
আসসালামুআলাইকুম; কেমন আছেন সবাই? আশাকরি আল্রাহর মেহেরবানীতে ভাল আছেন। আজ আপনাদের সাথে আলোচনা করবো কিভাবে Yahoo Messenger আপনার Blog কিংবা Web এ যুক্ত করবেন এবং সরাসরি ভিসিটরের সাথে চ্যাট করবেন।
আমাদের যাদের জীবনের বড় একটা অংশ হচ্ছে অনলাইন তাদের অনেকেরই website আছে আর যাদের নাই তাদের অন্তত একটা Blog আছে। আর আমরা সে Blog এ নানান বিসয় লিখে থাকি। অনেক সময় Visitor সেই লিখা পড়ে ভিবিন্ন সমাধানের জন্য owner কে খুজতে থাকে। কিন্তু কোথায় পাবে সে? আমরা যদি আমাদের Blog/Web এ yahoo Messenger Ping Box যুক্ত করে দেই তা হলে খুব সহযে একজন visitor আপনাকে খুজে পাবে আর তার মনের যত প্রশ্ন আছে সব আপনাকে করতে পারবে। অপর দিকে আপনি ও আপনার Blog/Website এ না গিয়ে সুধুমাত্র আপনার messenger থেকে সরাসরি Visitor এর প্রশ্নের উত্তর দিতে পারবেন। তা হলে আসুন শিখি কি ভাবে এটা করতে হয়।
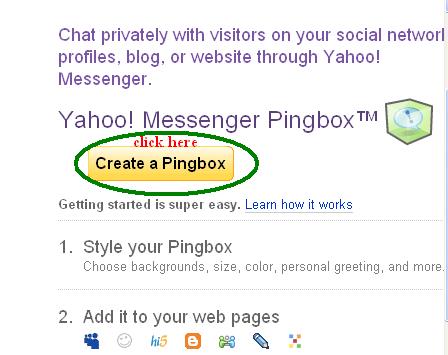
প্রথমে এখানে ক্লিক করেন তার পর একটা নতুন (yahoo messenger) পেজ আসবে। যেখানে আপনি নিচের মত দেখতে পাবেন।

এখান থেকে Create a Pingbox এখানে click করুন। Click করার পর আপনি Loading page দেখতে পাবেন।
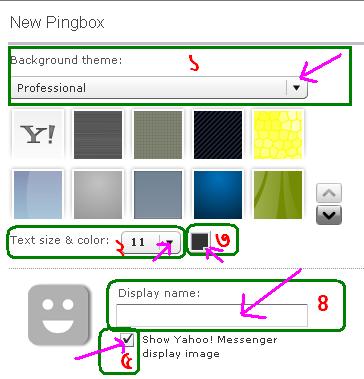
এবং Loading শেষ হলে আপনি কিছ option পাবেন। নিচের ইমেজ টি লক্ষ্য করুন।

১. Background Theme: আপনার তৈরি কৃত Messenger Box এর রং/বিষয় কেমন হবে সেটা ঠিক করেদিতে পারেন এখান হতে। এখানে আরো কিছ sub option পাবেন। যেমন: Fun; Professional; Seasonal; Colar প্রভৃতি। আপনি আপনার পছন্দ মত যে কোন একটা option নির্ধারন করে একটা theme select করুন।
২. Text size & color: আপনার তৈরি কৃত Messenger Box এর লেখার আকৃতি কত বড়/ছোট হবে সেটা নির্ধারন করে দিবেন এখান থেকে
৩. Font Color: এইখান থেকে আপনি আপনার Messenger Box লিখার রং পরিবর্তন করে দিতে পারেন।
৪. Display name: আপনার Messenger ping box কি নামে হবে অর্থাৎ যে নামে চাচ্ছেন সে নাম এখানে লিখে দিন। যেমন: Help Line; Admin; অথবা আপনার নাম ও দিয়ে দিতে পারেন। আপনি যে নাম দিবেন visitor আপনার site visit করার সময় সে নামে আপনার messenger box দেখতে পাবে।
৫. Show Yahoo! Messenger display image: আপনি আপনার Yahoo Messenger এ যে Image ব্যবাহর করছে তা যদিPingbox এ show করতে চান তবে টিকচিহ্ন দিন না করতে চাইলে উঠিয়ে দিন।

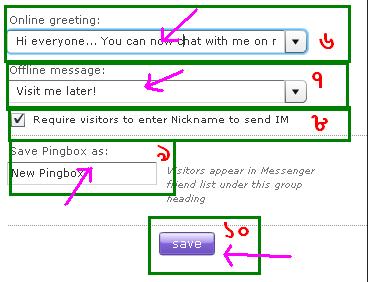
৬. Online greeting: আপনি অনলাইনে থাকা অবস্থায় visitor কি ধরনের শুভেচ্ছো বার্তা পাবে তা এখান থেকে নির্ধারন করে দিতে পারেন বা আপনার ইচ্ছা মত কিছু লিখে ও দিতে পারেন। যেমন: Hi Dear! If You Have any Question Chat with me now.
৭. Offline Massage: আপনি যদি অনলাইনে না থাকেন visitor কি ধরনের শুভেচ্ছো বার্তা পাবে তা এখান থেকে নির্ধারন করে দিতে পারেন বা আপনার ইচ্ছা মত কিছু লিখে ও দিতে পারেন। যেমন: Really Sorry For Offline. Visit me Letter Or send me massage (your id)@yahoo.com
৮. Require visitors to enter Nickname to send IM: Visitor যখন আপনার site এ আসবে / আপনার ping box এ Enter করবে তখন Yahoo সাধারনত Visitor1; Visitor2 এই নামে পরিচয় করে। কিন্তু আপনি যদি চান যে এই নামে না Visitor তার আসল নামে / নাম পরিবর্তন করে আপনার সাথে চ্যাট করবে তা হলে আপনি এই টিকচিহ্ন টা দিয়েরাখুন আর না চাইলে উঠিয়ে দিন। তবে টিক দিয়ে রাখা ভাল।
৯. Save Pingbox as: আপনি আপনার Pingbox টি yahoo server এ যে নামে save রাখতে চান সে নামটি এই box এ লিখে দিন। যে কেন নাম দিতে পারে, চাইলে আপনার Girlfriend এর নাম ও দিতে পারেন কোন সমস্যা নাই। এইটা Visitor দেখবে না।
১০. Online এ সব কিছুর শেষে আমরা যে কাজটি করি এখন সেটা করেন । অথাৎ save এ Click করবেন।
(এখন যদি আপনার yahoo logging করা না থাকে তবে yahoo logging page আসবে। আপনি সাধারন ভাবে আপনার messenger ID & Pass Use করে Logging করেন।)
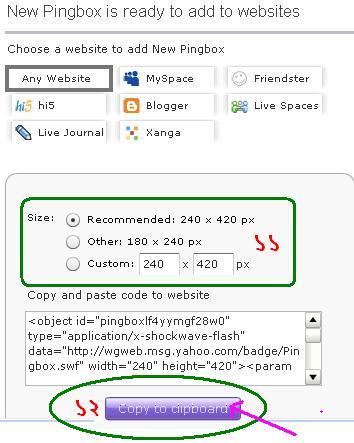
তার পর নিচের মত একটা পেজ পাবেন।

১১. Size: এখানে আপনি আপনার ping box আকার নির্ধারন করবেন। মানে হল আপনার site এর কতটুকু যায়গা জুরে থাকবে ( দৈর্ঘ্য এবং প্রস্থ) তা নির্ধারন করে দিবেন। মোট তিনটি option আছে Custom এ আপনি আপনার ইচ্ছা মত আকার লিখে দিতে পারেন।
১২. উপরের দিকে লক্ষ্য করেন। কিছু কোড দেখা জাচ্ছে। Copy to Clipboard এ Click করে আপনি code গুলো কে Copy করবে এবং এই কোড গুলো আপনার website বা Blog এ Pest করে দিবেন তা হলে আপনার কাজ শেষ।
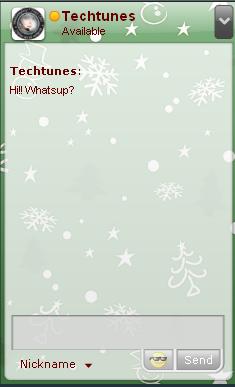
এখন Visitor আপনার site visit করার সময় নিচের মত দেখতে পাবে। তার পর আপনাকে massage দিলে সে massage সরাসমরি চলে যাবে আপনার Yahoo Messenger এ।

আমি মো সোহেল রানা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 5 টি টিউন ও 28 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ধন্যবাদ , অনেক ভাল হয়েছে।