
হাই বন্ধুরা সবাই কেমন আছেন?? আশাকরি সকলেই অনেক ভাল আছেন। গত কয়েক দিন যাবৎ ব্যাস্ত থাকার কারনে আপনাদের মাঝে থাকতে পারি নাই। তাই আজ এই মেগা টিউন নিয়ে হাজির হলাম। এরই মাঝে জানিয়ে রাখি আপনাদের সবার প্রিয় শাহরিয়ার মুস্তফা ব্লগ এখন শাহরিয়ার মুস্তফা.কমে স্থানান্তরিত হয়েছে এখন থেকে শাহরিয়ার মুস্তফা ব্লগের যে কোন টিউন দেখতে পারবেন এই ওয়েবসাইটে অথবা আপনি চাইলে আপনি নিজেও টিউন করতে পারবেন। যাই হোক কাজের কথা আসি।
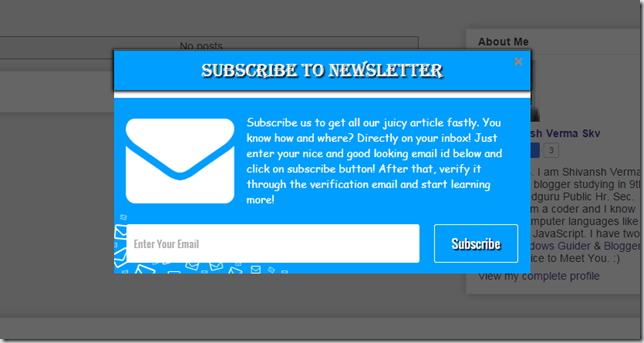
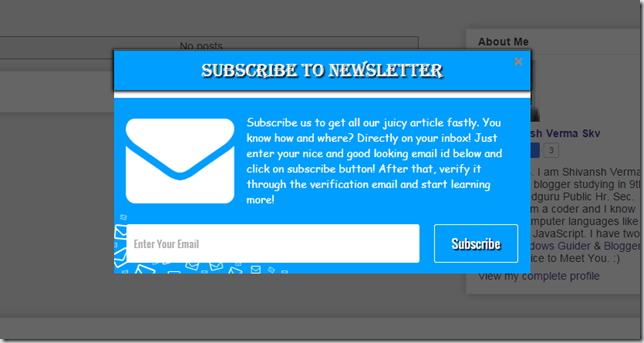
আমাদের ৮৫ ভাগ লোকের নিজষ্ব  ওয়েবসাইট আছে। যাদের ওয়েবসাইট আছে তারা বোঝেন একটা ওয়েবসাইটরে জন্য ইমেইল সাসক্রাইব বক্সের গুরুত্ব কত। আপনাদের এই কথা গুলো চিন্তা করে শাহরিয়ার মুস্তফা ব্লগ নিয়ে এলো চমৎকার একটি ইমেইল সাসক্রাইব বক্স।
ওয়েবসাইট আছে। যাদের ওয়েবসাইট আছে তারা বোঝেন একটা ওয়েবসাইটরে জন্য ইমেইল সাসক্রাইব বক্সের গুরুত্ব কত। আপনাদের এই কথা গুলো চিন্তা করে শাহরিয়ার মুস্তফা ব্লগ নিয়ে এলো চমৎকার একটি ইমেইল সাসক্রাইব বক্স।
আপনার ওয়েবসাইটে ইমেইল সাসক্রাইব বক্স লাগানোর জন্য প্রথমেই আপনার একটি Feedburner একাউন্ট থাকতে হবে। Feedburner একাউন্ট করতে এখানে ক্লিক করুন।
আপনার ওয়েবসাইটে এই ডিজাইনের ইমেইল সাসক্রাইব বক্স লাগাতে চাইলে আপনার
ওয়েবসাইটের ড্যাসবোডে গিয়ে > Template > Edit HTML
তারপর Ctrl+F চেপে এই কোডটি খুজে বের করুন ]]></b:skin> এই কোডটির উপরে নিচের কোড গুলো বসান।
.newsletter-sm {
background:#fff;
width: 100%;height: 253px;
margin: 0;
padding: 20px;
}
.newsletter-sm form {
padding: 10px;
margin-top: -37px;
}
.newsletter-sm h3 {
color: #FFF;
font-family: algerian;
font-size: 24px;
font-weight: normal;
text-align: center;
padding: 10px;
text-shadow: 2px 2px 2px #000;
margin-top: -18px;
box-shadow: 0px 0px 5px 2px #000;
margin-right: -20px;
position: static;
margin-left: -20px;
margin-bottom: 10px;
background: #009EFF;
}
.text {
font-size: 14px;
color: #FFF;
margin-left: -20px;
padding-bottom: 28px;
margin-right: -20px;
background: #009EFF;
font-family: cursive;
line-height: 20px;
}
.newsletter-sm .fa {
float: left;
padding-left: 16px;
padding-right: 16px;
padding-bottom: 16px;
padding-top: 7px;
font-size: 140px;
}
.newsletter-sm .newsletter-input-sm {border: 0;
padding: 5px 10px;
width: 69%;
float: left;
height: 40px;
font-family: oswald;
color: #555;border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px;}
.newsletter-sm .newsletter-sm-bot{ background: #009EFF url(http://4.bp.blogspot.com/-0mBblowuHEI/VKnxGxyRmUI/AAAAAAAAHiU/ewwqQBE8VE0/s1600/bg.png) no-repeat;
margin: 27px -30px 0px;
height: 64px;
padding-left: 16px;
padding-top: 16px;
}
.newsletter-sm .newsletter-button-sm {
float: right;
height: 50px;width:23%
display: inline-block;
text-shadow: 2px 2px 1px #000;
font-size: 16px;
font-family: oswald;
padding: 10px 22px;
position: relative;
color: #fff;
text-align: center;
margin-right: 16px;
background: #009EFF;
border: 1px solid #fff;
cursor: pointer;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}
.modalDialog {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.6);
z-index: 99999;
opacity:0;
-webkit-transition: opacity 200ms ease-in;
-moz-transition: opacity 200ms ease-in;
transition: opacity 200ms ease-in;
pointer-events: none;
}
.modalDialog:target {
opacity:1;
pointer-events: auto;
}
.modalDialog:target > div {
margin: 8% auto;
}
.modalDialog > div {
-webkit-transition: all 100ms ease-in;
-moz-transition: all 100ms ease-in;
transition: all 100ms ease-in;
width: 500px;
position: relative;
margin: 5% auto;
background: #fff;
min-height: 200px;
}
h2.signup {
background:#00aa9f;
border-bottom: 1px solid #008d84;
font-weight: normal;
text-align:center;
padding: 10px;
color:#fff;
font-size: 18px;
}
.close {
color: #888!important;
position: absolute;
top: 1px;
right: -40px;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
font-size: 16px;
}
.close:hover { text-decoration:none; }
.close:hover { color:#555; }
তারপর ”</body> “ লিখে সার্চ করুন এবং নিচের কোড গুলো </body> এর নিচে বসান।
<div class="modalDialog" id="signup">
<div>
<a class="close" href="#close" title="Close"><i class="fa fa-times"></i></a>
<div class="signup-container">
<div class="newsletter-sm">
<h3>Subscribe to Newsletter</h3>
<div class="text"><i class="fa fa-envelope"></i><br><div class="texts">Subscribe us to get all our juicy article fastly. You know how and where? Directly on your inbox! Just enter your nice and good looking email id below and click on subscribe button! After that, verify it through the verification email and start learning more!</div></div>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri= ShahoreyarMostofa.Com, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<div class="newsletter-sm-bot">
<input class="newsletter-input-sm" name="email" placeholder="Enter Your Email" type="text">
<button class="newsletter-button-sm" type="submit">Subscribe</button>
</div>
<input name="uri" type="hidden" value="ShahoreyarMostofa.Com">
</form>
</div>
</div>
</div>
</div>
উপরের ShahoreyarMostofa.Com এই কোডটার জায়গা আপনার ফিডবার্নার ইউজার নেম বসান। এবং আপনি চাইলে Subscribe us to get all our juicy article fastly. You know how and where? Directly on your inbox! Just enter your nice and good looking email id below and click on subscribe button! After that, verify it through the verification email and start learning more এই লেখাটি পরিবর্তন করে আপনার পছন্দ মত কথা বসিয়ে দিতে পারবেন। ব্যাস কাজ শেষ এবার সেভ করুন এবয় আপনার সাইটটা ভিজিট করে দেখুন কাজ সফল হয়েছে কি না।
যেকোন সমস্যায় ফেসবুকে আমি এখানে ।
এই টিউনটি সর্বপ্রথম আমার ওয়েবসাইটে প্রকাশ করা হয়েছে আরো টিপস পেতে চাইলে আমার ওয়েবসাইট ভিজিট করুন ধন্যবাদ।
আমি শাহরিয়ার মুস্তফা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 10 টি টিউন ও 11 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।