

আসসালামু আলাইকুম! সুপ্রিয় টেকটিউনস বন্ধুরা, আশা করি সবাই ভালো আছেন। সবাইকে আমার সালাম এবং শুভেচ্ছা জানিয়ে শুরু করছি আমার আজকের টিউন।আজ আপনাদের সাথে Web Design & Development এর কাজের জন্য দারুন একটি টেক্সট এডিটর [ ব্র্যাকেট ] নিয়ে কথা বলবো। অনেকে টেক্সট এডিটর বা কোড এডিটর Brackets [ ব্র্যাকেট ] সাথে পরিচিত। যারা ব্যবহার করেন তাদের কে নতুন করে কিছু বলার নেই! যারা ব্যবহার করেনি ব্যবহার করে দেখতে পারেন!
আমার এ টিউনটি যারা নতুন Web Design & Development শিখবে বা যারা শিখতে শুরু করছেন তাদের জন্য। Web Design & Development শুরু করার সময় সাধারণত আমরা অনেকে Notpad বা Notepad++ দিয়ে শুরু করি। আমি নিজেও Notepad++ দিয়ে শুরু করছিলাম। কিন্তু Notepad++ তুলনায় ব্র্যাকেটে অনেক বেশী সুবিধা কোড করতে। Brackets ওপেন সোর্স Software. এটি বিখ্যাত Adobe Photoshop কোম্পানীর ওপেন সোর্স software. Brackets এর সুবিধা হল খুব সহজে Extensions যোগ করা যায়। দ্রুত কোড করার জন্য Emmet যোগ করতে পারেন। তবে যারা নতুন তাঁরা শুরুতে Emmet যোগ না করে কোড করুন! নিম্মের লিংক থেকে Brackets ডাউনলোড করেন!
ডাউনলোড করা পর সেট আপ করুন ব্র্যাকেট!
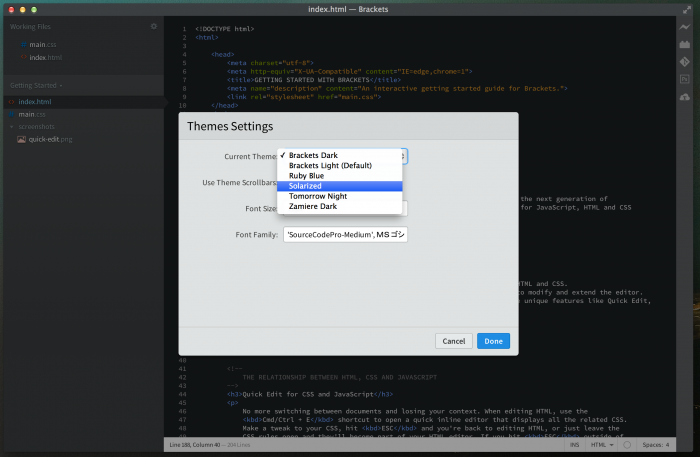
তারপর থিম যে ভাবে পরিবর্তন বা সেটিং করবেন File> Extension Manager>Theme>Solarized বা আপনার পছন্দ মত!

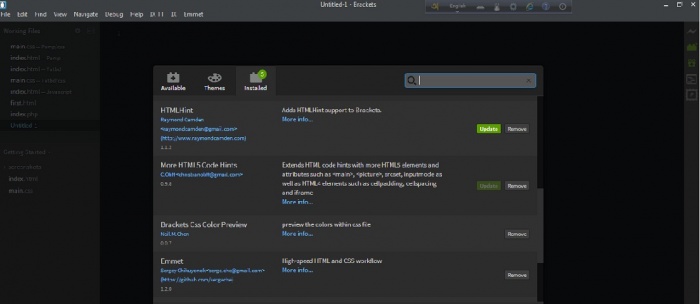
Emmet বা অন্যান্য Extension সেট আপ করার জন্য File> Extension Manager> HTML, CSS Hints, Color Preview সেট করতে পারেন! এক কথায় সব প্লাগিন পাবেন এখানে!

Emmet ব্যবহার করে সহজে এবং দ্রুত Code করার জন্য দেখুন Cheat Sheet. সবাই কে ধন্যবাদ! আশা করি টেক্সট এডিটর [ ব্র্যাকেট ] দিয়ে সহজে কোড করতে পারবেন ! আমি আছি ফেসবুকে। আবার দেখা হবে আমাদের সবার প্রিয় টেকটিউনে!
আমি Mohammed Jahangir Hossain। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 4 টি টিউন ও 60 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Thanks ভাই