

আপনাদের অনেক আগ্রহ এবং অনুপ্রেরণা দেখে আবার লিখতে বসে গেলাম। কাজের বোঝা চেপে আছে মাথার উপর। কিন্তু আমার মেইল, skype, facebook এ প্রতিনিয়ত অনুরোধ আসছে নতুন পর্বের লেখার জন্য। তাই আবার ও শুরু করলাম।
আজকে আমরা আলোচনা করব মুলত Typography নিয়ে। আপনি Graphic, Web বা Print যেই মিডিয়া তেই কাজ করেন না কেন আপনাকে Typography তে দক্ষ হতেই হবে। Typography এর ইতিহাস অনেক দীর্ঘ। সেই মেসোপটেমীয় সভ্যতা থেকে আজ পর্যন্ত ডিজাইন এর সব শাখাতেই Typography র বিচরণ।
অনেকে Typography কে Calligraphy র সাথে গুলিয়ে ফেলেন। Calligraphy মুলত সুন্দর হস্ত লিখন বিদ্যা। আর Typography হল ফন্ট বানানোর ব্যাকরণ। মোট কথা ফন্ট যে ডিজাইন এর একটা বিশাল অংশ সেটা Typography এর রুলস গুলো হাতড়ালে বোঝা যায়। ফন্টের শ্রেণীবিভাগ, ফন্টের গঠন, বানানোর পদ্ধতি, ব্যাবহারের নিয়ম ইত্যাদি বর্ণনা করা হয় Typography তে।
৩-৪ বছর আগে আমি ঢাকা বিশ্ববিদ্যালয়ের চারুকলার গ্রাফিক ডিজাইন এর সিলেবাস সংগ্রহ করি। ইচ্ছে ছিল একটা গাইড লাইন পাওয়া। কারন সময় আর সুযোগ এর অভাবে ডিজাইন নিয়ে একাডেমিক কোন পড়াশুনা করতে পারিনি। নিজে নিজেই পরতে হয়েছে সব সময়। তাই চারুকলার গ্রাফিক ডিজাইন এর সিলেবাস টা অনেক আগ্রহ নিয়ে সংগ্রহ করেছিলাম। কিন্তু যারপরনাই আমি হতাশ। কারন সারা সিলেবাস এ কোথাও আমি Typography নাম গন্ধ ও খুজে পাইনি। বেশ অবাক হয়েছিলাম। কারন Typography ছাড়া গ্রাফিক ডিজাইন এ এক কথায় আছে কি? বাইরের যেই সব ভার্সিটি তে ডিজাইন পড়ান হয়, সব খানেই Typography নিয়ে ২ টা সেমিস্টার থাকে। Typography-1 এবং Typography-2 এই দুই টা ভাগ অবশ্যই পড়ান হয়।
একটা উদাহরন দেওা যাক। আপনারা সবাই কম বেসি লোগো ডিজাইন এর সাথে পরিচিত। নীচের ছবিটি দেখুনঃ

১২৫ বছরের ও বেসি পুরানো Coca-Cola লোগো টাইপ। এই লোগো তে যে ফন্ট ব্যাবহার করা হয়েছে সেটা কাস্টম বানানো। অর্থাৎ, এই ফন্ট টা সুধু মাত্র Coca-Cola ব্র্যান্ড এর জন্য বানানো। সুধু মাত্র কোক কোম্পানি তাদের অফিসিয়াল সব ডিজাইন এ এই ফন্ট ব্যাবহার করতে পারবে। অন্য কেও নয়। এই ফন্ট টা এখন ফ্রী তে পাওয়া যায় : ডাউনলোড করে নিতে পারেন
তাহলে আমরা দেখলাম Graphic Design এ Typography র গুরুত্ব কতখানি।
এবার শুরু করা যাক মুল আলোচনা। Typography র প্রথম পাঠ হল, ফন্ট চেনা। আমরা লাখ লাখ ফন্ট দেখতে পাই বিভিন্ন ওয়েব সাইট এ। এত ফন্ট এর নাম মনে রাখা এবং ডিজাইন এর সমই এগুল প্রয়োগ করা খুব কঠিন একটা কাজ। তাই, ফন্ট কে ২ ভাবে ভাগ করা হয়েছে। (১) SERIF (শেরিফ) এবং (২) SANS SERIF (সেন্স - শেরিফ)

উপরের ছবি থেকে সহজেই বোঝা যাচ্ছে কোনটা শেরিফ আর কোনটা সেন্স শেরিফ ফন্ট। এই ২ প্রকার ফন্ট চেনা খুবি জরুরি। কেননা অন্যান্য ফন্ট এর শ্রেণীবিভাগ গুলো এই ২ টাইপ এর উপর ভিত্তি করেই গড়ে উঠেছে।

নতুন এবং পুরাতন স্টাইল এর মদ্ধে সামঞ্জস্য করাই এই শ্রেনির ফন্টের প্রধান কাজ।

লক্ষ্য করুন, এটা কিন্তু আমাদের শেরিফ শ্রেনিএর মদ্ধেই পড়ে। তাই এই স্রেনিকে আপনি শেরিফ এর উপশ্রেণী ও ধরতে পারেন।






এই হল মোটামুটি ফন্টের শ্রেণী বিভাগ। যদি কারো আর বেশি জানতে ইচ্ছে হয় তাহলে এই লিঙ্ক টা রেফারেঞ্চ হিসেবে রাখতে পারেন।
তো ফন্টের শ্রেণীবিভাগ নিয়ে তো মোটামুটি একটা ধারনা হল। এখন চিনতে হবে একটা ফন্টের বিভিন্ন অংশ যাকে কিনা বলা হয় "Anatomy of Font". নীচের চিত্র থেকে ফন্টের বিভিন্ন অংশের নাম চিনে রাখতে পারেনঃ

উপরের চিত্রে ফন্টের বিভিন্ন অংশের নাম দেখান হয়েছে। সব গুলো নাম মনে রাখতে অসুবিধা হলে প্রথমে প্রধান প্রধান অংশের নাম গুলো আয়ত্ত করা যেতে পারে। একটা ফন্টের প্রধান অংশের মদ্ধে পড়ে ঃ Baseline, X-Height, Ascender, Descender, Cap Height ইত্যাদি। ছবি থেকে দেখে নিতে পারেন। তারপর Term গুলা Google এ সার্চ দিলেই পেয়ে যাবেন হাজার হাজার লিঙ্ক। এই হল মোটামুটি একটা ফন্টের অ্যানাটমি বা গঠন প্রণালী। নীচের আর্টিকেল গুলো সংগ্রহ করে রাখতে পারেন পরার জন্য
এই হল মোটামুটি Typography র বেসিক যেখানে আমরা শিখলাম, ফন্টের অ্যানাটমি এবং শ্রেণীবিভাগ। এইগুলোর পাশাপাশি কিছু টার্ম আছে শেগুলোর দিকে ও নজর দিতে হবে। যেমনঃ
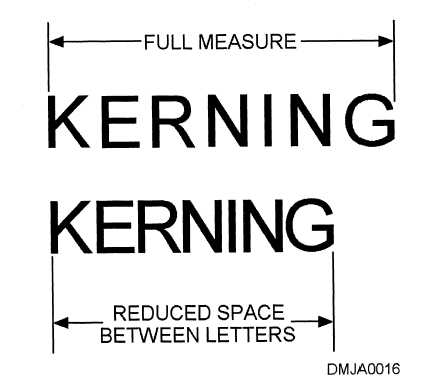
Kerning and Tracking: একটা অক্ষর কে আর একটা অক্ষর এর কাছাকাছি আনা বা দূরত্ব নির্ধারণ করাই Kerning. আর Tracking হল পুরা একটা শব্দের মধ্যে অক্ষর গুলর মোট দূরত্ব।

উপরের ইমেজ থেকে আমরা বুঝতে পারছি যে দুইটা লেটার এর মধ্যবর্তী দূরত্ব কমানো। Kerning এবং Tracking নিয়ে আরও জানতে চাইলে এই লিঙ্ক টা দেখতে পারেন। যারা ওয়েব এ কাজ করেন তারা CSS এর একটা property জানেন যেটা হল letter-spacing. এই letter spacing জিনিসটা Kerning আর Tracking এর সাথে সরাসরি যুক্ত।
এইখানে Typography র একটা অভিধান আছে। অভিধান শুনে ভয় পাওয়ার কোন কারন নেই। কেননা, এটা খুব একটা বড় না। টাইপ নিয়ে পড়াশুনা করার সময় reference হিসেবে বেশ কাজে লাগবে।
এতক্ষনে আপনাদের ধারনা হয়ে যাবার কথা Typography কি জিনিস এবং কেন এটা ডিজাইন এ বেশ গুরত্তপূর্ণ। ডাক্তার রা যেমন এমবিবিএস পাস করে এফসিপিএস / সার্জারি / মেডিসিন সহ অন্যান্য ডিসিপ্লিনে নিজেদের একটা নির্দিষ্ট পেশা বেছে নিয়ে কেউ হন সার্জন, কেও আবার মেডিসিন স্পেশালিষ্ট ঠিক তেমনি গ্রাফিক ডিজাইন এ অনার্স এবং মাস্টার্স করে অনেক ডিজাইনার হয়ে যান টাইপ বা ফন্ট ডিজাইনার। এদের কাজ হচ্ছে সুধু ফন্ট বানানো। কেননা প্রতিটা ফন্ট ফেমিলি অনেক দামে বেচা যায় বিভিন্ন ফন্ট ফাউন্ড্রিতে।
কমার্শিয়াল ফন্ট বিক্রি করে এই রকম ফন্ট ফাউন্ড্রির লিস্ট এই খানে দেখতে পারেন
নিজে নিজে Typography তে দক্ষ হতে হলে, পড়তে হবে এবং অনুশীলন করতে হবে। আমি যেই গাইডলাইন টা Typography র জন্য অনুসরণ করেছিলাম তা নীচে দিয়ে দিলাম। একটা নির্দিষ্ট সময় নির্ধারণ করে পড়া এবং অনুশীলন করার দায়িত্ব আপনার।
আশা করি সবাই একটা গাইডলাইন পেয়েছেন নিজে নিজে Typography নিয়ে পড়াশুনা এবং Practice করার।
আজ এই পর্যন্তই। প্রশ্ন থাকলে কমেন্টে জানাবেন দয়া করে। আর আমার একটা ব্লগ আছে যেখানে আমি মাঝে মধ্যে লিখি। চাইলে Subscribe করে নিতে পারেন। আপনাদের আগ্রহ থাকলে আরও লিখব, কিন্তু আমি লিখলাম আর আপনারা পড়লেন ব্যাস কাজ শেষ বলে বসে থাকলে হবেনা। নিজে নিজে ডিজাইনার হওয়া অনেক কষ্টের কাজ। কারন আপনি যখন প্রফেসনাল ক্ষেত্রে যাবেন কেও জানতে চাইবে না আপনি কিভাবে ডিজাইনার হলেন বা কোন পরিবেশ পেলেন। আমি আবারো বলছি যদি সময় এবং সামর্থ্য থাকে তাহলে Graphic Design এর অনার্স করা উচিত। সান্তা মারিয়ম বা UODA তে admission নিতে পারেন। কিন্তু নেহায়েত, কোন উপায় না থাকলে নিজে নিজে চর্চা করে যেতে হবে।
যাদের Formal Design Degree নেওয়ার উপায় নেই তাদের জন্য এই উদ্যোগ। যদি কাজে লাগে আমার কষ্ট সার্থক।
সবাই ভাল থাকবেন।
ধন্যবাদ।
আমি Amit Mojumder। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 6 টি টিউন ও 75 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
I am a professional tech entrepreneur, designer, developer, web engineer and author. But, beside all those designations, I am more of a "Life Long Learner" or "The Searcher" as I constantly study, research on design and various web technology related topics. My top interest relating to my profession includes as...
Many Many Thanks.আমি typography নিয়ে অনেক problem এ ছিলাম।