
আসসালামুয়ালাইকুম । সকলেই কেমন আছেন ? আশা করি আল্লাহ্ তায়ালার মেহেরবানীতে ভাল ! আমিও মহান আল্লাহ্ তায়ালার অশেষ রহমতে ভাল আছি ।
আজ আমি HTML (এইচটিএমএল)-এর খুঁটিনাটি নিয়ে আলোচনা করব । যারা HTML (এইচটিএমএল)-সম্পর্কে জানেন না বা কিছু জানেন; আশা করি তাদের জন্য টিউনটি কিছুটা হলেও উপকারে আসতে পারে । তাই সবটুকু পড়ার আমন্ত্রণ রইল ।
নতুনদের মনে প্রশ্ন জাগতে পারে যে, HTML (এইচটিএমএল) আবার কি ? যা অনেকের মুখে শুনা যায় ! তাদের উদ্দেশে আমি বলছি; HTML (এইচটিএমএল) হল এক প্রকার Markup Language (মার্কআপ ল্যাঙ্গুয়েজ), অর্থাৎ এটির মাধ্যমে কোন একটি ওয়েব পেইজের Markup (মার্কআপ) তথা মূল কাঠামো গঠন করা হয় । যার পূর্ণ নাম হল Hyper Text Markup Language. আর HTML (এইচটিএমএল) কত গুলো ট্যাগ এর সমন্বয়ে গঠিত, যা কোন ওয়েব পেইজের Markup (মার্কআপ) তথা কাঠামো গঠন করে অর্থাৎ এই Markup (মার্কআপ) ট্যাগ এর কাজ হল কোন ওয়েব পেইজ এর বিভিন্ন ইলিমেন্ট কিভাবে প্রদর্শিত হবে তা নির্দেশ করা । একটি ওয়েব পেইজ এর ইলিমেন্ট যথাক্রমেঃ টেক্সট, ইমেজ, অডিও, ভিডিও ইত্যাদি ।
একটি ওয়েব পেইজ বা কোন একটি ওয়েব সাইট তৈরি করতে HTML (এইচটিএমএল)-এর গুরুত্ব অপরিসীম । কেননা; যেহেতু HTML (এইচটিএমএল) কোন একটি ওয়েব পেইজের Markup (মার্কআপ) অর্থাৎ মূল কাঠামো গঠন করে, সেহেতু কোন ওয়েব পেইজ ডিজাইন করতে অথবা ওয়েবসাইট তৈরি করতে HTML (এইচটিএমএল) এর বিকল্প কিছু নেই ।
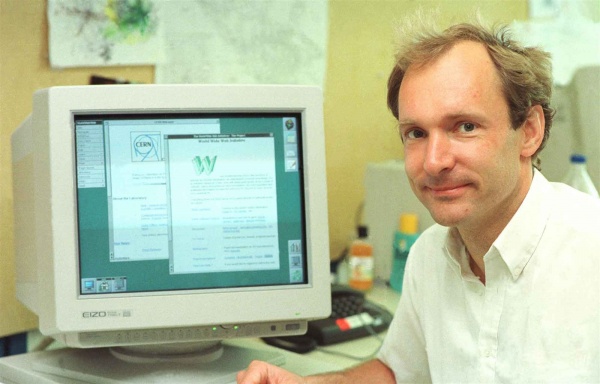
বহুল ব্যবহারিত আজকের এই HTML (এইচটিএমএল) আমাদের নিকট আপনা-আপনি আসে নাই এটির পেছনেও রয়েছে এক ইতিহাস, HTML (এইচটিএমএল) এর সৃষ্টি কর্তা হলেন- ইউরোপীয় বিজ্ঞানী স্যার টিম বার্নাস লী ।

তিনি ১৯৮০ সালে CERN এ একজন বিশেষজ্ঞ থাকাকালীন CERN গবেষকদের মাঝে তথ্য শেয়ারের জন্য ENQUIRE Prototyped নামে একটি System এর প্রস্তাব দেন ।
তারপর, ১৯৮৯ সালে স্যার টিম বার্নাস লী ইন্টারনেট ভিত্তিক একটি Hyper Text (হাইপার টেক্সট) সিস্টেম প্রস্তাবে একটি মেমো লিখেন । এবং ১৯৯০ সালে স্যার টিম বার্নাস লী ব্রাউজারের ও সার্ভারের সফটওয়্যারের HTML (এইচটিএমএল) উল্লেখ্য করেন । তারপর এই বছরেই স্যার টিম বার্নাস লী ও CERN এর তথ্য ইঞ্জিনিয়ার Robert Cailliau যৌথ ভাবে CERN কে এ প্রকল্পের জন্য অর্থায়নের অনুরোধ করেন কিন্তু প্রকল্পটি আনুষ্ঠানিক ভাবে CERN দ্বারা গৃহীত হয় নি । আর HTML (এইচটিএমএল) পরিচিতি লাভ করে একই সালে NCSA কর্তৃক ডেভেলপকৃত মোজাইক ব্রাউজারের মাধ্যমে ।
তাছাড়া স্যার টিম বার্নাস লী অলাভজন জনসেবামূলক প্রতিষ্ঠান ওয়ার্ল্ড ওয়াইড ওয়েব এর তত্ত্বাবধায়ক ওয়ার্ল্ড ওয়াইড ওয়েব কনসোটিয়াম (W3C) এর ডিরেক্টর । ওয়ার্ল্ড ওয়াইড ওয়েব কনসোটিয়াম কর্তৃক ডেভেলপকৃত HTML3.2 প্রকাশিত হয় ১৯৯৭ সালের জানয়ারিতে ও একই সনের শেষের দিকে প্রকাশ হয় HTML4.2 এবং HTML (এইচটিএমএল) এর সর্বশেষ ভার্শন HTML5 প্রকাশিত হয় ২০১০ সালে ।
ট্যাগ হল HTML (এইচটিএমএল) এর প্রান । আর এইচটিএমএল শেখার মূল উদ্দেশ্য হল ট্যাগ এর কাজ গুলো সম্পর্কে ধারণা অর্জন করা । আমি উপরেও বলেছিলাম যে; এইচটিএমএল কত গুলো ট্যাগের সমন্বয়ে গঠিত ।
আর ট্যাগ গুলো ব্রাউজারে দেখা যায় না, আমরা ব্রাউজারে যে গুলো দেখতে পারি সেগুলো হল ইলিমেন্ট অর্থাৎ ইলিমেন্ট গুলোকেই ট্যাগ গুলো ধারণ করে ।
HTML (এইচটিএমএল) ট্যাগ এর পূর্ণাঙ্গ তালিকা দেখতে এখানে ক্লিক করুন ও প্রাথমিক ট্যাগ এর কাজ গুলো দেখতে আমার তৈরি এই এই ভিডিও টিউটোরিয়ালটি দেখতে পারেন ।
টিউনটি পড়ার জন্য অসংখ্য ধন্যবাদ ।
আমি বাঙালিনিউজবিডি। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 1 টি টিউন ও 16 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
NICE TUNE ভাই লোকালসার্ভারে HTML5 ও CSS দিয়ে বানানো ওয়েবসাইটকে কি ওয়ার্ডপ্রেসে রুপান্তর করার কোন সিস্টেম আছে?