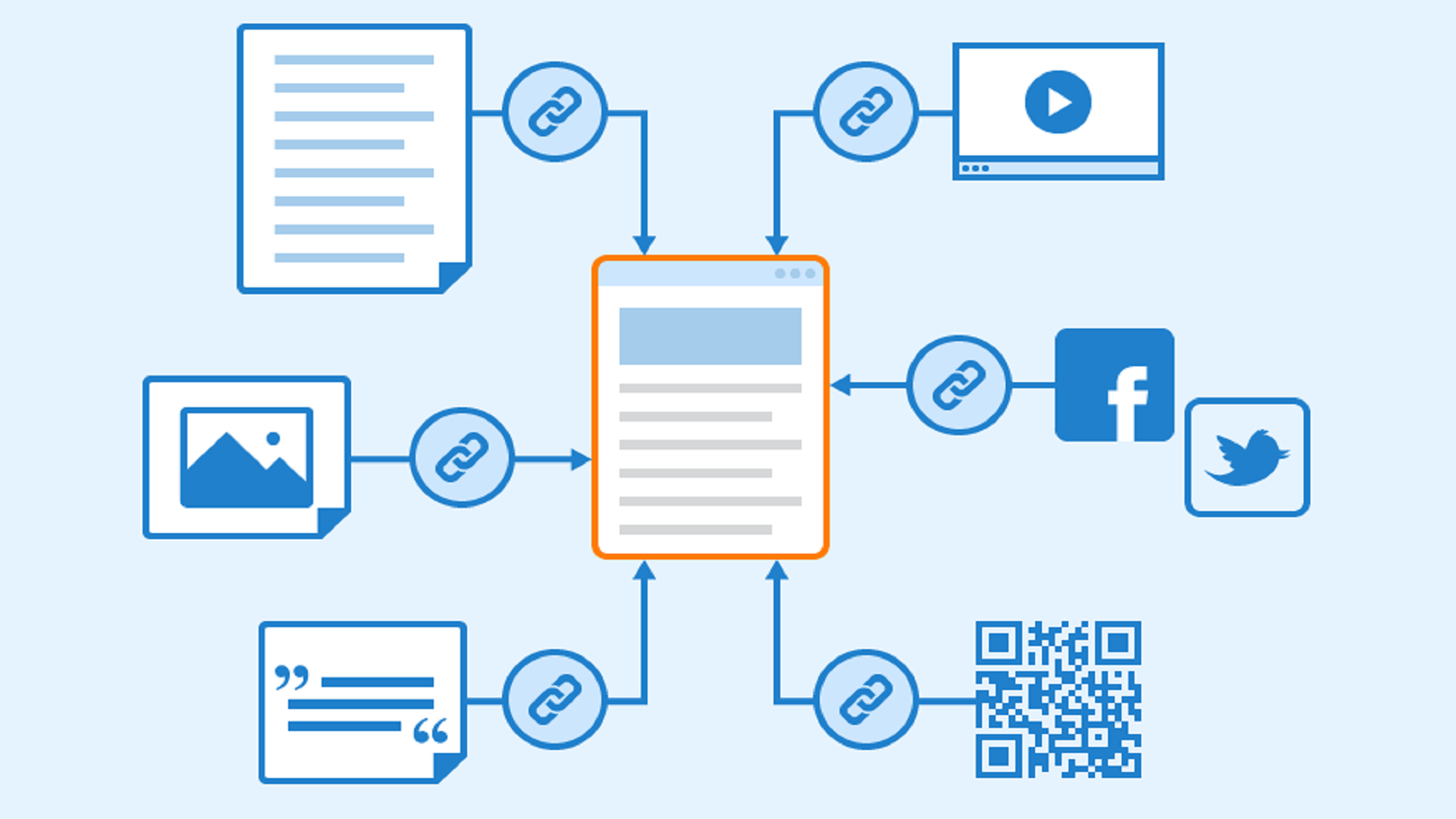
অনেকের মনে এমন আইডিয়া আসতে পারে কোন ওয়েবসাইটে সরাসরি URL লিংক করে দিলে হয়তো গুগল এর কীওয়ার্ডকে achore Txt হিসেবে ধরবে এবং র্যাংকিং ভাল হবে।
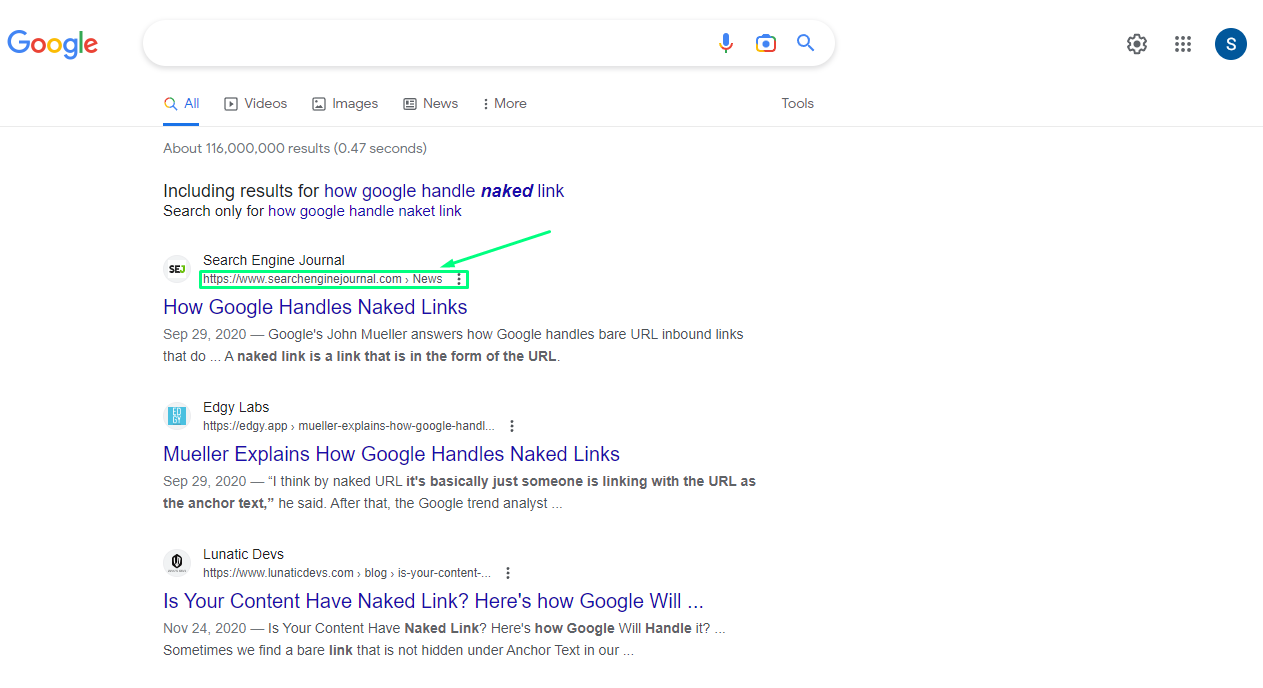
এই ধরনের লিংকে মূলত Naked লিংক বলে। এটাকে Naked লিংক বলা হয় কারণ, anchor text না দিয়ে সরাসরি URL এড করে দেয়া হয়।
Naked লিংক:
Link with anchor text:
এই ধরনের লিংকের ক্ষেত্রে Mueller, ২০২০ সালে জানান এর মাধ্যমে Anchor Text ইনফো পাস হয় না।
তিনি বলেন, আমি যতটুকু বুঝি, আমাদের সিস্টেম এটিকে URL হিসেবে রিকোগনাইজ করে, এখানে কোন ভ্যালুয়েবল Anchor আছে কিনা সেটা দেখে না।
অস্বীকার করার কিছু নাই পুরনো একটি SEO আইডিয়া ছিল URL এ কীওয়ার্ড এড করে CTR বাড়ানো যায়। এটা আগে সত্য হলেও এখন এতটা নয়। যে সব ওয়েবসাইট Breadcrumb Navigation অথবা Breadcrumb Navigation Structured Data ব্যবহার করে তাদের জন্য তো কখনোই নয়।
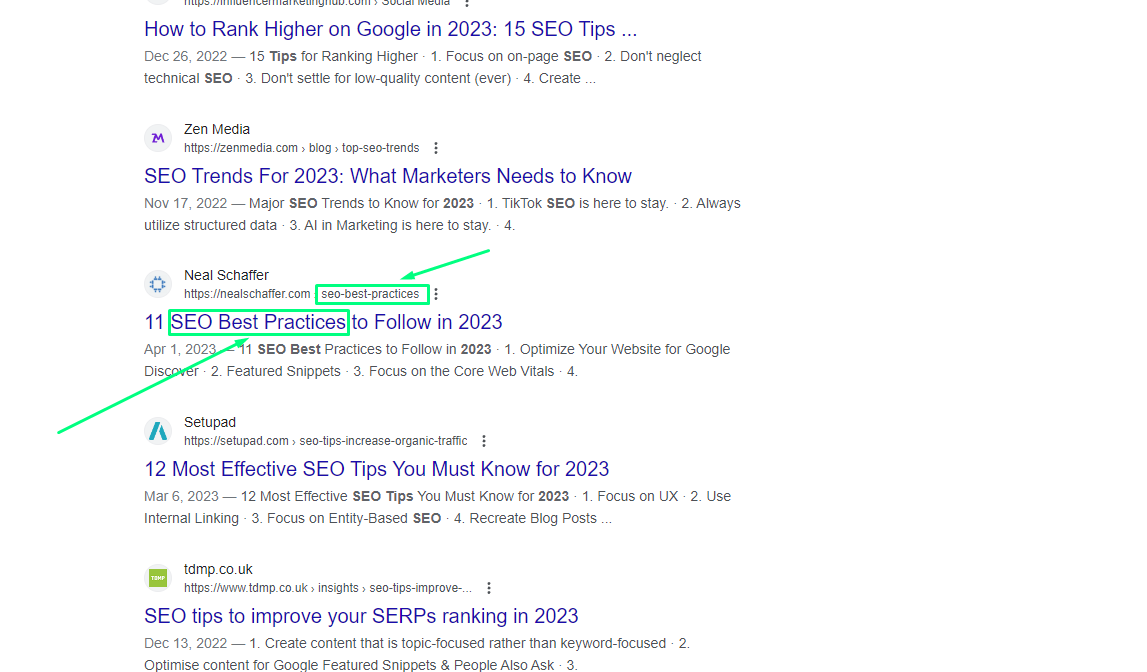
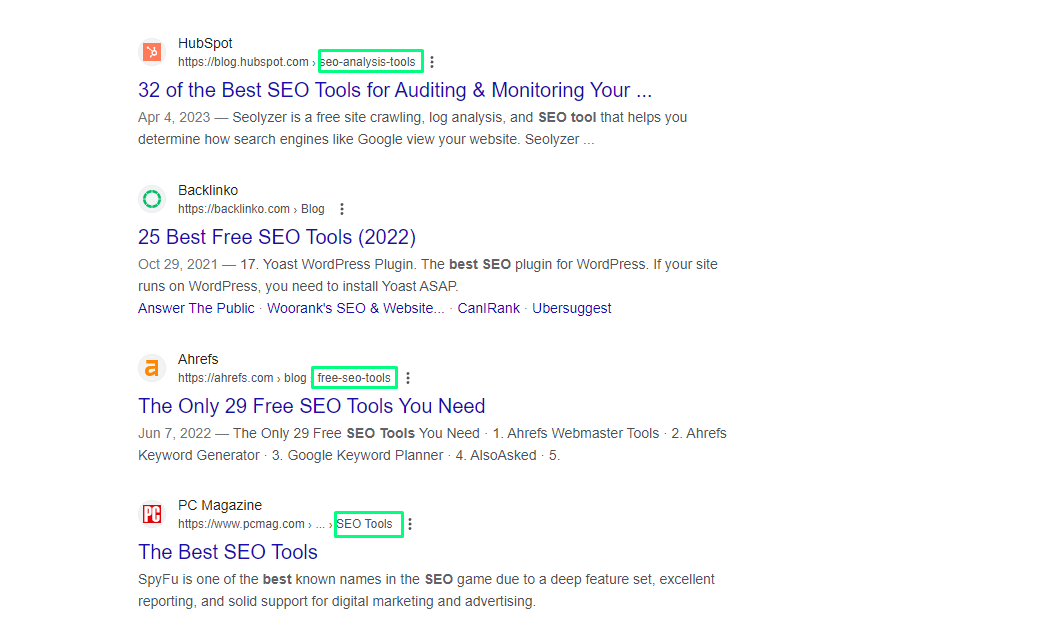
Breadcrumb Navigation এর ওয়েবসাইট গুলোর ক্ষেত্রে গুগল SERPS এ ক্যাটাগরি শো করে, URL এর কীওয়ার্ড দেখাই যায় না।

তবে যেসব ওয়েবসাইট Breadcrumb Navigation ব্যবহার করে না সেগুলোতে আবার গুগল URL শো করে। তবে সেগুলো গুগল হাইলাইট করে না।
URL এ কীওয়ার্ড ব্যবহার করা র্যাংকিং ফ্যাক্টরের ক্ষেত্রে কিছুটা কম গুরুত্বের হতে পারে তবে এটি ব্যবহারের কোন সুবিধা নেই এটা বলা যাবে না।

এর কিছু পরিষ্কার সুবিধাও আছে যেমন এতে করে ইউজার বুঝতে পারে পেজটি কি সম্পর্কে লেখা। সার্চ ইঞ্জিন রেজাল্টে কীওয়ার্ড না দেখা গেলেও Naked লিংকে কীওয়ার্ড দেখা যাবে।
https:www.example.com/widgets/best-widgets
আর ইউজারের কাছে যা সুবিধা গুগল সেইভাবেই পেজ তৈরি করতে রেকোমেন্ড করে।
এবার চলুন দেখে নেয়া যাক URL স্ট্র্যাকচার বা ওয়েবসাইটের URL তৈরির সেরা প্র্যাকটিস কি হবে। এখন জানব কিভাবে আমরা URL তৈরি করতে পারি।

URL তৈরির ক্ষেত্রে সব গুলো অক্ষর Lower Case এ দেওয়াই সেরা প্র্যাকটিস। যদি বেশিরভাগ সার্ভার মিক্সড কেইস সামলাতে পারে তবুও ইউজারের সুবিধা বিবেচনায় Lower Case এ তৈরি করাই ভাল। নিচে কয়েক ধরনের URL এর উদাহরণ দেয়া হল,
“like-this-dot-com”
“Like-That-Dot-Net”
“LIKE-THIS-DOT-BIZ.”
ধরুন কেউ যদি URL এ সব আপার কেইস ইউজ করে তাহলে সেটা ইউজারের কাছে আবার পড়তে দুর্ভেদ্যও লাগতে পারে।
তাছাড়া URL স্ট্যান্ডার্ড ফরমেটে রাখার আরেকটা সুবিধা হল এতে বিভিন্ন লিংকিং এররও ফেস করতে হয় না।

মাথায় রাখবেন URL সব সময় হাইফেন ব্যবহার করুন, ভুল করে যেন আন্ডারস্কোর দিয়ে না ফেলেন। আন্ডারস্কোর ব্যবহার করলে সেখানে মাউস রাখলে সেগুলো দেখা যায় না এবং Naked লিংক হিসেবে ব্যবহার করলেও বুঝা যায় না।
ক্যাটাগরিতে কম প্রাসঙ্গিক কীওয়ার্ড ব্যবহার করা কমন একটি ভুল। বেশি ট্রাফিকের কীওয়ার্ড হলেই সেটা ব্যবহার করতে হবে এমন নয়। যতটুকু সম্ভব প্রাসঙ্গিক কীওয়ার্ড ব্যবহার করুন।

এমন একটি ক্যাটাগরি সিলেক্ট করুন যা আপনার পেজে কি আছে সেটা ভাল ভাবে ডেসক্রাইভ করবে। কোন সন্দেহ থাকলে খুঁজে বের করুন ইউজারের কাছে কোন কীওয়ার্ড বেশি রিলেভেন্ট। কী লিখে ইউজার সার্চ করে।
বিভিন্ন CMS ডিফল্ট ভাবে কিছু অপ্রয়োজনীয় ওয়ার্ড এড করে রাখে। URL স্ট্র্যাকচারে সেই সমস্ত ওয়ার্ড বাদ দেওয়াই ভাল। নিচের উদাহরণ গুলো দেখুন,
/category/widget/.
এখানে Category বাদ দিয়ে শুধু Widget দেওয়াই ভাল। যদি ওয়েবসাইটে আর্টিকেল রিলেটেড থাকে আপনি Blog ও দিতে পারেন, প্রোডাক্ট হলে, Product দিতে পারেন।
URL এ ডেট বা বছর লিখবেন না, এতে করে এক বছর পরেই সেটা পুরনো মনে হবে। আপনি আর্টিকেল হয়তো আপডেট করে দেবেন কিন্তু URL চেঞ্জ করার সুযোগ থাকবে না। যেমন,
example.com/widgets/top-widgets-2020
যদি এই স্ট্র্যাকচার আপনি তৈরি করেন তাহলে পরের বছরেই এটা পুরনো মনে হবে, এটা না করে আপনি যেমনটি করতে পারেন,
example.com/widgets/top-widgets
এতে সুবিধা হচ্ছে আপনি সময় সময় আর্টিকেল আপডেট করতে পারবেন, ইউজাররাও পেজ সেভ করে রেখে নিয়মিত আপডেট তথ্য পাবে। আপনি চাইলে একই Post এ আগের বছরের কন্টেন্টও রাখতে পারেন।
Trailing Slash নিয়ে বলা আগে চলুন জেনে নেয়া যাক Trailing Slash জিনিসটা কী। কোন URL এর পর একেবারে শেষে যে Slash টা ব্যবহার করা হয় সেটাকে বলা হয় Trailing Slash। Worldwide Web Consortium বা W3C এটাকে Child– Parent রিলেশনশিপ হিসেবে বেশি প্রেফার করে। কোন ক্যাটাগরির অসংখ্য পেজ থাকলে এটা Parent/child রিলেশনশিপ বুঝায়। ক্যাটাগরি বা Container কে এখানে প্যারেন্ট এবং এর অধীনে থাকা ওয়েবপেজ গুলোকে চিলড্রেন বলে ধরা হয়।
HTML, এ Trailing Slash ডিরেক্টরি বা ক্যাটাগরিকে নির্দেশ করে।
২০১৭ সালে John Mueller টুইটের মাধ্যমে জানান হোম পেজের পর Trailing Slash ব্যবহারে কোন সমস্যা না হলেও, অন্য পেজের পর Trailing Slash ব্যবহারে অসুবিধা আছে, গুগল এটিকে আলাদা পেজ হিসেবে কাউন্ট করে।
উদাহরণ
https://www.example.com/widgets
এটা একটা পেজ
https://www.example.com/widgets/
কিন্তু এখানে /widgets এর পর Trailing Slash দেয়ার মানে হল এটাকে ডিরেক্টরি বা ক্যাটাগরি হিসেবে বুঝানো।
I noticed there was some confusion around trailing slashes on URLs, so I hope this helps. tl;dr: slash on root/hostname=doesn't matter; slash elsewhere=does matter (they're different URLs) pic.twitter.com/qjKebMa8V8
— John Mueller (official) · Not #30D (@JohnMu) December 19, 2017
Mueller, ২০১০ সালের একটা টুইটেও একই জিনিস তুলে ধরেছেন।
চলুন কিছু উদাহরণের মাধ্যমে দেখা যাক গুগল কিভাবে Trailing Slash কে দেখে,
https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
এই URL টার পর html মানে এটা নিঃসন্দেহে একটা ওয়েবপেজ
https://webmasters.googleblog.com/2020/11/
উপরের URL এর শেষে Trailing Slash থাকায় এটা একটা ক্যাটাগরি পেজ
https://webmasters.googleblog.com/2020/
আর উপরের লিংকের শেষে Trailing Slash এর মানে এটা মাস এবং বছরের একটা কন্টেইনার।
উপরের উদাহরণ গুলো থেকে হয়তো বুঝতে পারছেন কখন URL এ Trailing Slash ব্যবহার করা উচিৎ। যদি ক্যাটাগরি বা ডিরেক্টরি হয় তাহলে ব্যবহার করতে পারেন যদি ওয়েবপেজ হয় তাহলে ব্যবহার করার দরকার নাই।
Google এর বিভিন্ন URL এ Trailing Slash নেই
গুগল বিভিন্ন আর্টিকেলে স্ট্যান্ডার্ড না জানালেও গুগলের কিছু URL দেখে আমরা বেস্ট প্র্যাকটিস খুঁজে বের করতে পারি।
নিচে গুগলের কিছু ক্যাটাগরি এবং ওয়েবপেজের URL দেখব যেগুলোর কোনটিতেই Trailing Slash নেই।
https://developers.google.com/analytics
উপরের পেজটি একটি ক্যাটাগরি পেজ
https://developers.google.com/analytics/devguides/integrate
উপরেরটা আবার ওয়েবপেজ
https://developers.google.com/analytic/devguides/collection/firebase/android
এটাও ওয়েবপেজ
সব গুলো ক্যাটাগরি পেজ এবং ওয়েবপেজ এক মনে হচ্ছে কারণ এই গুলোতে কোন Trailing Slash নেই।
উপরে গুগলের প্র্যাকটিস গুলো নিঃসন্দেহে বেস্ট প্র্যাকটিস তবে এ ব্যাপারে গুগল জানিয়েছে আপনি চাইলে এগুলো ইগ্নুরও করতে পারেন। কারণ তারা Trailing Slash এর ব্যাপারে যথেষ্ট ফ্ল্যাক্সিবল।
২০১০ সালের গুগলের স্ট্যাটমেন্ট অনুযায়ী, গুগল জানিয়েছে আপনি ফ্রি পছন্দ মত যে কোনটি বাছাই করতে পারেন।
মোট কথা আপনি যেভাবে Trailing Slash ব্যবহার করতে চান, সব সময় সেই ভাবেই ব্যবহার করুন যাতে পরবর্তীতে বিভ্রান্তিতে পড়তে না হয়। তাছাড়া Trailing Slash পেজকে Non Trailing Slash পেজে ডিরেক্ট করার ব্যবস্থা তো আছেই।
এতক্ষণ আমরা URL এ কীওয়ার্ড, এবং URL কেমন হবে তার বিস্তারিত আলোচনা করলাম, আশাকরি বুঝতে পেরেছেন। আমরা বলেছি গুগল সার্চ রেজাল্টে URL শো করায় না তবে আপনাকে মনে রাখতে হবে গুগল ছাড়াও Bing, DuckDuckGo এর মত সার্চ ইঞ্জিন গুলোতে কিন্তু URL শো করে। তাই এটা ভাল একটা সুযোগ ভিজিটরকে জানানো পেজে কি আছে। সুতরাং সঠিক ভাবে URL তৈরি এবং ব্যবহার কিন্তু আপনার CTR বাড়াতে সাহায্য করবে। আরেকটা কথা URL সব সময় ছোট রাখার চেষ্টা করুন যাতে এটি সহজে সবাই শেয়ার করতে পারে।
সুতরাং বলা যায় URL, SEO এর ক্ষেত্রে উপেক্ষিত একটি অংশ হলেও পেজ র্যাংকিং এর যথেষ্ট গুরুত্ব রয়েছে।
তো আজকে এই পর্যন্তই আশা করছি এই টিউনটি আপনাদের কাছে ভাল লেগেছে। কোন মতামত থাকলে টিউমেন্ট করুন। পরবর্তী টিউন পর্যন্ত ভাল থাকুন, আল্লাহ হাফেজ।
আমি সোহানুর রহমান। সুপ্রিম টিউনার, টেকটিউনস, ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 680 টি টিউন ও 200 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 124 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
কখনো কখনো প্রজাপতির ডানা ঝাপটানোর মত ঘটনা পুরো পৃথিবী বদলে দিতে পারে।