
আসসালামু আলাইকুম,
কেমন আছেন টেক পাগলা ভাই ও টেক পাগলি বোনেরা?
জানি আল্লাহর অশেষ রহমতে ভালো আছেন সকলেই।
আমার জাভা স্ক্রিপ্ট আর পি এইচ পিতে তেমন কোনও আগ্রহ না থাকলেও সিএসএস অনেক ভালো লাগে।
জিনিসটা সিম্পল, কিন্তু এটায় কাজ করে মজা পাই আমি।
তো অনেকেরই, যারা এই টিউন পড়ছেন, তাদের হয় ব্লগ কিংবা ওয়েবসাইট আছে।
তো সকলেই চায় ওয়েবসাইট ইউনিক করে তুলতে।
ইউনিক করতে জাভা স্ক্রিপ্ট আর সিএসএস এর আসলেই কোন তুলনা নেই।
তবে ছোট খাট জিনিসের আপগ্রেডের দিকে কেউ তাকায় না, যেমন স্ক্রল বার।
তো আমি, বয়স মাত্র ১৫। এখনো তেমন ডিজাইনিং শিখি নিতে পারিনাই। কেননা আমি সবই অনলাইনে শিখি, কোথাও কোর্স নেইনি। তাই আমার কাজ গুলো দয়া করে আপ্রিসিয়েট করবেন।
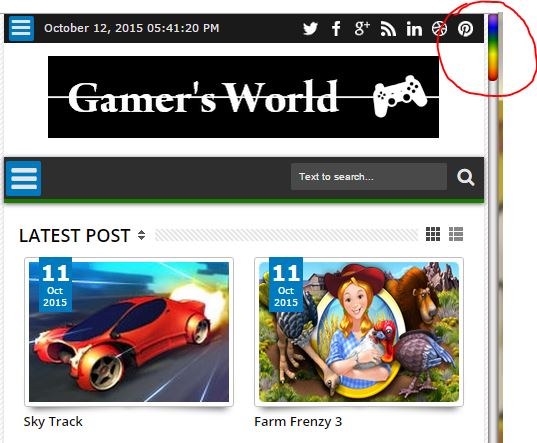
আমার আরও কিছু স্ক্রল বারের ডিজাইন আছে। আগে আমার সবচেয়ে পছন্দেরটা আপনাদের দেবো।
এর নাম "রেইনবো"
রংধনু নামের একটা নাকি নেগেটিভ মিনিং আছে, তাই সেটা আর দিলাম না।
নিচের কোড কেবল আপনার সাইট বা ব্লগের সিএসএস এ পেস্ট করে দিন। সিএসএস না পেলে আগে পিছে <style> </style> যোগ করে নিন।
::-webkit-scrollbar {
width: 10px;
}
/*---code has writtten by blogger tawsif from http://www.blogger-tawsif.ga and http://www.grplusbd.cf---*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px #000000;
-webkit-border-radius: 5px 1px 10px 9px;
border-radius: 10px 1px 10px 1px;
}
::-webkit-scrollbar-thumb {
border-radius: 5px 1px 10px 9px;
background: linear-gradient(violet,blue,green,yellow,orange,red);
-webkit-box-shadow: inset 0 0 6px #000000;
}
::-webkit-scrollbar-thumb:window-inactive {
background: linear-gradient(violet,blue,green,yellow,orange,red);
}
আপনার যদি আমার ডিজাইন ভালো লাগে, তবে একটু সমর্থন দিতে আমার দুটি সাইটে ঘুরে আসবেন।
আমি ব্লগার তাওসিফ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 95 টি টিউন ও 61 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 4 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।