
মনে হচ্ছে অনেক দিন পর লিখতে বসলাম।কেমন আছেন আশা করি ভালোই আছেন। আজ একটা দারুন জিনিস দেব এটা অবশ্য আমার নিজের ট্রিক্স না আমি শুধু আপনাদের সাথে শেয়ার করবো মাত্র। আপনি কি আপনার ব্লগের ভিজিটরদের দেখাতে চান যে আপনার ব্লগের মোট কতটি লেখা আছে তাহলে এটা আপনার জন্য।
কিছু সামান্য কোড ব্যবহার করে ভিজিটরদের দেখাতে পারবেন ব্লগে মোট কতটি লেখা আছে। তাহলে বেশি কথা না ব্লগে শুরু করা যাক।

<script style="text/javascript">
function numposts(json) {
document.write('<div id="totalposts">');
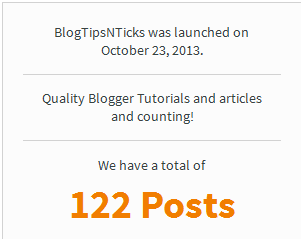
document.write('<div id="titlep">BlogtipsnTicks was launched on<br/> October 23, 2012.</div>');
document.write('<div id="descriptionp">Quality Blogger Tutorials and articles<br/> and counting!</div>');
var _0x13e7=["\x57\x65\x20\x68\x61\x76\x65\x20\x61\x20\x74\x6F\x74\x61\x6C\x20\x6F\x66\x3C\x62\x72\x2F\x3E\x3C\x64\x69\x76\x20\x69\x64\x3D\x22\x63\x6F\x75\x6E\x74\x70\x22\x3E\x20","\x24\x74","\x6F\x70\x65\x6E\x53\x65\x61\x72\x63\x68\x24\x74\x6F\x74\x61\x6C\x52\x65\x73\x75\x6C\x74\x73","\x66\x65\x65\x64","\x20\x50\x6F\x73\x74\x73\x20\x3C\x2F\x64\x69\x76\x3E\x20\x3C\x62\x72\x2F\x3E\x3C\x64\x69\x76\x20\x69\x64\x3D\x22\x70\x6F\x73\x74\x63\x6F\x70\x79\x22\x3E\x41\x20\x57\x69\x64\x67\x65\x74\x20\x62\x79\x3A\x20\x3C\x61\x20\x68\x72\x65\x66\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F\x77\x77\x77\x2E\x6D\x79\x62\x6C\x6F\x67\x67\x65\x72\x6C\x61\x62\x2E\x63\x6F\x6D\x22\x3E\x4D\x79\x42\x6C\x6F\x67\x67\x65\x72\x4C\x61\x62\x2E\x63\x6F\x6D\x3C\x2F\x61\x3E\x3C\x2F\x64\x69\x76\x3E\x3C\x2F\x64\x69\x76\x3E","\x77\x72\x69\x74\x65"];document[_0x13e7[5]](_0x13e7[0]+json[_0x13e7[3]][_0x13e7[2]][_0x13e7[1]]+_0x13e7[4]);
}
</script><script src="/feeds/posts/default?alt=json-in-script&callback=numposts"></script>
সফল ভাবে পেস্ট করা হলে সেভ করুন।
এবার Template থেকে Edit HTML এ যান.
ctrl+f চেপে ]]>
এই টুকু খুজুন।
এবার নিচের কোড টুকু ]]>
এই কোডের উপরে বসিয়ে দেন।
div#totalposts {
font-size: 14px;
text-align: center;
float: left;
border: 1px solid #d2d2d2;
padding: 20px;
background: #FCFCFC;
}div#titlep {
float: left;
width: 100%;
border-bottom: 1px solid #d2d2d2;
padding-bottom: 15px;
margin-bottom: 14px;
}div#countp {
font-size: 40px;
font-weight: bold;
color: rgb(241, 126, 0);
float: left;
width: 100%;
line-height: 40px;
margin-top: 10px;
margin-bottom: 10px;
}div#descriptionp {
float: left;
width: 100%;
border-bottom: 1px solid #d2d2d2;
margin-bottom: 15px;
padding-bottom: 15px;
}div#postcopy {
float: left;
width: 100%;
text-align: center;
margin-top: 5px;
}
এবার টেমপ্লেটটি সেভ করুন।তারপর আপনার ব্লগে ভিসিট করে দেখুন। ও হ্যা এখানে আপনি আপনার নিজের মত সব পরিবর্তন করে নিতে পারেন।উপরের লাল এবং নীল কালারের জায়গায় আপনার নিজের লেখা দিতে পারেন।এবং সিএসএস কোড আপনি পরিবর্তন করে নিতে পারেন। ব্যস আশা করি বুঝতে পেরেছেন কোন সমস্যা হলে জানাতে ভুলবেন না।
সৌজন্যেঃ ব্লগ টিপস অ্যান্ড ট্রিক্সস
আমি তারিকুর রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 3 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 23 টি টিউন ও 60 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ধন্যবাদ শেয়ার করার জন্য ।