
হেলো বন্ধুরা আপনারা সবাই কেমন আছেন? আশাকরি সবাই ভাল আছেন। ষষ্ঠ পর্বে সবাইকে স্বাগতম। আজকে আমরা শিখব Font Style Element কি এবং কিভাবে কাজ করে। ফন্ট সংক্রান্ত বিভিন্ন এইচটিএমএল এলিমেন্ট ব্যবহার করে লেখাকে বিভিন্ন স্টাইলের ফরম্যাট এর কাজ করা যায়।

এইচটিএমএল ডকুমেন্টে যখন লেখা যুক্ত করার দরকার হয় তখন আমরা ইচ্ছা করলে লেখার ফন্টের বিভিন্ন রকম স্টাইল আকার আকৃতি যুক্ত করতে পারি। এতে লেখা অনেক সুন্দর আকর্ষণীয় হয়। ফন্ট এ স্টাইল যুক্ত করার জন্য অনেক গুলো ট্যাগ ব্যবহার করতে হয়। এই ট্যাগ গুলো সবই Container টাইপ ট্যাগ। নিচে আমরা সব গুলো ট্যাগের ব্যবহার একে একে দেখব তারা কিভাবে কাজ করে।
ডকুমেন্টে লেখার কোন বিশেষ অংশকে বোল্ড বা গাঢ় করে দেখানোর প্রয়োজন হয়। গাঢ় করার জন্য এইচটিএমএল এ একটি ট্যাগ আছে। ট্যাগটি হল: Bold Face Tag। এর ফরমেট হল: <b> …… </b>
কখনও কখনও লেখার কোন বিশেষ অংশ কে সামান্য বাঁকা করে দেখানোর প্রয়োজন হয়। এ জন্য এইচটিএমএল এ একটি ট্যাগ আছে। একে Italic Element বলে। এর ফরমেট হল: <i> ……. </i>
অনেক সময় লেখার কোন বিশেষ অংশ কে আন্ডার লাইন বা লেখার নিচ দিয়ে দাগ দেওয়ার প্রয়োজন হয়। লেখার নিচ দিয়ে আন্ডার লাইন করার জন্য একটি ট্যাগ আছে। ট্যাগটি হল: Underline Element। এর ফরমেট হল: <u> …. </u>
কখনও কখনও লেখার বিশেষ কোন অংশ কে লিখে কেটে দেওয়ার ইফেক্ট বা লেখার মাঝ দিয়ে কাটা দাগ দেওয়ার ইফেক্ট দেখানোর প্রয়োজন হয়। লেখার মাঝে কাটা দাগের ইফেক্ট দেওয়ার জন্য একটি ট্যাগ আছে। ট্যাগটি হল: Strick Element। এর ফরমেট হল: <s> …. </s> অথবা <strike> …. </strike>
যদি লেখার বা ডকুমেন্টের কোন বিশেষ অংশ কে ব্লিকিং বা জ্বলা-নেভার ইফেক্ট দেওয়া প্রয়োজন হয় তবে এইচটিএমএল এ সেই ট্যাগও আছে। ট্যাগটি হল: Blinking Element। এর ফরমেট হল: <BLINK> …. </BLINK>
লেখার কোন বিশেষ অংশকে কখনও কখনও সাধারণ ফন্ট থেকে একটু আলাদা করে দেখানোর প্রয়োজন হয়। বিশেষ করে লেখার কোন অংশ কে রেফারেন্স হিসাবে দেখানোর জন্য এটা ব্যবহার করা হয়। এই ট্যাগের ফরমেট হল: <CITE> …. </CITE>
লেখার কোন বিশেষ অংশ কে একটু বাঁকা বা ইটালিক এবং একটু গাঢ় বা বোল্ড করার প্রয়োজন হতে পারে। একটু ইটালিক একটু বোল্ড ইফেক্ট দেওয়ার জন্য এইচটিএমএল এ একটি ট্যাগ আছে। এই ট্যাগের ফরমেট হল: <EM> …… </EM>
লেখার বিশেষ কোন অংশ কে আরও একটু গাঢ় এবং স্ট্রং বা আঁটসাঁট করে দেখানোর প্রয়োজন হতে পারে। এটা করার জন্য একটি ট্যাগ আছে। ট্যাগটি হল: Strong Element। এর ফরমেট হল: <strong> …. </strong>
লেখার কোন বিশেষ অংশ কে সাধারণ ফন্ট থেকে একটু বড় করে দেখানোর প্রয়োজন হতে পারে। এ জন্য এইচটিএমএল এ একটি ট্যাগ আছে। ট্যাগটি হল: Big Element। এই ট্যাগের ফরমেট হল: <BIG> …. </BIG>
লেখার বিশেষ কোন অংশ কে নরমাল ফন্টের তুলনায় একটু ছোট করে দেখানোর প্রয়োজন হয়। সাধারণ ফন্টের তুলনায় একটু ছোট করে প্রদর্শনের জন্য একটি ট্যাগ আছে। এর ফরমেট হল: <SMALL> …. </SMALL>
লেখার কোন অক্ষর বা অংশ কে সাধারণ ফন্টের চেয়ে এক ঘর নিচে দেখানোর প্রয়োজন হয়। যেমন ধরুন যে পানির সংকেত এর এইচ অক্ষরের পর ২ কে নিচের দিকে দেখাতে হয়। আমরা যদি পানির সংকেত কে H2O এভাবে লিখি তাহলে হবে না। দেখাতে হবে এভাবে: H2O। এই কাজটি করার জন্য একটি ট্যাগ আছে। এর নাম Subscript Element। এর ফরমেট হল: <SUB> …. </SUB>
লেখার কোন অক্ষরকে মূল লাইন থেকে এক ঘর উপরে দেখানোর প্রয়োজন হতে পারে। যেমন: A2+B2 কে A2+B2 এমন দেখানোর প্রয়োজন হতে পারে। এই কাজ করার জন্য একটি ট্যাগ আছে। ট্যাগটি হল: Superscript Element। এই ট্যাগের ফরমেট হল: <SUPER> …… </SUPER>
লেখার কোন অংশকে যদি ফিক্সড-উইথ্ড বা প্রোগ্রামিং এর কোড স্টাইলে লিখার প্রয়োজন হয় তাহলে এই ট্যাগ ব্যবহার করা হয়। এর ফরমেট হল: <CODE> …. </CODE>
লেখার কোন অংশকে যদি ভেরিয়েবল স্টাইলে লিখার প্রয়োজন হয় তবে এই ট্যাগ ব্যবহার করতে হয়। এর ফরমেট হল: <VAR> …… </VAR>
এই ট্যাগটি ফিক্সড-উইথ্ড ফরমেট এ লেখার আরেকটি উদাহরণ যা দ্বারা লেখার কোন অংশকে টাইপ রাইটারের বিশেষ একটি ফন্ট (MONDSPACED Font) স্টাইলের মতো ইফেক্ট দেওয়া যায়। এর ফরমেট হল: <TT> …. </TT>
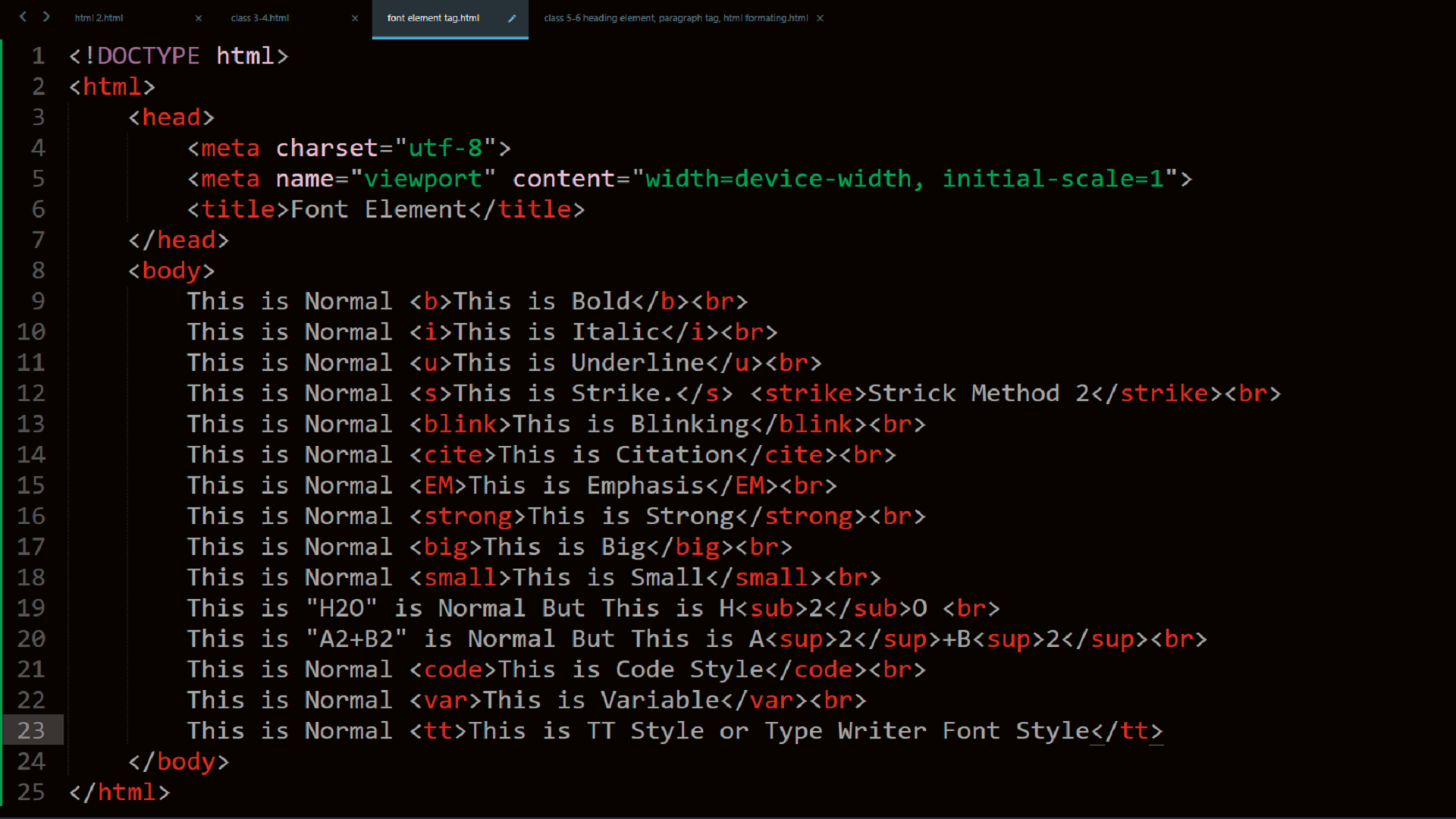
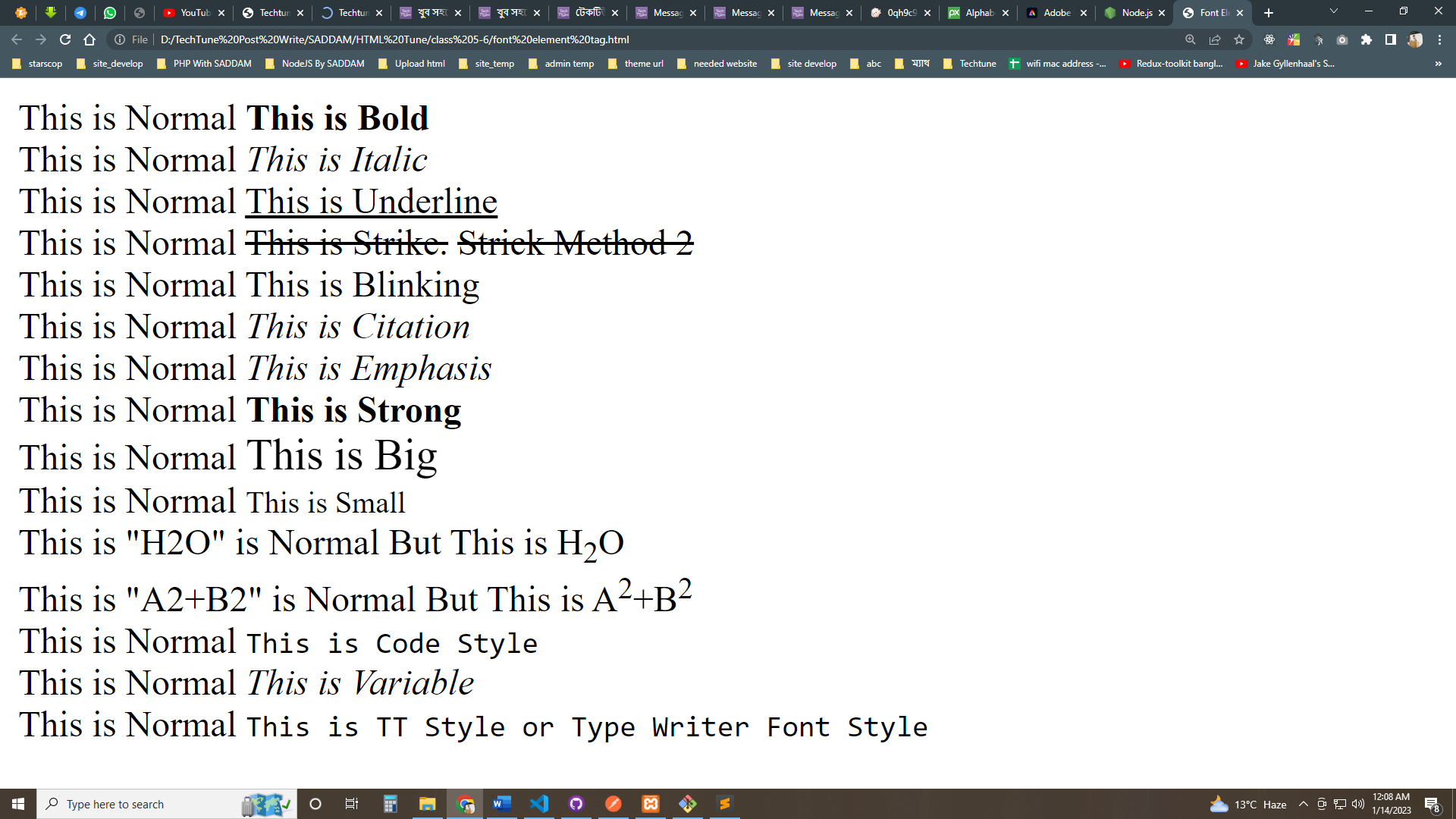
এতক্ষণ আমরা ফন্ট স্টাইলের অনেক গুলো ট্যাগ নিয়ে সংক্ষিপ্ত আলোচনা করলাম। কিন্তু এই ট্যাগ গুলো ব্যবহার করলে বাস্তবে কেমন দেখা যাবে তা দেখানো হয় নি। নিচে সবগুলো ট্যাগ একত্রিত করে একটি পরিপূর্ণ এইচটিএমএল কোড এবং ব্রাউজারে উক্ত কোডের জন্য কেমন আউটপুট দেখা যায় তার স্ক্রিনশট দেওয়া হল। আপনারা কোড এবং ব্রাউজারের ফলাফল ভালভাবে মিলিয়ে দেখবেন আশাকরি খুব সহজেই বিষয় গুলো বুঝতে পারবেন।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Font Element</title> </head> <body> This is Normal <b>This is Bold</b><br> This is Normal <i>This is Italic</i><br> This is Normal <u>This is Underline</u><br> This is Normal <s>This is Strike.</s> <strike>Strick Method 2</strike><br> This is Normal <BLINK>This is Blinking</BLINK><br> This is Normal <cite>This is Citation</cite><br> This is Normal <EM>This is Emphasis</EM><br> This is Normal <strong>This is Strong</strong><br> This is Normal <big>This is Big</big><br> This is Normal <small>This is Small</small><br> This is "H2O" is Normal But This is H<sub>2</sub>O <br> This is "A2+B2" is Normal But This is A<sup>2</sup>+B<sup>2</sup><br> This is Normal <code>This is Code Style</code><br> This is Normal <var>This is Variable</var><br> This is Normal <tt>This is TT Style or Type Writer Font Style</tt> </body> </html>


আজকের পর্বে আমরা শিখলাম লেখার ফন্টের বিভিন্ন রকমের স্টাইল বা ফরম্যাটিং কিভাবে করতে হয়। ওয়েব পেজ তৈরি করার সময় আমাদের কে বিভিন্ন সময় বিভিন্ন রকমের ডকুমেন্ট এবং লেখা সংক্রান্ত বিষয় নিয়ে কাজ করতে হয়। তখন লেখা গুলোকে উপযুক্ত ফরম্যাটে সাজানো গোছানোর প্রয়োজন হয়। আজকের পর্বে আমরা এই লেখার বিভিন্ন রকম স্টাইল প্রয়োগ সম্পর্কে বাস্তব কাজ শিখলাম। উপরের দেওয়া কোড এবং আউটপুট ভালভাবে দেখে দেখে বাস্তবে প্রাকটিস করলে আশাকরি বিষয় গুলো সম্পর্কে ভাল ধারনা তৈরি হয়ে যাবে। আজ এখানে শেষ দেখা হবে আগামী পর্বে। আল্লাহ হাফেজ।
আমি মো সাদ্দাম হোসাইন। Student, ইনস্টিটিউশন অফ ইঞ্জিনিয়ার্স, বাংলাদেশ (আইইবি), ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 1 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 19 টি টিউন ও 5 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।