
সুপ্রিয় টেকটিউন্স কমিউনিটি সাইটের সবাইকে সালাম ও শুভেচ্ছা। আশা করি সবাই এক প্রকার কুশলেই আছেন। আজকের টিউনে আপনাদেরকে ব্লগারের একটি উইগেট অপশন নিয়ে আলোচনা করব যা টিউনের শিরোনামে জুড়ে দিয়েছি।

বর্তমানে ফ্রি ব্লগিং হিসাবে ইউজারদের মধ্যে একটি জনপ্রিয় প্লাটফর্ম হচ্ছে ব্লগস্পট। ব্লগারে এইচটিএমএল কিংবা উইগেট সম্পর্কে যতবেশী আপনার ধারনা থাকবে, ঠিক ততবেশী নিজের সাইটকে দৃষ্টি নন্দন করতে পারবেন। যাইহোক আপনার ব্লগ সাইটি লোড হতে কিংবা এক পৃষ্ঠা হতে অন্য পৃষ্ঠাতে যেতে যদি দারুন একটি লোডিং ইফেক্ট যোগ করে দিতে পারেন তাহলে আরো দৃষ্টি আকর্ষণ করবে ভিজিটরদের নিকট। তাহলে জেনে নেওয়া যাক কিভাবে কাজটি করবেন?
১। প্রথমে আপনার ব্লগার সাইটে লগইন করুন।
২। টেমপ্লেটের এডিট অপশনে গিয়ে সার্চ করুন </head> (এখানে আপনাকে গুগলের জাভাস্ক্রীপ্ট অপশন যোগ করতে হবে)
৩। </head> অংশটি পাইলে এর ঠিক উপরে নিচের কোডটি যুক্ত করুন:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>
(বি:দ্র- যদি পূর্বে এটি সংযুক্ত থাকে তাহলে নতুন করে যোগ করার দরকার নাই)
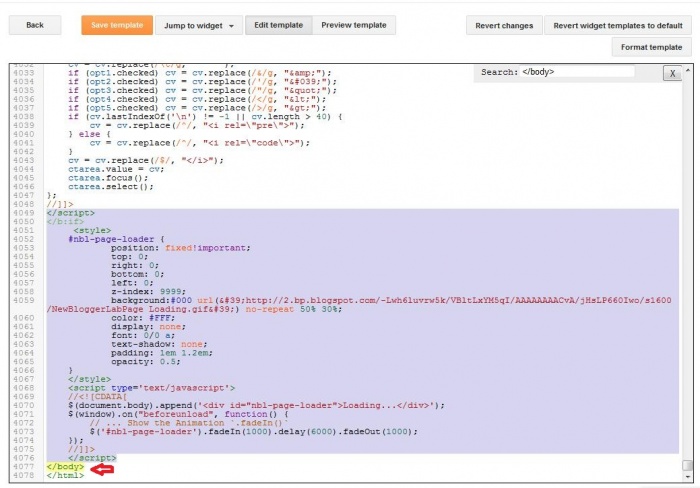
১। পূনরায় search করুন </body>

এই লেখাটি পাইলে ঠিক উপরে নিচের কোডগুলো যোগ করুন-
<style>
#nbl-page-loader {
position: fixed!important;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 9999;
background:#fff url('http://2.bp.blogspot.com/-kIrasdB82T0/U6eA_bnDmlI/AAAAAAAADzw/UUio00Tw4gM/s1600/Loader2.gif') no-repeat 50% 50%;color:#fcfcfc;padding:1em 1.2em;display:none;}
color: #FFF;
display: none;
font: 0/0 a;
text-shadow: none;
padding: 1em 1.2em;
opacity: 0.5;
}
</style>
<script type='text/javascript'>
//<![CDATA[
$(document.body).append('<div id="nbl-page-loader">Loading...</div>');
$(window).on("beforeunload", function() {
// ... Show the Animation `.fadeIn()`
$('#nbl-page-loader').fadeIn(1000).delay(6000).fadeOut(1000);
});
//]]>
</script>
(উল্লেখ্য কোড যোগ করার পর তা টেমপ্লেটটি সেইভ করতে হবে।) > ব্যাস এবার কাজের ফলাফলটি নিজেই যাচাই করুন এবং ডেমো প্রিভিউ দেখুন এখানে
পরিশেষে কোন সমস্যা থাকলে টিউমেন্ট করতে পারেন এবং আমাকে পেতে পারেন...
বাংলা ব্লগ | ফেসবুক পেজ | টুইটার | গুগল প্লাস পেজ |
আমি এএমডি আব্দুল্লাহ্। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 157 টি টিউন ও 1046 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 5 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।
সম্মানীয় ভিজিটর বন্ধুগন! সবাইকে আন্তরিক সালাম ও ভালবাসা। আশা করি ভাল আছেন। পর সংবাদ যে, আমরা একটি ব্লগ সাইট তৈরি করেছি। সাইটটি সম্পূর্ণ ব্যতিক্রম শিক্ষা ও প্রযুক্তি নির্ভর। প্রযুক্তি, শিক্ষা, কম্পিউটার বিষয়ক যেমনঃ অনলাইন ইনকাম, ফ্রিল্যান্স, টিউটোরিয়াল, মুভি, গেমস, সফটওয়্যার, ভ্রমন, ইতিহাস, ভূগোল, কার্টুন, ধর্ম, টেক সংবাদ, এবং সংবাদপত্র ফিউচার...
আপনাকে অনেক ধন্যবাদ ।
ভাই আর একটা উপকার করলে খুশী হতাম
ব্লগার সাইটে হোম পেজে নির্ধারিত কয়েকটি পোষ্টের পরে Older post অথবা Next page 1 2 3 4 5 etc
যোগ করব কিভাবে ।
please replay am i watting for u??