
আমরা অনেকেই মাঝে মাঝে বিভিন্ন ওয়েবসাইটের সোর্স কোড দেখতে চাই। কিন্তু মোবাইলে এই কাজটা করা বেশ ঝামেলার। ডেভেলপার টুল বা ইনস্পেক্ট অপশন সাধারণ মোবাইল ব্রাউজারে পাওয়া যায় না।
কিন্তু এখন এই কাজটি খুব সহজ হয়ে গেছে Tools Browser অ্যাপটির মাধ্যমে!
এই টিউনে আমি দেখাবো কীভাবে আপনি Tools Browser ব্যবহার করে যেকোনো ওয়েবসাইটের সোর্স কোড খুব সহজে দেখতে পারবেন। 😊
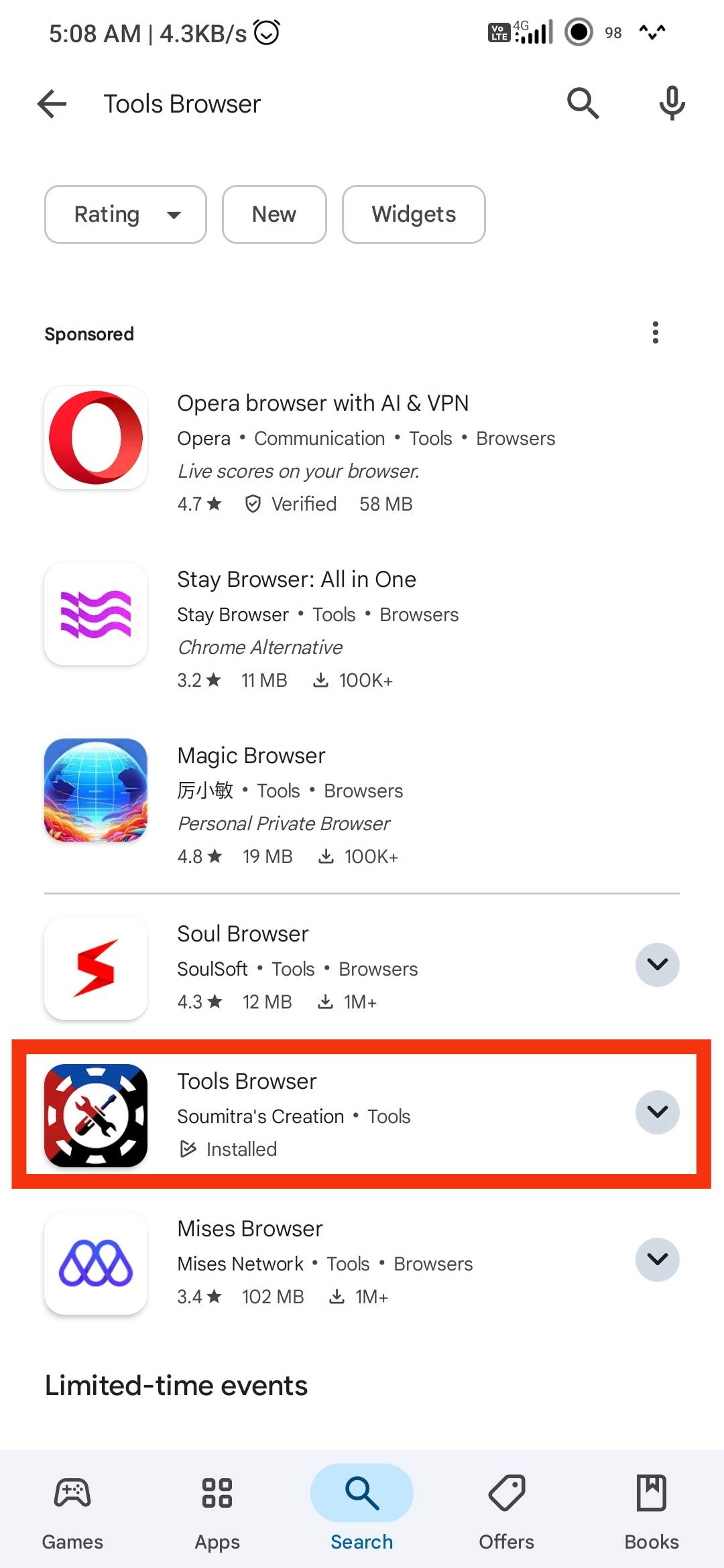
আপনি Tools Browser অ্যাপটি Google Play Store-এ গিয়ে সার্চ করে সহজেই ইনস্টল করতে পারবেন।
📌 Play Store এ যান, সার্চ করুন: Tools Browser

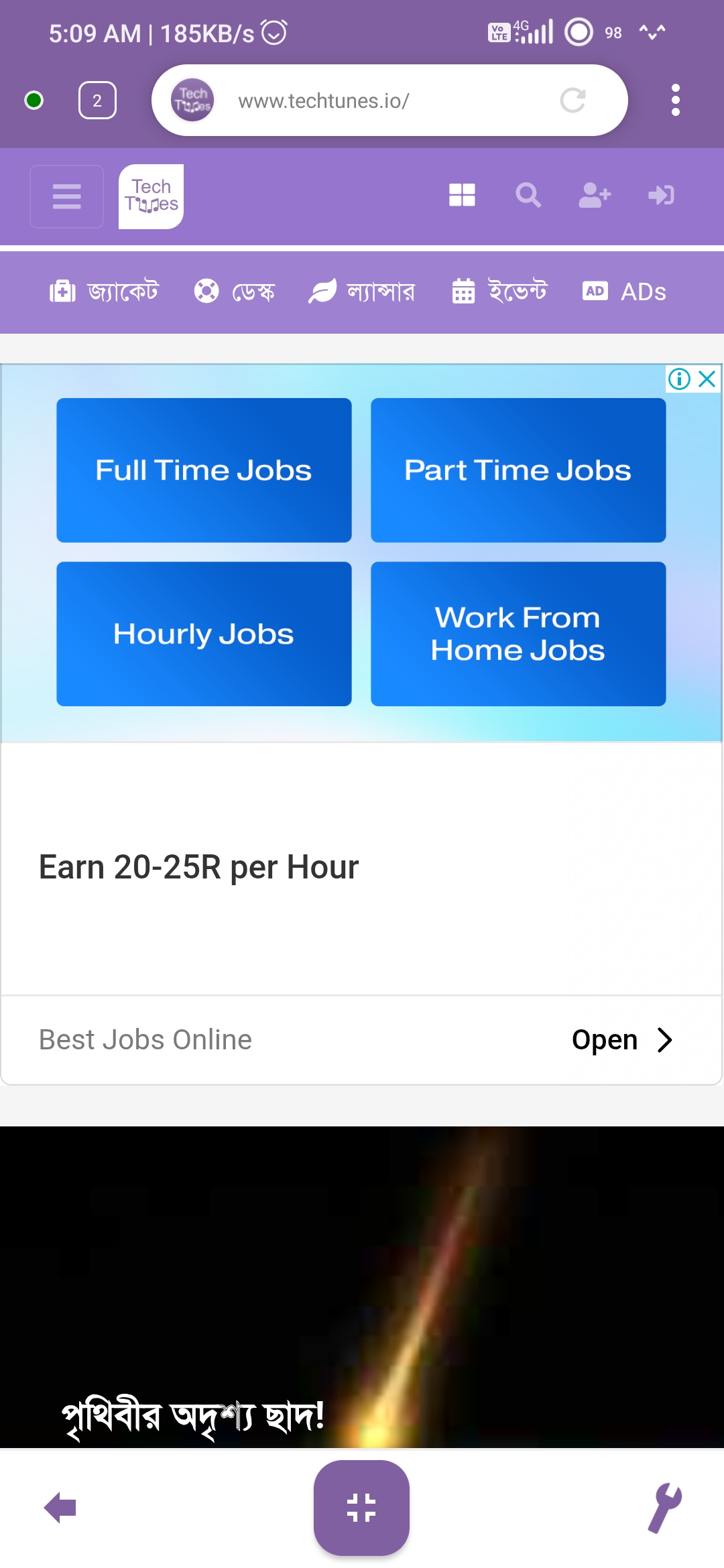
অ্যাপটি ওপেন করুন এবং আপনি যে ওয়েবসাইটের সোর্স কোড দেখতে চান, সেটি লোড করুন।
📌 উদাহরণ: https://www.techtunes.io লিখে Enter দিন।

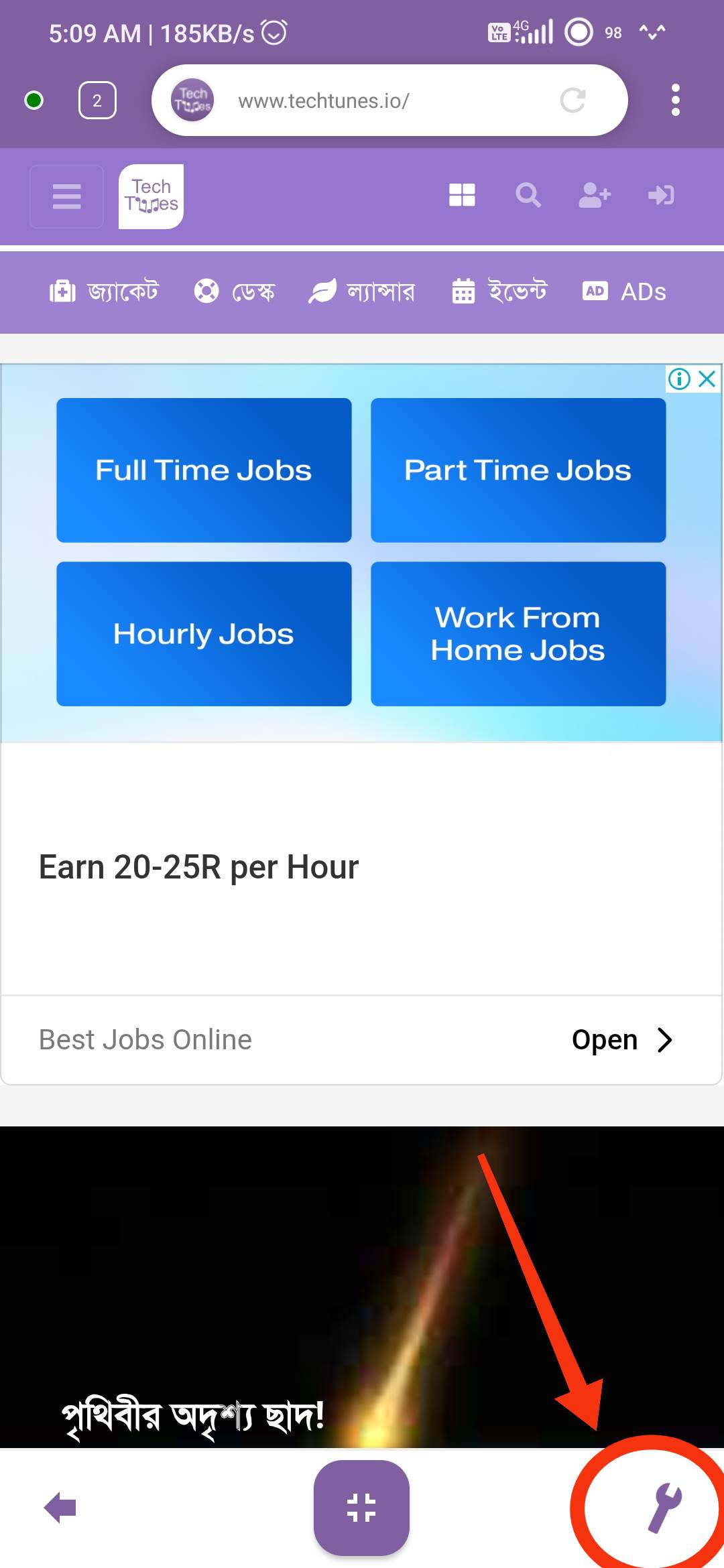
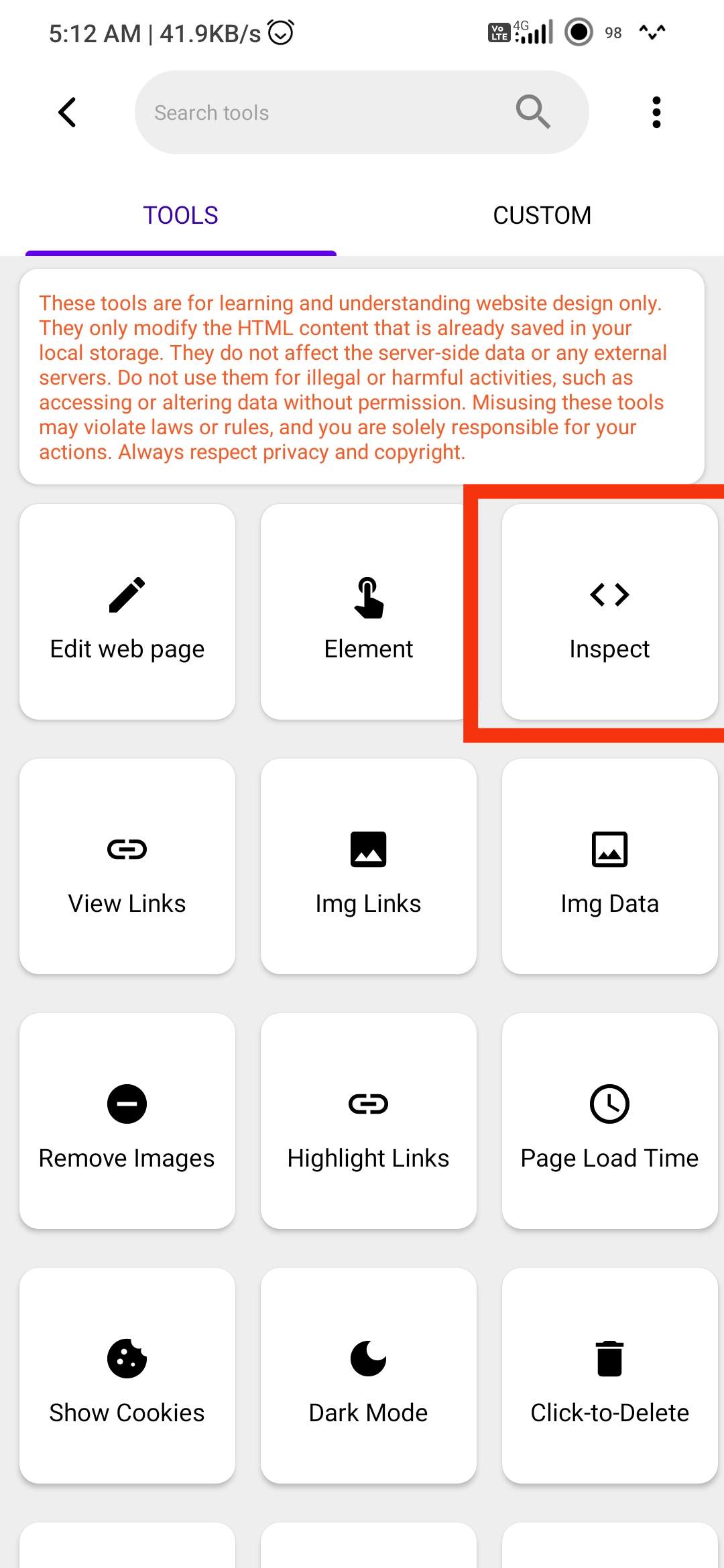
পেজটি লোড হবার পর নিচে থাকা Tool বাটনে ক্লিক করুন।


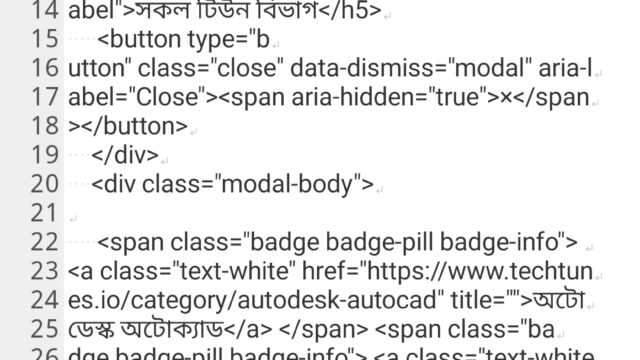
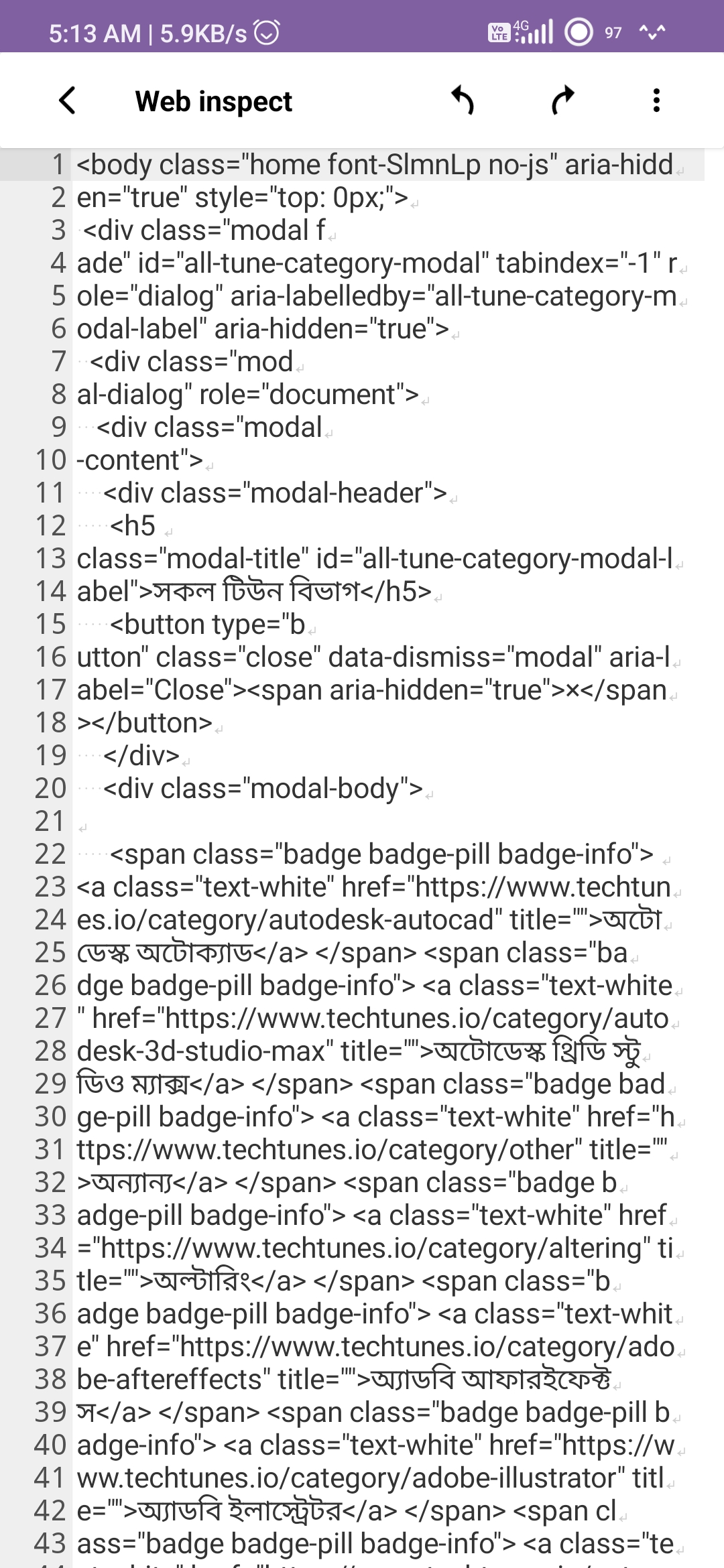
Tool মেনু থেকে Inspect বাটনে ক্লিক করলে আপনি পেজের সোর্স কোড দেখতে পাবেন — HTML structure, elements, attributes সবকিছু!

✅ যেকোনো পেজের HTML, CSS, DOM structure দেখতে পারবেন
✅ এলিমেন্ট সিলেক্ট করে বুঝতে পারবেন কীভাবে সাইট কাজ করছে
✅ মোবাইল দিয়েই Developer Mode-এর মতো ফিচার ব্যবহার
✅ ওয়েব ডিজাইন শেখা, কোড বোঝা ও অনুশীলনে সহায়ক
🟢 ডেভেলপারদের জন্য স্পেশাল টুল
🟢 মোবাইলেই ডেভ টুলস-এর সুবিধা
🟢 খুবই লাইটওয়েট এবং দ্রুত
🟢 একদম সহজ ইন্টারফেস
যারা ওয়েব ডিজাইন/ডেভেলপমেন্ট শেখেন বা ওয়েবসাইটের পেছনের কাঠামো জানতে চান, তাদের জন্য Tools Browser একটা অসাধারণ অ্যাপ।
কম সময়ে মোবাইল থেকেই আপনি কাজ শিখতে পারবেন, বুঝতে পারবেন।
👉 এখনই Play Store এ গিয়ে সার্চ করুন Tools Browser এবং ইনস্টল করুন!
শেখা হোক আরও সহজ, হাতের মুঠোয়! 📲
আমি মিত্র বিশ্বাস। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 8 মাস 2 সপ্তাহ যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 2 টি টিউন ও 0 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।