
হেলো টেকটিউনস বন্ধুরা সবাই কেমন আছেন আশাকরি ভাল আছেন। এইচটিএমএল এর ৫ম পর্বে সবাইকে স্বাগতম। আজকের পর্বে আমরা শিখব কিভাবে ওয়েবপেজে বিভিন্ন প্রকার হেড লাইন তৈরি করতে হয় এবং অনেক লাইনের লেখার মাঝে কিভাবে প্যারা তৈরি করতে হয় প্যারাগ্রাফ ট্যাগের মাধ্যমে। আশাকরি সবাই মনোযোগ সহকারে প্রাকটিস করবেন কোড গুলো তাহলে খুব সহজেই আয়ত্তে চলে আসবে।

html document এ অনেক সময় আমাদের বিভিন্ন সাইজের বিভিন্ন স্টাইলের হেড লাইন ব্যবহার করতে হয়। আমরা সাধারণত লিখিত বিভিন্ন ডকুমেন্ট যেমন: পেপার পত্রিকা, মাসিক পত্রিকা, ম্যাগাজিন, ইনভাইটেশন কার্ড, টিভির স্ক্রিনে, সাইন বোর্ড সহ বিভিন্ন জায়গায় প্রয়োজনীয় বিভিন্ন সাইজের ছোট বড় হেড লাইন ব্যবহার করতে দেখি। আমরা যখন কোন ওয়েব পেজ ডিজাইন করি তখন প্রয়োজন মত এমন ধরনের বিভিন্ন সাইজের হেড লাইন তৈরি করার প্রয়োজন হয়। এই রকম বিভিন্ন সাইজের হেড লাইন তৈরি করার জন্য ১ থেকে ৬ পর্যন্ত সাইজের html tag আছে।
এই ট্যাগ গুলো হল h1, h2, h3, h4, h5, h6। সবচেয়ে বড় হেড ট্যাগ হল h1 এবং এভাবে পর্যায় ক্রমে সবচেয়ে ছোট ট্যাগ হল h6। হেড ট্যাগ হল কন্টেইনার ট্যাগ এবং এই ট্যাগের শুরু আছে কিন্তু শেষ নেই। হেড ট্যাগের মধ্যে আমরা যে লেখাটি লিখব সেই লেখাটি হেড লাইনের মতো দেখা যাবে এবং উক্ত হেড লাইনের সাইজ হবে আমরা h1 থেকে h6 এর মধ্যে যে সাইজের হেড ট্যাগ ব্যবহার করব সেই সাইজ এর।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Heading Element</title> </head> <body> </p> <h1>This is Heading 1</h1> <h2>This is Heading 2</h2> <h3>This is Heading 3</h3> <h4>This is Heading 4</h4> <h5>This is Heading 5</h5> <h6>This is Heading 6</h6> </body> </html>
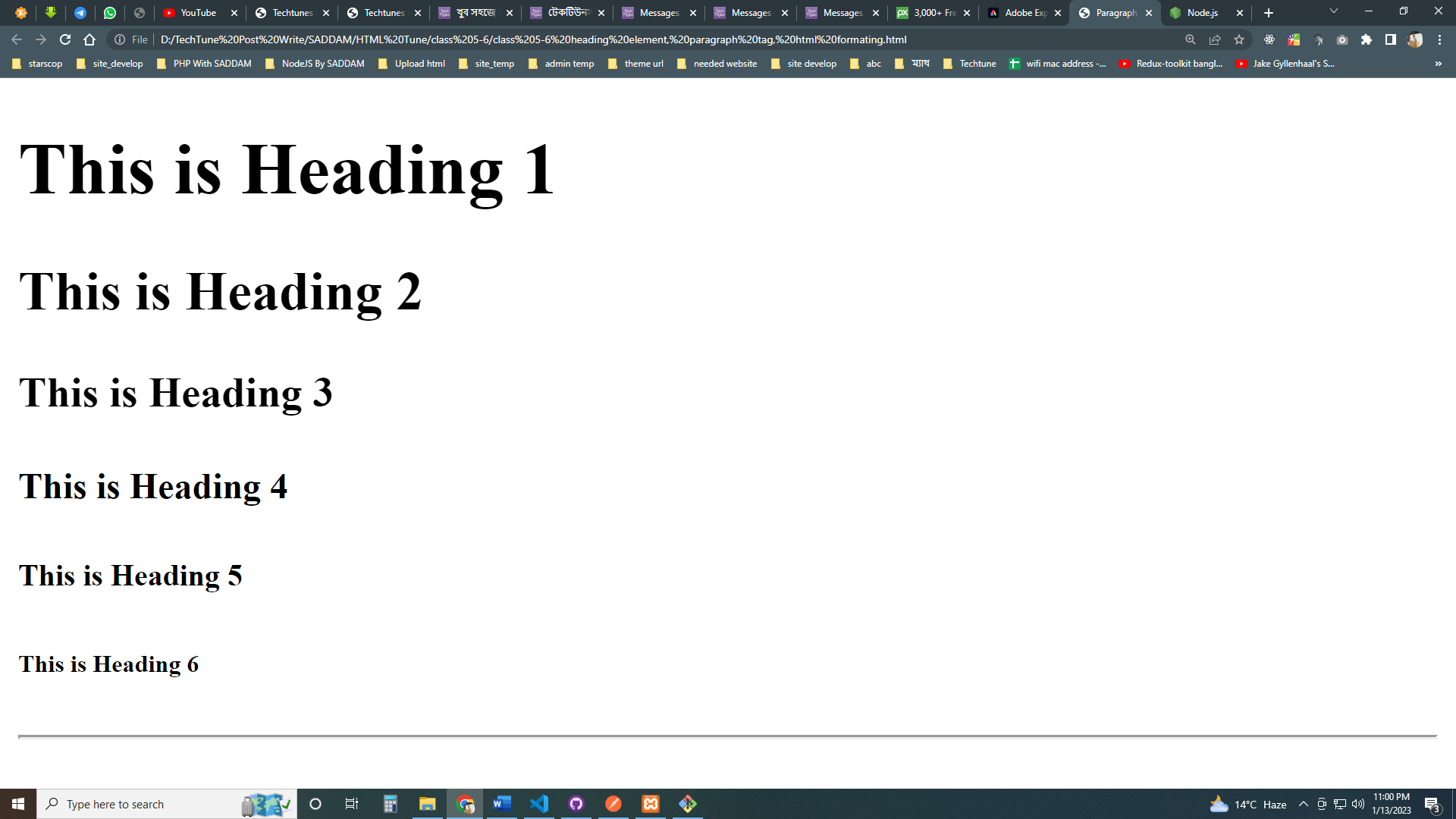
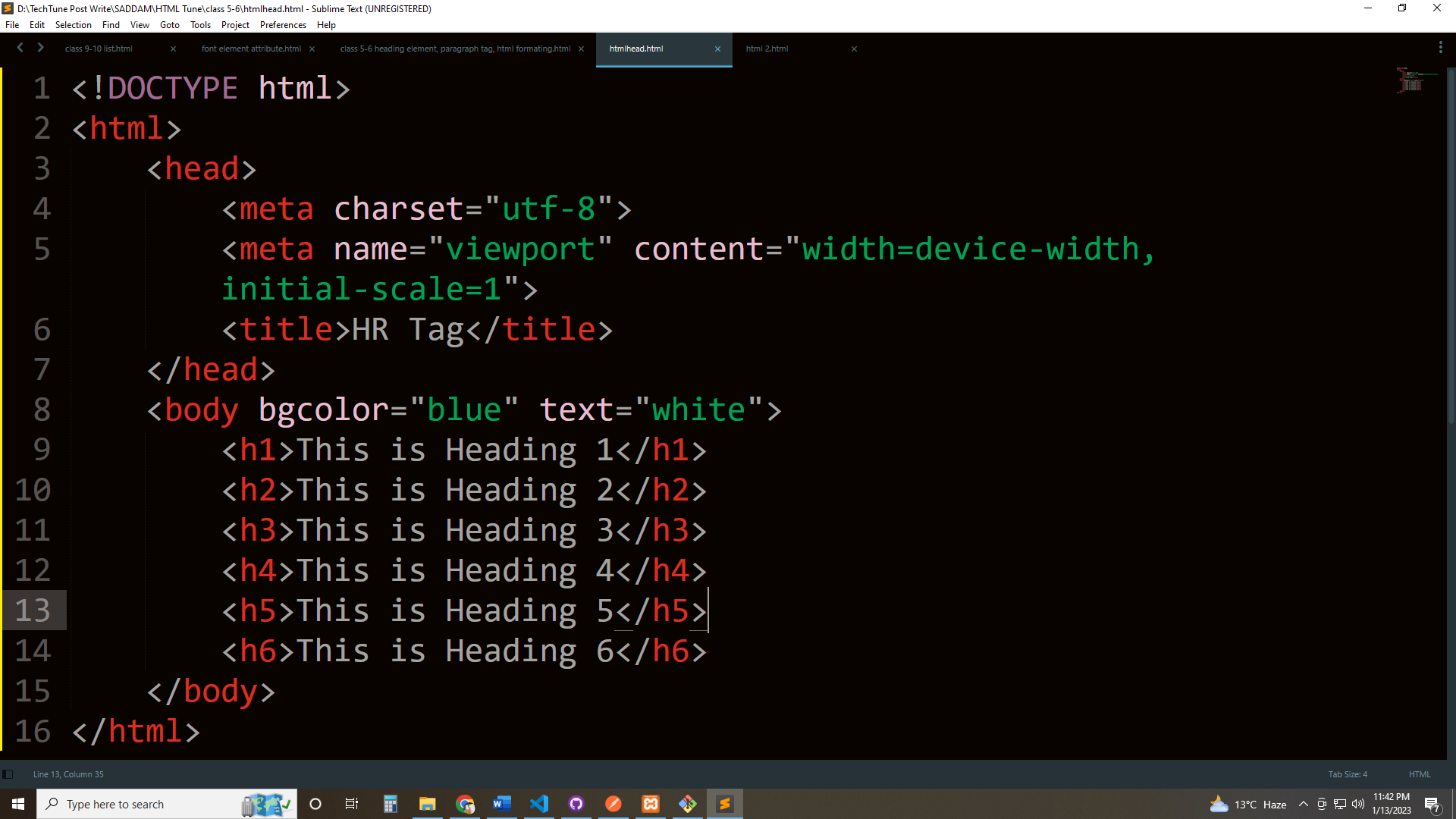
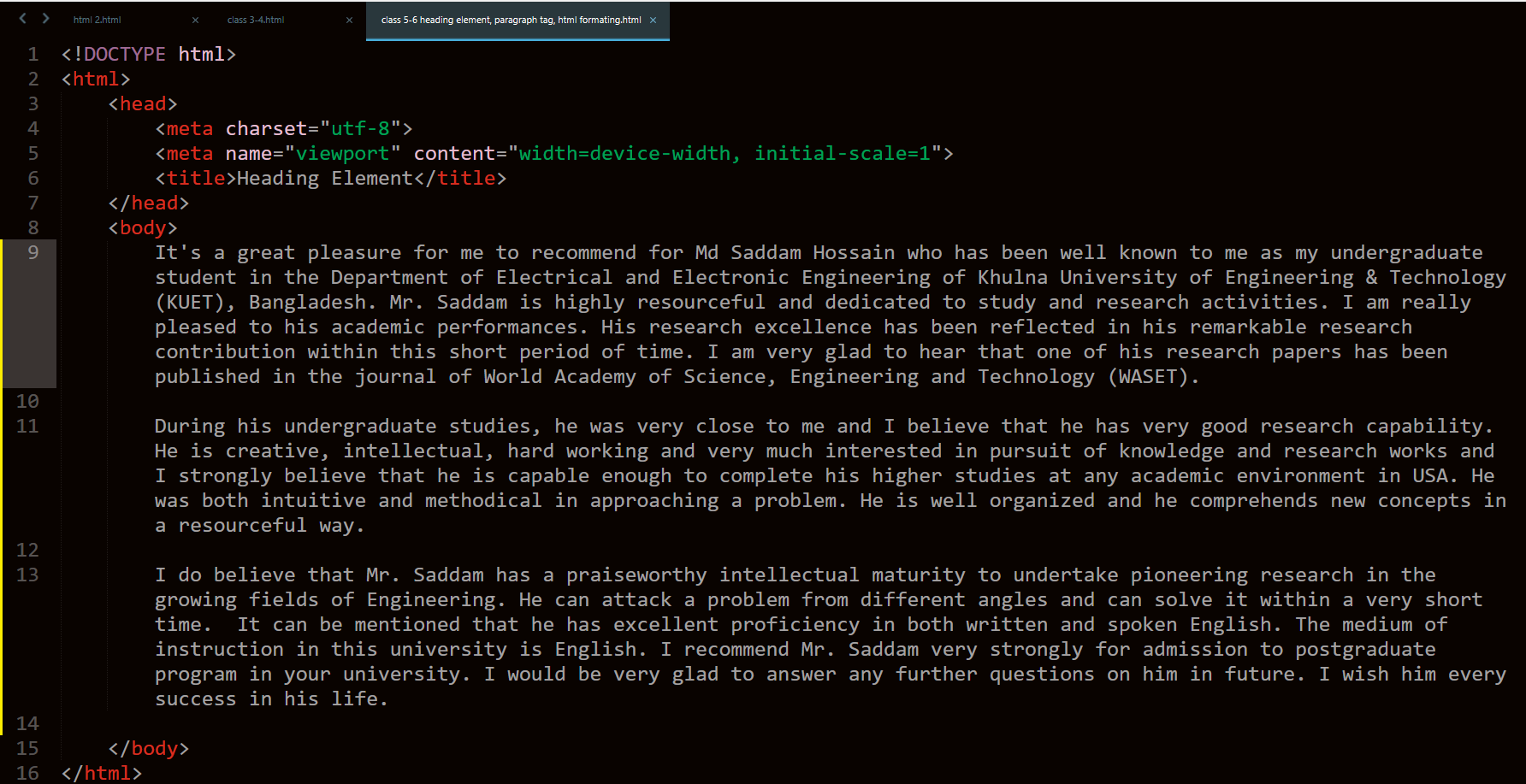
সমস্ত হেড ট্যাগ ব্যবহার করে নিচে একটি পরিপূর্ণ html code structure এর স্ক্রিনশট দেওয়া হল। সেই সাথে উক্ত কোডের জন্য ব্রাউজারে হেড লাইন গুলো কেমন দেখা যাবে তারও একটি স্ক্রিনশট উপরে দেওয়া হয়েছে। উপরের লেখা গুলো মনোযোগ দিয়ে পড়ুন এবং স্ক্রিনশট দুটো ভালভাবে খেয়াল করুন। আশাকরি বুঝতে সমস্যা হবে না।

উপরের কোডে হেড ট্যাগ গুলো এইচটিএমএল কোড স্ট্রাকচারের বডি সেকশনে লিখা হয়েছে। একটি ওয়েবপেজের মধ্যে যা কিছু দেখানোর প্রয়োজন হয় সেই ট্যাগ গুলো বডি সেকশনে লিখতে হয়। সেই অনুযায়ী h1 থেকে h6 পর্যন্ত ট্যাগ গুলো বডি সেকশনে লিখা হয়েছে। নিচে উক্ত কোডের জন্য ব্রাউজারে হেড লাইন গুলো কেমন দেখা যাবে তার স্ক্রিনশট দেওয়া হল।
উপরের স্ক্রিনশটে সব চেয়ে বড় হেড লাইন টি হল “This is Heading 1” বাক্যটি। এই লেখাটি Head Tag 1 <h1> ……. </h1> এর মধ্যে লেখা হয়েছে তাই এটি সব চেয়ে বড় দেখাচ্ছে। আর পরের লাইন গুলো পর্যায় ক্রমে ছোট দেখাচ্ছে। কারণ বাকি লাইন গুলো h2 থেকে h6 এই ট্যাগ গুলোর মধ্যে লিখা হয়েছে। যেমন: “This is Heading 6” লেখা হেড লাইনটি <h6> …. </h6> এর মধ্যে লেখা হয়েছে বলে তাকে সব চেয়ে ছোট দেখাচ্ছে। আপনারা স্ক্রিনশটে উল্লেখিত কোড গুলো এবং ব্রাউজারের ফলাফল ভাল ভাবে বুঝে বুঝে মিলিয়ে দেখুন। তাহলে খুব সহজেই বুঝতে পারবেন কোন সাইজের হেড ট্যাগ এর জন্য ব্রাউজারে কোন সাইজের হেড লাইন তৈরি হয়েছে।

আমরা অনলাইনে, পত্রিকা ম্যাগাজিনে, কোন রিপোর্ট পেপারে, পত্রিকায়, বইয়ের পাতা সহ বিভিন্ন জায়গায় অনেক লাইনের লেখা দেখেছি এবং পড়েছি। যখন অনেক গুলো লাইন সহকারে অনেক গুলো শব্দের লেখা লিখতে হয় তখন লেখা গুলোর মাঝে ফাকা স্থান রাখতে হয় এতে ডকুমেন্ট টি সুন্দর হয় এবং পড়তে সুবিধা হয়। এইচটিএমএল এ প্যারাগ্রাফ বা লাইনের মাঝে প্যারা তৈরি করার জন্য প্যারাগ্রাফ ট্যাগ ব্যবহার করতে হয়।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Paragraph Element</title> </head> <body> <p> It's a great pleasure for me to recommend for Md Saddam Hossain who has been well known to me as my undergraduate student in the Department of Electrical and Electronic Engineering of Khulna University of Engineering & Technology (KUET), Bangladesh. Mr. Saddam is highly resourceful and dedicated to study and research activities. I am really pleased to his academic performances. His research excellence has been reflected in his remarkable research contribution within this short period of time. I am very glad to hear that one of his research papers has been published in the journal of World Academy of Science, Engineering and Technology (WASET). </p> <p> During his undergraduate studies, he was very close to me and </BR> I believe that he has very good research capability. He is creative, intellectual, hard working and very much interested in pursuit of knowledge and research works and I strongly believe that he is capable enough to complete his higher studies at any academic environment in USA. He was both intuitive and methodical in approaching a problem. He is well organized and he comprehends new concepts in a resourceful way. </p> <p> I do believe that Mr. Saddam has a praiseworthy intellectual maturity to undertake pioneering research in the growing fields of Engineering. He can attack a problem from different angles and can solve it within a very short time. It can be mentioned that he has excellent proficiency in both written and spoken English. The medium of instruction in this university is English. I recommend Mr. Saddam very strongly for admission to postgraduate program in your university. I would be very glad to answer any further questions on him in future. I wish him every success in his life. </p> </body> </html>
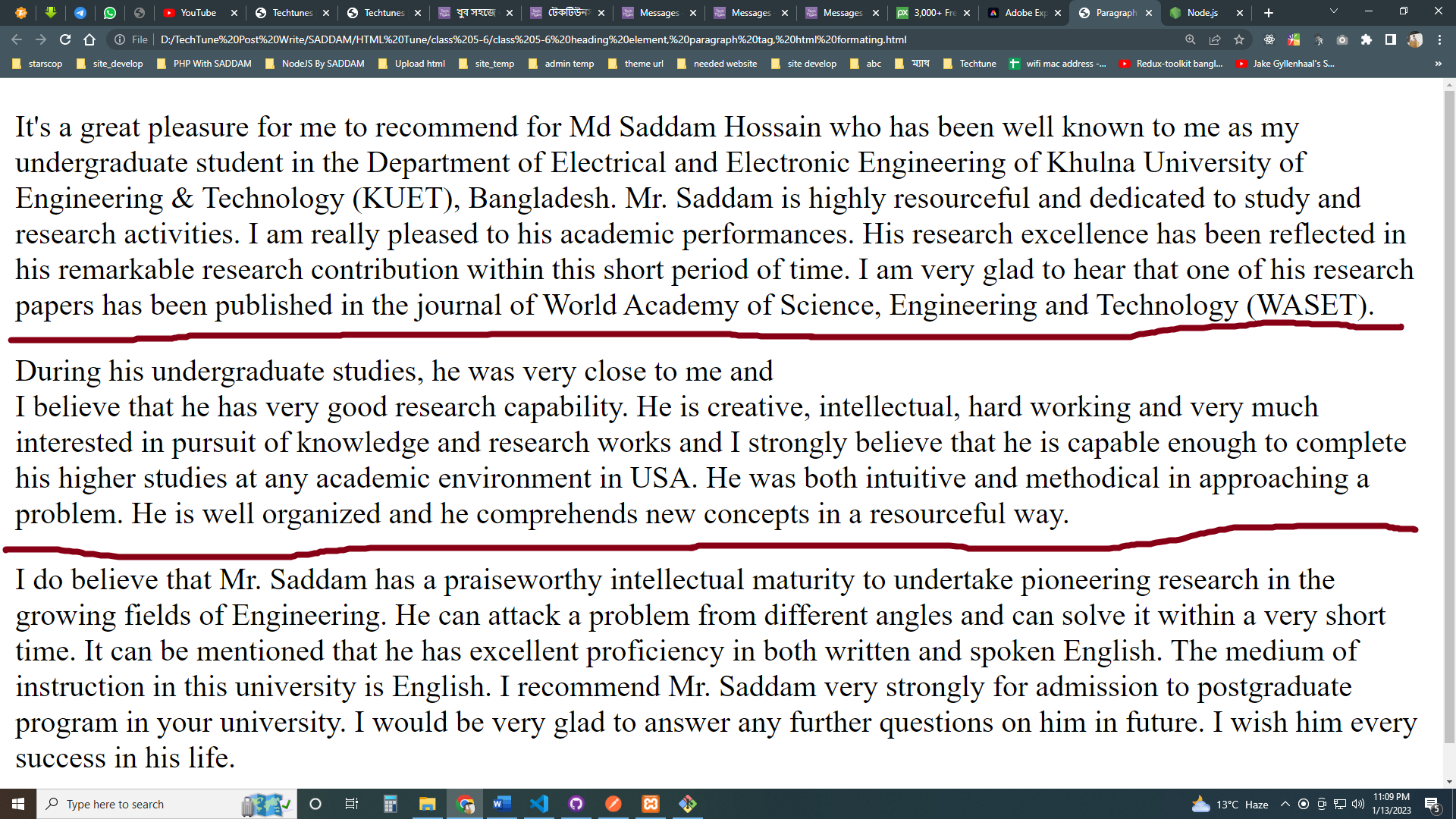
যে যে লাইন গুলো নিয়ে প্যারা তৈরি করার প্রয়োজন সেই লাইন গুলোকে <p> …… </p> এই ট্যাগের মধ্যে লিখতে হবে তাহলে উক্ত লাইন গুলো একটি প্যারায় পরিণত হবে। নিচে একটি ডকুমেন্ট কে তিন টি প্যারায় বিভক্ত করে এইচটিএমএল কোড এবং ব্রাউজারে কেমন ফলাফল দেখা যাবে তার একটি স্ক্রিনশট দেওয়া হল। আশাকরি বিষয় টা ভাল ভাবে বুঝতে পারবেন।
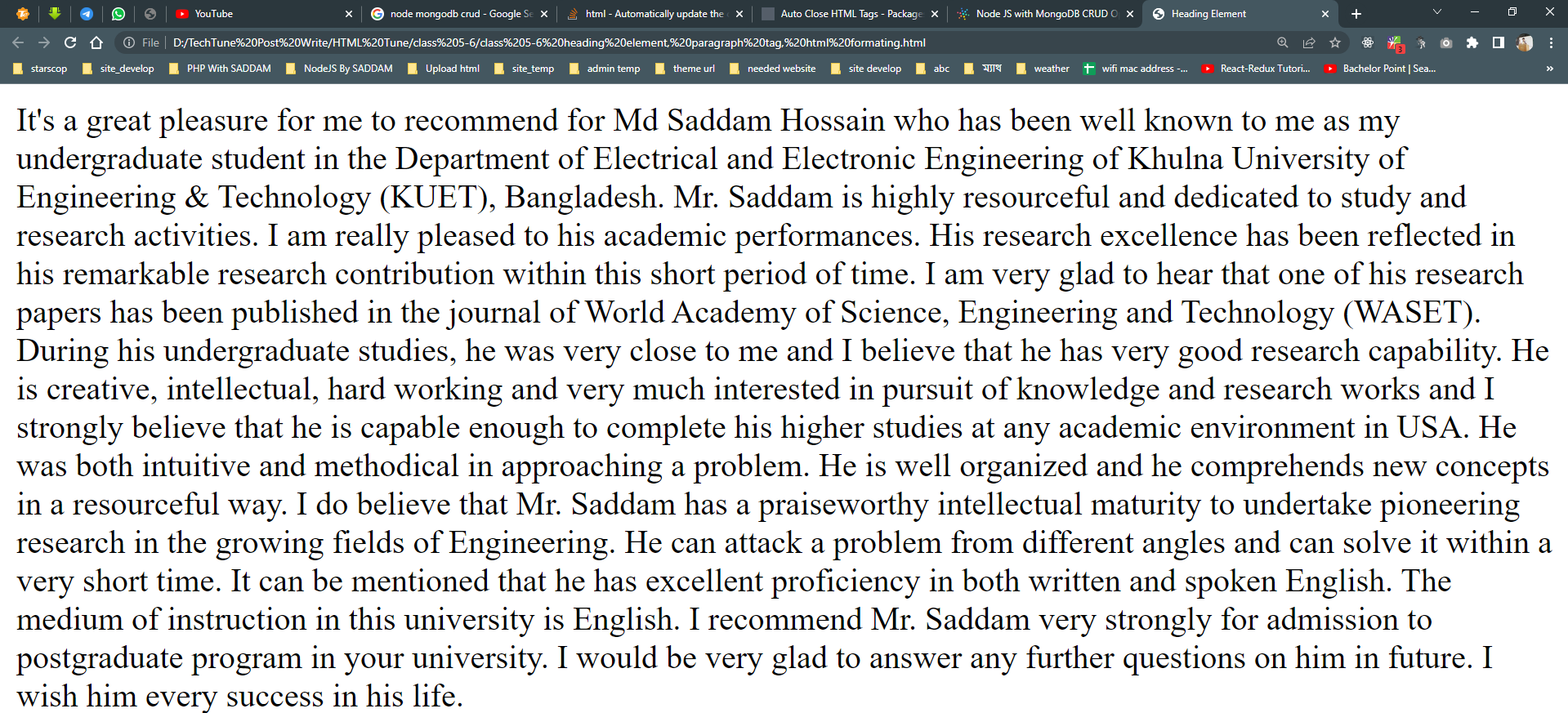
প্রথম দুইটা স্ক্রিনশটে আমি <p> …. </p> এই ট্যাগটি ব্যবহার না করে কিবোর্ড থেকে এন্টার বাটন চেপে ফাকা স্থান তৈরি করেছি কোডের মধ্যে। আমি বোঝাতে চাইছি যে আমরা এইচটিএমএল কোডে যতই এন্টার চেপে ফাকা স্থান তৈরি করে প্যারা তৈরি করার চেষ্টা করি না কেন ব্রাউজারে কোন ভাবেই প্যারা তৈরি হবে না। নিচে প্যারাগ্রাফ ট্যাগ ব্যবহার না করলে কেমন দেখায় তার কোড এবং ব্রাউজারের ফলাফলের স্ক্রিনশট দুইটি দেওয়া হল। তারপর দেখব প্যারাগ্রাফ ট্যাগ ব্যবহার করে প্যারা তৈরির প্রক্রিয়া।

উপরের এই কোডে আমি প্যারাগ্রাফ ট্যাগ ব্যবহার করি নাই তার বদলে কিবোর্ড থেকে এন্টার বাটন প্রেস করে প্যারা তৈরি করে দিয়েছি। কিন্তু নিচের ব্রাউজারের স্ক্রিনশটে দেখুন এতে কোন প্যারাই তৈরি হয় নি। কারণ প্যারাগ্রাফ ট্যাগ ছাড়া প্যারা তৈরি করা সম্ভব না।

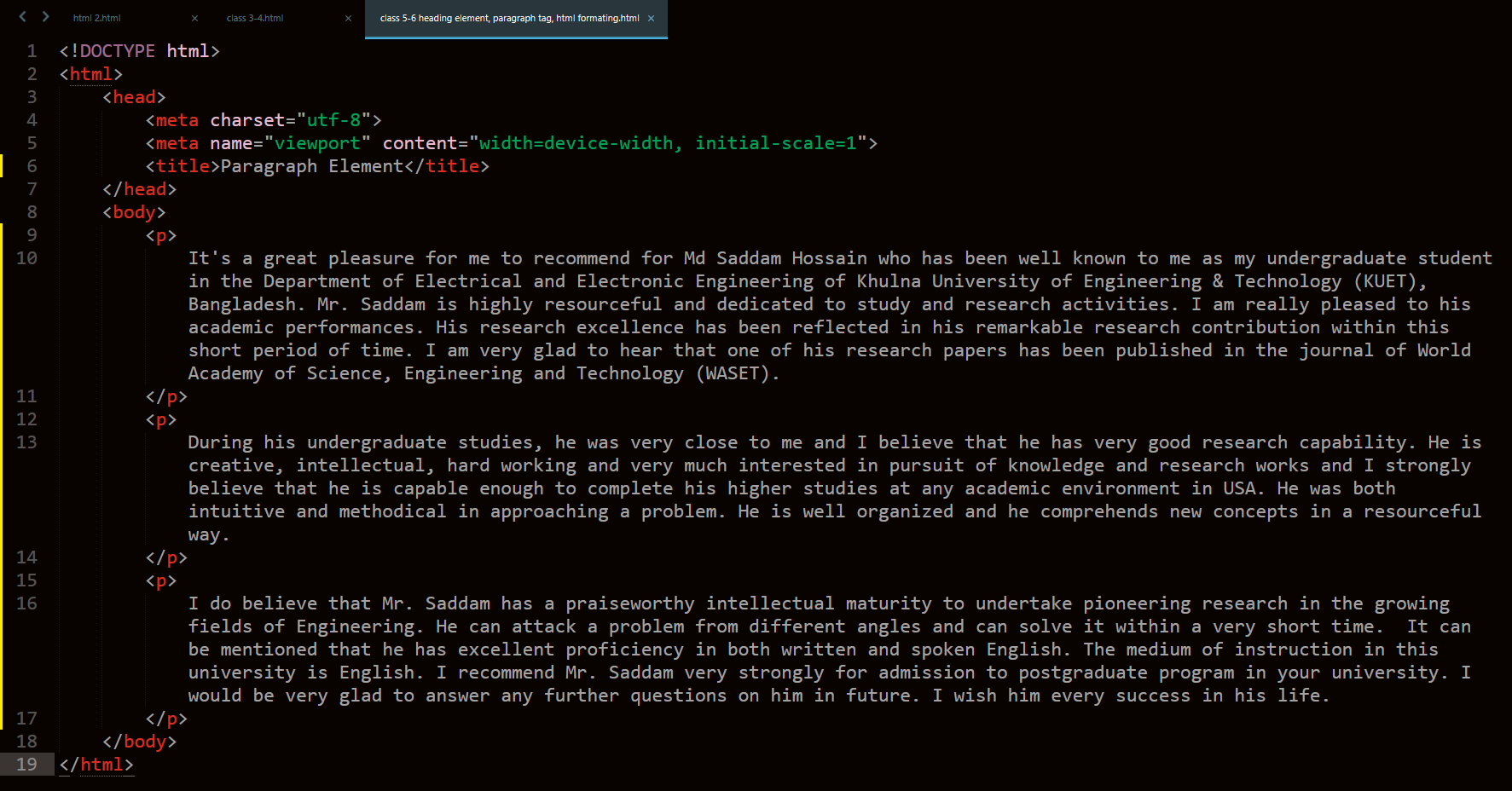
এবার আমরা দেখব প্যারাগ্রাফ ট্যাগ <p> …. </p> ব্যবহার করে প্যারা তৈরি করার প্রক্রিয়া। উপরের ব্রাউজারের স্ক্রিনশটে প্যারা না হওয়া যে লেখা গুলো দেখছেন সেই লেখা গুলোয় এবার <p> …. </p> ট্যাগ ব্যবহার করব। নিচে প্যারাগ্রাফ ট্যাগসহ কোড এবং ব্রাউজারের স্ক্রিনশট দেওয়া হল।


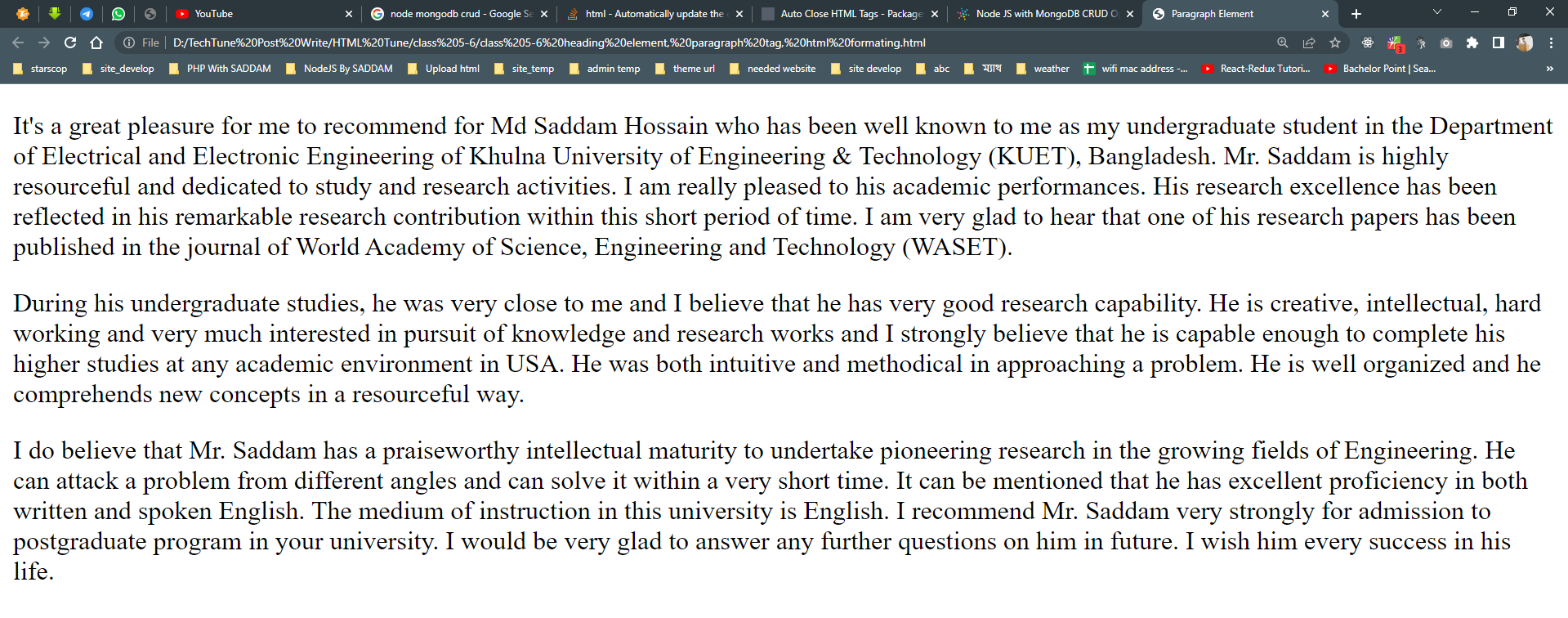
এবার দেখুন উপরের স্ক্রিনশটে উল্লেখিত কোডে লেখা গুলোই প্যারাগ্রাফ <p> …. </p> ট্যাগ ব্যবহার করেছি। সেখানে আমি সমস্ত লেখায় মোট তিনটা প্যারাগ্রাফ ট্যাগ ব্যবহার করেছি তিনটা প্যারা তৈরি করার উদ্দেশ্যে। এবং ব্রাউজারে দেখুন ঠিক ঠিক তিনটা প্যারাই তৈরি হয়েছে। কোড এবং ব্রাউজারের ফলাফল ভাল ভাবে মিলিয়ে দেখুন আশাকরি পুরো বিষয়টি ভাল ভাবেই বুঝতে পারবেন।
আজকের পর্বে আমরা শিখলাম লেখার জন্য বা ওয়েবপেজে ব্যবহারের জন্য বিভিন্ন প্রকার হেড লাইন কিভাবে তৈরি করতে হয় এইচটিএমএল ট্যাগ ব্যবহার করে। এবং সেই সাথে শিখলাম প্যারাগ্রাফ ট্যাগ ব্যবহার করে কিভাবে অনেক লাইনের লেখার মাঝে প্যারা তৈরি করতে হয়। লেখার মাঝে যদি উপযুক্ত স্থানে প্যারা তৈরি করা যায় তাহলে লেখা পড়ে যেমন শান্তি পাওয়া যায় সেই সাথে লেখা সুন্দরও দেখায়। টিউটোরিয়ালটি মনোযোগ সহকারে পড়ার জন্য সবাইকে ধন্যবাদ। দেখা হবে আগামী পর্বে আল্লাহ হাফেজ।
আমি মো সাদ্দাম হোসাইন। Student, ইনস্টিটিউশন অফ ইঞ্জিনিয়ার্স, বাংলাদেশ (আইইবি), ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 1 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 19 টি টিউন ও 5 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।