
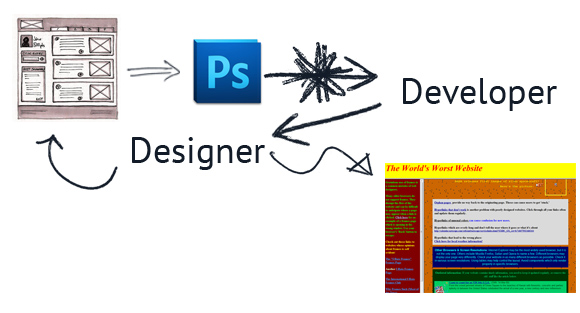
প্রফেশনাল ওয়েব সম্পর্কিত পেশার কথা আসলেই সবার মনে সাধারণ একটি প্রশ্ন উদয় হয়, ওয়েব ডিজাইন এবং ডেভেলপমেন্টের মাঝে পার্থক্য আসলে কতটুকু!
পার্থক্যটা আসলে ডিজাইন এবং ডেভেলপমেন্টের মাঝেই সীমাবদ্ধ নেই। ডিজাইন আর ডেভেলপমেন্টের পার্থক্য বুঝতে হলে প্রথম যে বিষয়টি প্রথমেই জানতে হবে "ফ্রন্টএন্ড এবং ব্যাকএন্ড ওয়েবওয়ার্ক কি?"। চলুন ফ্রন্টএন্ড দিয়েই শুরু করি,

ফ্রন্টএন্ড বলতে ওয়েব ডেভেলপমেন্টের সেই অংশটিকেই বুঝায় ইউজার হিসেবে যা আপনি দেখতে পারেন বা যার সাথে সরাসরি ইউজারের ইন্টারেক্ট হচ্ছে। ফ্রন্টএন্ড মূলত দুই প্রকারের,
১. ফ্রন্টএন্ড ডিজাইন এবং ২. ফ্রন্টএন্ড ডেভেলপমেন্ট
একটা সময় ছিল যখন ডেভেলপমেন্ট বলতে শুধু ব্যাকএন্ড ডেভেলপমেন্টকেই বুঝাত। কিন্তু সময়ের বিবর্তনে ওয়েব ডিজাইনের সীমা ফটোশপ, এইচটিএমএল এবং সিএসএস এর গন্ডি পেরিয়ে জাভাস্ক্রিপ্ট এবং জেকোয়েরিকেও ছুঁয়েছে। একটি ওয়েবসাইটের লোডিং টাইম কমিয়ে আরো ইন্টার্যাক্টিভ করতেই এগুলো ব্যবহার হয়। তাই যখন শুনবেন একজন ডেভেলপার "ওয়েব ডিজাইন" নিয়ে আলোচনা করছেন, বুঝে নিবেন ডিজাইনের পাশাপাশি এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টও অন্তর্ভূক্ত আছে।
এখন আসি ফ্রন্টএন্ড বিষয়ক আসল কথায়। আগেই বলেছি, ব্রাউজারে যা দেখছেন তার সবকিছুই হল ফ্রন্টএন্ড যা এইচটিএম, সিএসএস এবং জাভাস্ক্রিপ্ট এর কম্বিনেশন। যা কম্পিউটারের ব্রাউজার দ্বারা নিয়ন্ত্রিত হয়। এর মাঝে ফর্ম, ড্রপডাউন মেন্যু, বাটন, ট্রানসিশন, স্লাইডার, কন্টাক্ট ফর্ম অন্যতম।
আর ফ্রন্টএন্ড এ দেয়া তথ্যগুলো যখন সংরক্ষণের প্রশ্ন আসে তখনই প্রয়োজন হয় ব্যাকএন্ড টেকনোলোজির।

ব্যাকএন্ড সাধারণত তিনটি অংশের সমন্বয়ে গঠিত, ১.সার্ভার ২.অ্যাপ্লিকেশন এবং ৩.ডাটাবেজ।
ফেসবুকে লগইন করার পর যে অংশটুকু দেখতে পান সেটি হল ফ্রন্টএন্ড, সেখানে একটি ছবি আপলোড করলে ফ্রন্টএন্ড অ্যাপ্লিকেশন সেগুলোকে প্রসেসিং করে ব্যাকএন্ড এর কাছে পাঠিয়ে দেয়, সার্ভারের অ্যাপ্লিকেশন সেগুলোকে ডাটাবেজ এ জমা করে। হয়তো প্রশ্ন জাগতে পারে, ডাটাবেজ জিনিসটা কি! আসলে ডাটাবেজকে তুলনা করতে পারেন বিশান আকৃতির একটি এক্সেল শীটের সাথে যা হয়তো অ্যারিজোনার কোন এক কম্পিউটারে(সার্ভারে) জমা আছে।
তারমানে আপনার সকল ইনফরমেশন বা তথ্য সার্ভারের ডাটাবেজে সংরক্ষিত হচ্ছে। আর যখনি আপনি লগইন করছেন, সেই সংরক্ষিত তথ্যগুলোই প্রদর্শিত হয়। আর এই পুরো কাজটিই নিয়ন্ত্রিত হয় ব্যাকএন্ড অ্যাপ্লিকেশনের মাধ্যমে। যারা এই অ্যাপ্লিকেশনগুলো তৈরী করে দেন তাদেরকেই বলা হয় ওয়েব ডেভেলপার(ব্যাকএন্ড)।
এই অ্যাপ্লিকেশনগুলো তৈরী করতে পিএইচপি, রুবি, পাইথন এই প্রোগ্রামিং ল্যাঙ্গুয়েজগুলো বেশি ব্যবহৃত হয়। প্রোগ্রামিংয়ের কাজটিকে আরো সোজা করতে "রুবি অন রেইল" বা "লারাভেল" এর মত ফ্রেমওয়ার্ক গুলো ব্যবহৃত হয়।
অনেক ওয়েব প্রফেশনালরা সিএমএস নিয়ে কাজ করেন। অনেকের মনে প্রশ্ন জাগতে পারে যে, এই সিএমএস জিনিসটা আসলে কি? ফ্রন্টএন্ড এবং ব্যাকএন্ড এর সম্মলিত ব্যবহারের একটি ভাল উদাহরণ হল সিএমএস, যেমন ওয়ার্ডপ্রেস। পিএইচপি দিয়ে তৈরী এই ওপেন সোর্স প্রোগ্রামটি ডাটাবেস সহ সার্ভারে ইনস্টল করতে হয়।
এই ওপেন সোর্স ফ্রেমওয়ার্কটিতে ওয়েবসাইটের প্রয়োজনীয় প্রোগ্রামগুলো আগে থেকেই তৈরী করা থাকে, নতুনভাবে আর তৈরী করতে হয়না। সিএসএস, জেকোয়ারী এবং জাভাস্ক্রিপ্ট ব্যবহার করে একজন ডিজাইনারকে শুধু এর আউটলুক এবং ফাংশনালিটিগুলোকে নিজের ব্যবহার উপযোগী করে সাজিয়ে নিতে হয়।
আশা করি ফ্রন্টএন্ড, ব্যাকএন্ড এবং সিএমএস ডেভেলপিং সম্পর্কিত বিষয়গুলো আপনাদের কাছে পরিষ্কার হয়ে এসেছে। পাশাপাশি ওয়েব ডিজাইন এবং ডেভেলপমেন্ট এর মাঝে পার্থক্য কি সেটাও বুঝতে পেরেছেন।
ওয়েব ডিজাইন এবং ডেভেলপমেন্ট খুব কাছাকাছি মনে হলেও আসলে ফান্ডামেন্টাললি তাদের মধ্যে পার্থক্য রয়েছে অনেকখানিই। যতখানি সহজ করে বুঝানো যায় চেষ্টা করলাম বুঝাতে, এর মাঝে হয়তো অনেক কিছুই বাদ পড়েছে। এ ব্যাপারে কোন মতামত থাকলে কমেন্টে জানাতে পারেন।
সৌজন্যে: ডেভসটিম ইনস্টিটিউট
আমি DevsTeam Institute। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 41 টি টিউন ও 63 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
অসংখ্য ধন্যবাদ। অনেকদিন যাবৎ এই প্রশ্নটির উত্তর খুঁজছিলাম…